本篇文章给大家带来的内容是关于CSS3制作动画的属性: transform属性的介绍 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
Transform字面上就是变形,改变的意思。在CSS3中transform主要包括以下几种:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix。下面我们一起来看看CSS3中transform的旋转rotate、扭曲skew、缩放scale和移动translate具体如何实现,老样子,我们就从transform的语法开始吧。
语法:
transform : none | <transform-function> [ <transform-function> ]* 也就是: transform: rotate | scale | skew | translate |matrix;
none:表示不进么变换;
取值:
transform属性实现了一些可用SVG实现的同样的功能。它可用于内联(inline)元素和块级(block)元素。它允许我们旋转、缩放和移动元素 ,他有几个属性值参数:rotate;translate;scale;skew;matrix。下面我们分别来介绍这几个属性值参数的具体使用方法:
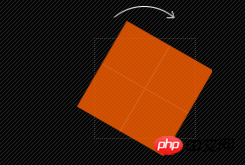
一、旋转rotate
rotate(

二、移动translate
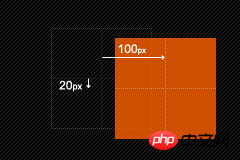
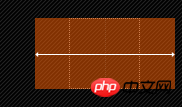
移动translate我们分为三种情况:translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动);translateX(x)仅水平方向移动(X轴移动);translateY(Y)仅垂直方向移动(Y轴移动),具体使用方法如下:
1、translate(

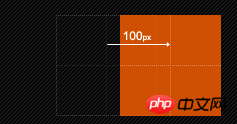
2、translateX(

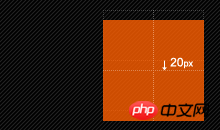
3、translateY(

三、缩放scale
缩放scale和移动translate是极其相似,他也具有三种情况:scale(x,y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放);scaleX(x)元素仅水平方向缩放(X轴缩放);scaleY(y)元素仅垂直方向缩放(Y轴缩放),但它们具有相同的缩放中心点和基数,其中心点就是元素的中心位置,缩放基数为1,如果其值大于1元素就放大,反之其值小于1,元素缩小。下面我们具体来看看这三种情况具体使用方法:
1、scale(

2、scaleX(

3、scaleY(

四、扭曲skew
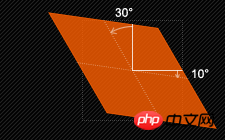
扭曲skew和translate、scale一样同样具有三种情况:skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形);skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形),具体使用如下:
1、skew(

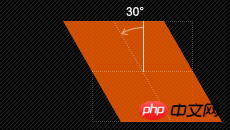
2、skewX(

3、skewY(

五、矩阵matrix
matrix(
改变元素基点transform-origin
前面我们多次提到transform-origin这个东东,他的主要作用就是让我们在进行transform动作之前可以改变元素的基点位置,因为我们元素默认基点就是其中心位置,换句话说我们没有使用transform-origin改变元素基点位置的情况下,transform进行的rotate,translate,scale,skew,matrix等操作都是以元素自己中心位置进行变化的。但有时候我们需要在不同的位置对元素进行这些操作,那么我们就可以使用transform-origin来对元素进行基点位置改变,使元素基点不在是中心位置,以达到你需要的基点位置。下面我们主要来看看其使用规则:
transform-origin(X,Y):用来设置元素的运动的基点(参照点)。默认点是元素的中心点。其中X和Y的值可以是百分值,em,px,其中X也可以是字符参数值left,center,right;Y和X一样除了百分值外还可以设置字符值top,center,bottom,这个看上去有点像我们background-position设置一样;下面我列出他们相对应的写法:
1、top left | left top 等价于 0 0 | 0% 0%
2、top | top center | center top 等价于 50% 0
3、right top | top right 等价于 100% 0
4、left | left center | center left 等价于 0 50% | 0% 50%
5、center | center center 等价于 50% 50%(默认值)
6、right | right center | center right 等价于 100% 50%
7、bottom left | left bottom 等价于 0 100% | 0% 100%
8、bottom | bottom center | center bottom 等价于 50% 100%
9、bottom right | right bottom 等价于 100% 100%
其中 left,center right是水平方向取值,对应的百分值为left=0%;center=50%;right=100%而top center bottom是垂直方向的取值,其中top=0%;center=50%;bottom=100%;如果只取一个值,表示垂直方向值不变,我们分别来看看以下几个实例
(1)transform-origin:(left,top):

