今天想写的内容 因为网上有用的太少了,自己半摸索的实现了。
1.说下需求:点击标题 跳转 预览的pdf 页,下载功能 可选【最好有】。

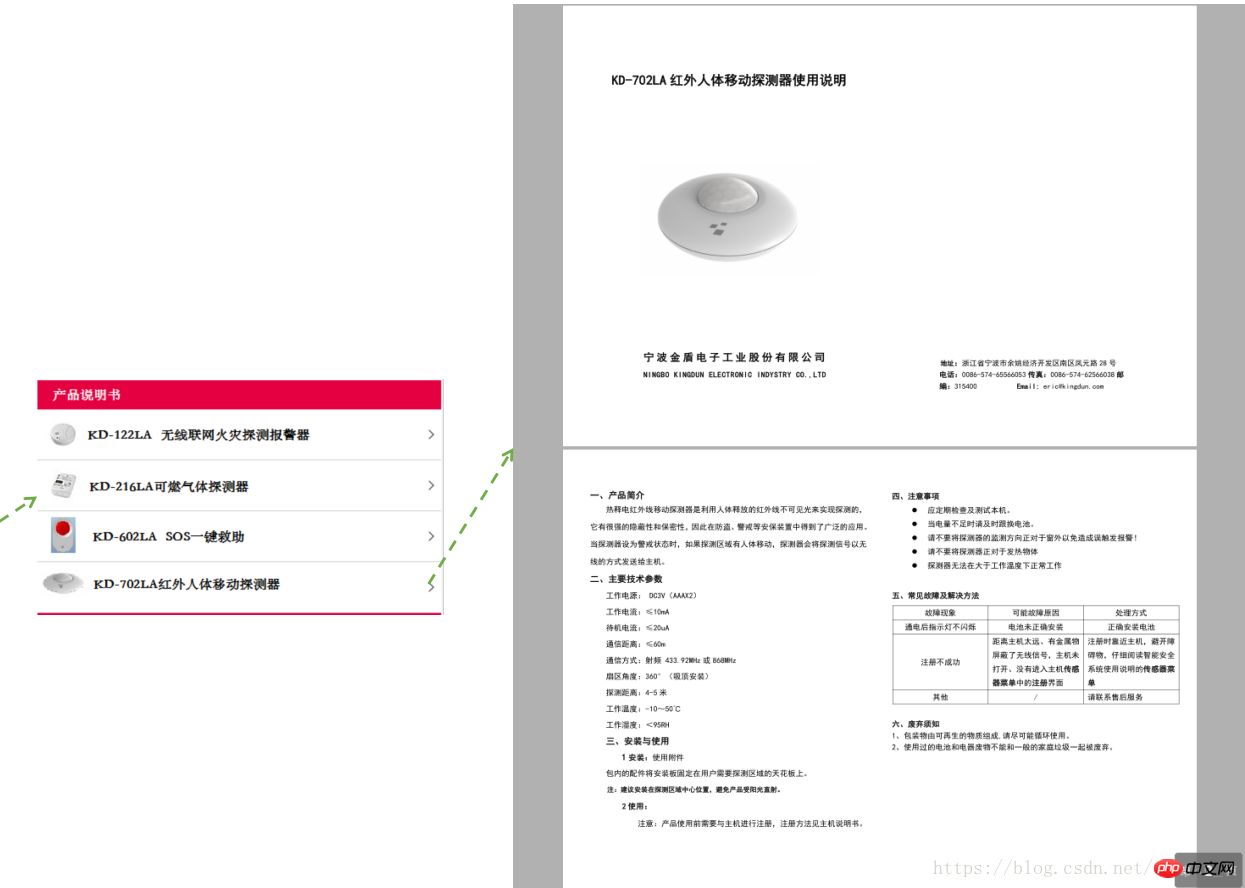
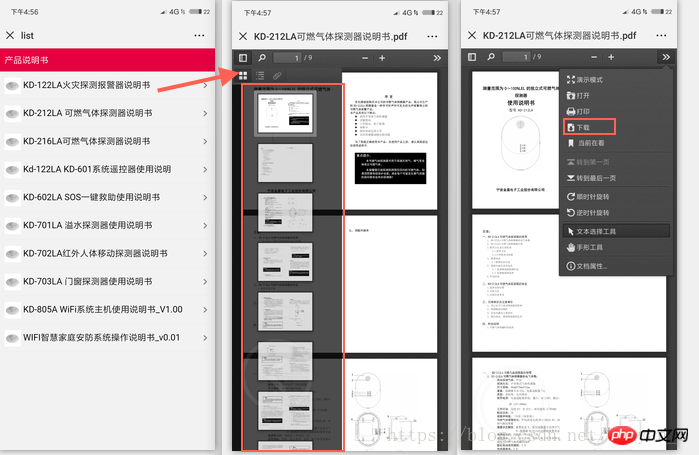
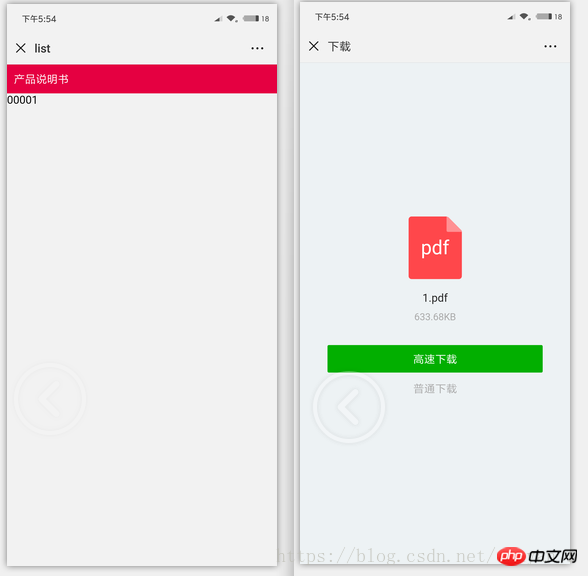
2.实现结果 :

3.代码实现:
依赖pdf.js 【需要下载完整 控件】
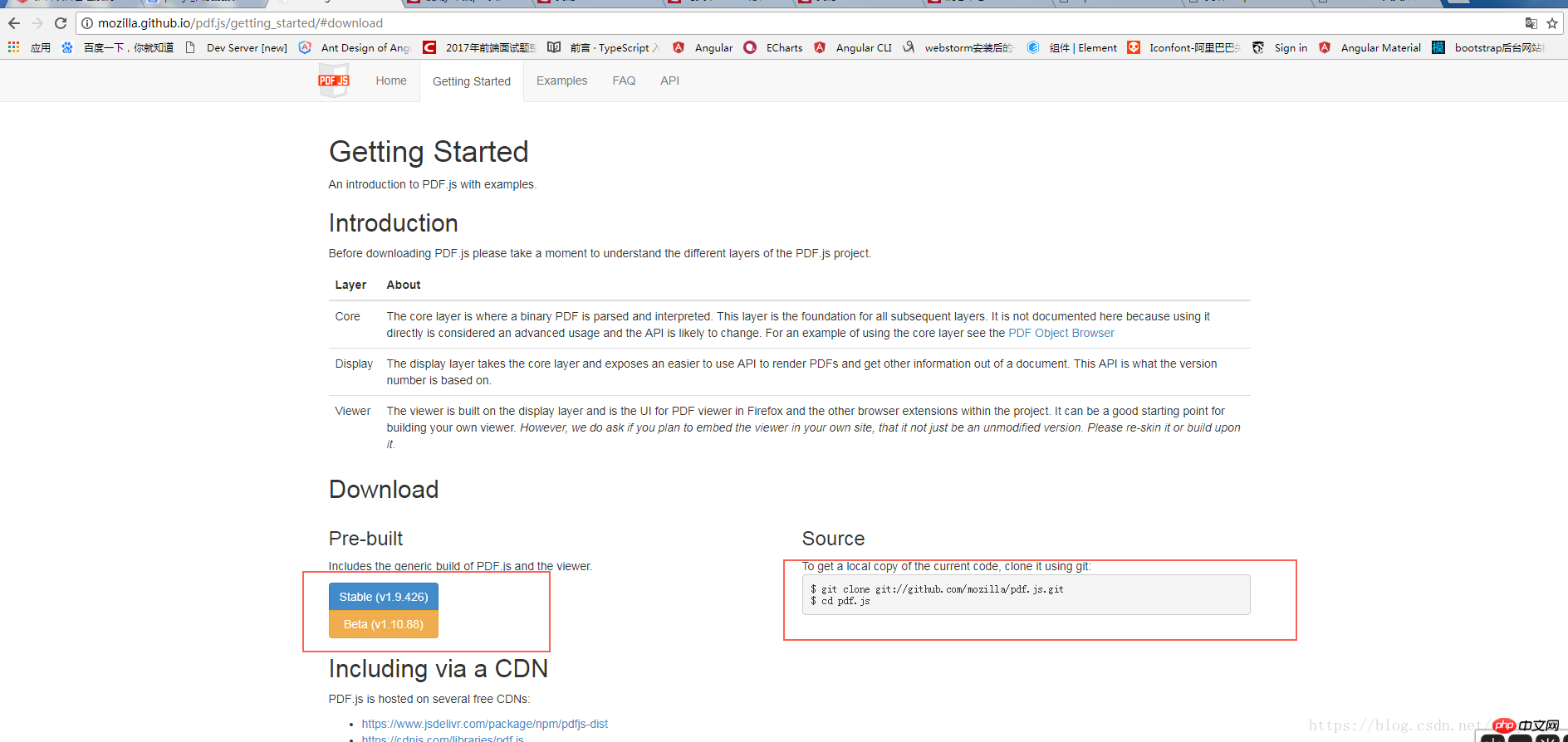
下载官网:http://mozilla.github.io/pdf.js/
点击 ‘Download ’ 到下载页