(2)transform-origin:right

(3)transform-origin(25%,75%)

更多的改变中心基点办法,大家可以在本地多测试一下,多体会一下,这里还要提醒大家一点的是,transform-origin并不是transform中的属性值,他具有自己的语法,前面我也说过了,说简单一点就是类似于我们的background-position的用法,但又有其不一样,因为我们background-position不需要区别浏览器内核不同的写法,但transform-origin跟其他的css3属性一样,我们需要在不同的浏览内核中加上相应的前缀,下面列出各种浏览器内核下的语法规则:
//Mozilla内核浏览器:firefox3.5+ -moz-transform-origin: x y; //Webkit内核浏览器:Safari and Chrome -webkit-transform-origin: x y; //Opera -o-transform-origin: x y ; //IE9 -ms-transform-origin: x y; //W3C标准 transform-origin: x y ;
transform在不同浏览器内核下的书写规则
//Mozilla内核浏览器:firefox3.5+ -moz-transform: rotate | scale | skew | translate ; //Webkit内核浏览器:Safari and Chrome -webkit-transform: rotate | scale | skew | translate ; //Opera -o-transform: rotate | scale | skew | translate ; //IE9 -ms-transform: rotate | scale | skew | translate ; //W3C标准 transform: rotate | scale | skew | translate ;
上面列出是不同浏览内核transform的书写规则,如果需要兼容各浏览器的话,以上写法都需要调用。
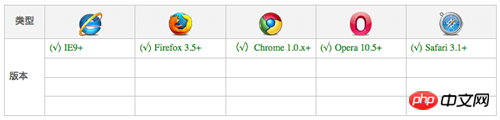
支持transform浏览器

同样的transform在IE9下版本是无法兼容的,之所以有好多朋友说,IE用不了,搞这个做什么?个人认为,CSS3推出来了,他是一门相对前沿的技术,做为Web前端的开发者或者爱好者都有必要了解和掌握的一门新技术,如果要等到所有浏览器兼容,那我们只能对css3说NO,我用不你。因为IE老大是跟不上了,,,,纯属个人观点,不代表任何。还是那句话,感兴趣的朋友跟我一样,不去理会IE,我们继续看下去。
在上面我们详细介绍了CSS3中transform的各种属性值的设置以及其各自的参数,下面我们通过一个实例来看看每一种属性值的使用,为了节约空间和大家的时间,我们后面的实例都是在这个html基础上实现,主要是我们在下面的菜单中的a:hover中分别使用不同的transform的设置,换句话说,当你移动到链接上时,相应的每一个菜单项有不同的变化,因为我们在每个菜单中使用了transform。具体每一步我们可以看下面的实例:
HTML Code:
<p class="menu">
<ul class="clearfix">
<li class="item translate"><a href="#">Translate</a></li>
<li class="item translate-x"><a href="#">TranslateX</a></li>
<li class="item translate-y"><a href="#">TranslateY</a></li>
<li class="item rotate"><a href="#">Rotate</a></li>
<li class="item scale"><a href="#">Scale</a></li>
<li class="item scale-x"><a href="#">ScaleX</a></li>
<li class="item scale-y"><a href="#">ScaleY</a></li>
<li class="item skew"><a href="#">Skew</a></li>
<li class="item skew-x"><a href="#">SkewX</a></li>
<li class="item skew-y"><a href="#">SkewY</a></li>
<li class="item matrix"><a href="#">Matrix</a></li>
</ul>
</p>为了效果更好一点,我们给上面的导航菜单加上一点CSS样式:
.menu ul {
border-top: 15px solid black;
padding: 0 10px;
}
.menu ul li a{
color: #fff;
float: left;
margin: 0 5px;
font-size: 14px;
height: 50px;
line-height: 50px;
text-align: center;
width: 65px;
padding: 10px 5px;
background: #151515;
-moz-border-radius: 0 0 5px 5px;
-webkit-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
-moz-box-shadow: 0 0 1px #ccc,inset 0 0 2px #fff;
-webkit-box-shadow: 0 0 1px #ccc,inset 0 0 2px #fff;
box-shadow: 0 0 1px #ccc,inset 0 0 2px #fff;
text-shadow: 0 1px 1px #686868;
text-decoration: none;
}
.menu ul li.translate a{
background: #2EC7D2;
}
.menu ul li.translate-x a {
background: #8FDD21;
}
.menu ul li.translate-y a {
background: #F45917;
}
.menu ul li.rotate a {
background: #D50E19;
}
.menu ul li.scale a {
background: #cdddf2;
}
.menu ul li.scale-x a {
background: #0fDD21;
}
.menu ul li.scale-y a {
background: #cd5917;
}
.menu ul li.skew a {
background: #519;
}
.menu ul li.skew-x a {
background: #D50;
}
.menu ul li.skew-y a {
background: #E19;
}
.menu ul li.matrix a {
background: #919;
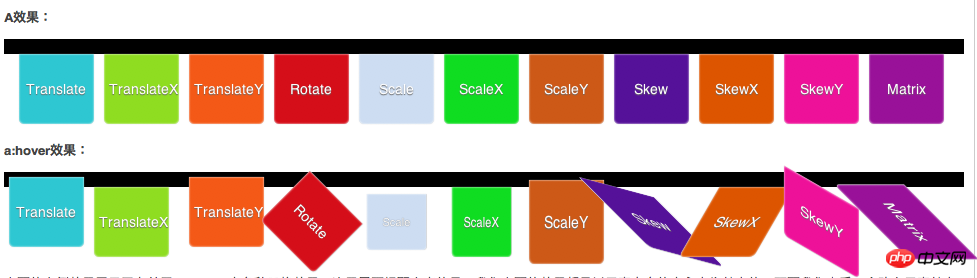
}在这里我们使用了一些前面所进的CSS3的属性制作出来的导航,如果你跟着做的话,在你本地一定能看到一个非常靓丽的导航菜单,这里由于无法链接demo原页面,只好贴上缩略图,让大家有一个初步效果视觉初步的效果如下:

从效果图上我们可以清楚的看到菜单上我们分别对应的是transform中的Translate、TranslateX、TranslateY、Rotate、Scale、ScaleX、ScaleY、Skew、SkewX、SkewY和Matrix,下面我们就在相应的a:hover加上各自的效果:
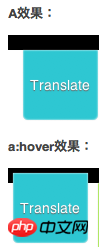
1、transform:translate(x,y):
.menu ul li.translate a:hover {
-moz-transform: translate(-10px,-10px);
-webkit-transform: translate(-10px,-10px);
-o-transform: translate(-10px,-10px);
-ms-transform: translate(-10px, -10px);
transform: translate(-10px,-10px);
}效果:

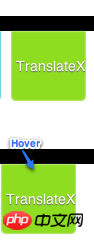
2、transform:translateX(x)
.menu ul li.translate-x a:hover {
-moz-transform: translateX(-10px);
-webkit-transform: translateX(-10px);
-o-transform: translateX(-10px);
-ms-transform: translateX(-10px);
transform: translateX(-10px);
}效果:

3、transform:translateY(y)
.menu ul li.translate-y a:hover {
-moz-transform: translateY(-10px);
-webkit-transform: translateY(-10px);
-o-transform: translateY(-10px);
-ms-transform: translateY(-10px);
transform: translateY(-10px);
}效果:

4、transform:rotate(角度值)
.menu ul li.rotate a:hover {
-moz-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-o-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}效果:

5、transform:scale(x,y)
.menu ul li.scale a:hover {
-moz-transform: scale(0.8,0.8);
-webkit-transform: scale(0.8,0.8);
-o-transform: scale(0.8,0.8);
-ms-transform: scale(0.8,0.8);
transform: scale(0.8,0.8);
}效果:

6、transform:scaleX(x)
.menu ul li.scale-x a:hover {
-moz-transform: scaleX(0.8);
-webkit-transform: scaleX(0.8);
-o-transform: scaleX(0.8);
-ms-transform: scaleX(0.8);
transform: scaleX(0.8);
}效果:

7、transform:scaleY(y)
.menu ul li.scale-y a:hover {
-moz-transform: scaleY(1.2);
-webkit-transform: scaleY(1.2);
-o-transform: scaleY(1.2);
-ms-transform: scaleY(1.2);
transform: scaleY(1.2);
}效果:

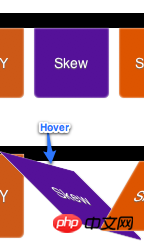
8、transform:skew(x,y)
.menu ul li.skew a:hover {
-moz-transform: skew(45deg,15deg);
-webkit-transform: skew(45deg,15deg);
-o-transform: skew(45deg,15deg);
-ms-transform: skew(45deg,15deg);
transform: skew(45deg,15deg);
}效果:

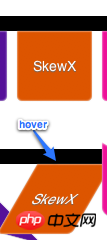
9、transform:skewX(x)
.menu ul li.skew-x a:hover {
-moz-transform: skewX(-30deg);
-webkit-transform: skewX(-30deg);
-o-transform: skewX(-30deg);
-ms-transform: skewX(-30deg);
transform: skewX(-30deg);
}效果:

10、transform:skewY(y)
.menu ul li.skew-y a:hover {
-moz-transform: skewY(30deg);
-webkit-transform: skewY(30deg);
-o-transform: skewY(30deg);
-ms-transform: skewY(30deg);
transform: skewY(30deg);
}效果:

11、transform:matrix(a,b,c,d,e,f)
.menu ul li.matrix a:hover {
-moz-transform: matrix(1,1,-1,0,0,0);
-webkit-transform: matrix(1,1,-1,0,0,0);
-o-transform: matrix(1,1,-1,0,0,0);
-ms-transform: matrix(1,1,-1,0,0,0);
transform: matrix(1,1,-1,0,0,0);
}效果:

transform中的matrix是相对的复杂,如果感兴趣的朋友可以点这里进去学民更多有关于Matrix的用法,我在这里就不多说了,说了也讲不清楚。
下面我们来看看最终的效果图,如果你在本地跟着这个实例做了的话,那么你就能看到非常好的效果了。

上面的实例效果展示了有关于transform中各种风格效果,这里需要提醒大家,我们上面的效果都是以元素自身的中心点为基点的,下面我们来看一个改变元素基点的实例
我们在前面的实例基础改变一下所有a标签基点位置为left top(前面默认是center center)
.menu ul li.transform-origin a {
-moz-transform-origin: left top;
-webkit-transform-origin: left top;
-o-transform-origin: left top;
-ms-transform-origin: left top;
transform-origin: left top;
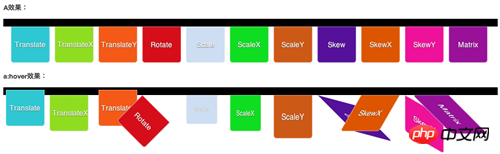
}大家一起看看改变了a标签基点后transform下各种效果有什么样的变化:

从效果图中大家可以明显的看出,改变元素的基点后。元素进行transform任何属性值的设置都会有影响,换句话说,我们transform进行任何动作变化都是以元素的中心为基点,同时我们可以通过transform-origin来改变任何元素的基点,从而达到不同的效果。感兴趣的朋友可以去了解更多有关这方面的知识。
最后我们再来看一个transform运用多个属性值的效果实例
.demo a{
width: 100px;
padding: 5px;
background: red;
display: block;
}
.demo a:hover {
-moz-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);
-webkit-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);
-o-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);
-ms-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);
transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);
}这里需要注意的是使用多个属性值时,其之间不能用逗号(“,”)分隔,必须使用空格分隔,记住了是空格分隔,如上面代码所示。
相关文章推荐:
CSS3中伪元素实现气泡框的代码(before、after)
以上是CSS3制作动画的属性: transform属性的介绍的详细内容。更多信息请关注PHP中文网其他相关文章!