git 克隆 或者下载。
下载后文件长这样:

【重点在后面 项目如何部署组装】
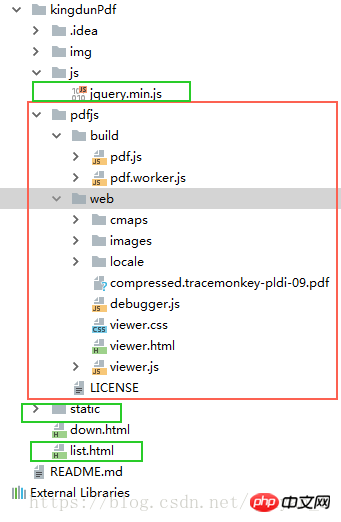
1.新建一个空项目 把文件放到项目根目录下:

红色圈里 是官网下载的 就改个文件名字,然后拖进项目里,完全不用动里面任何文件记住,有需要另说。
绿色是我写的【dowwn.html 是测试文件;static 放pdf 文件】 下面贴代码:
list.html
list 产品说明书
 KD-122LA火灾探测报警器说明书ccc
KD-122LA火灾探测报警器说明书ccc 
 KD-212LA 可燃气体探测器说明书
KD-212LA 可燃气体探测器说明书 
 KD-216LA可燃气体探测器说明书
KD-216LA可燃气体探测器说明书 
 Kd-122LA KD-601系统遥控器使用说明
Kd-122LA KD-601系统遥控器使用说明 
 KD-602LA SOS一键救助使用说明书
KD-602LA SOS一键救助使用说明书 
 KD-701LA 溢水探测器使用说明书
KD-701LA 溢水探测器使用说明书 
 KD-702LA红外人体移动探测器说明书
KD-702LA红外人体移动探测器说明书 
 KD-703LA 门窗探测器使用说明书
KD-703LA 门窗探测器使用说明书 
 KD-805A WiFi系统主机使用说明书_V1.00
KD-805A WiFi系统主机使用说明书_V1.00 
 WIFI智慧家庭安防系统操作说明书_v0.01
WIFI智慧家庭安防系统操作说明书_v0.01 
【兼容性】:苹果手机:直接预览,手机系统自带的,但是 不能下载 (有得必有失),可以在 别的应用中打开 例如 wps。
list 产品说明书
00001
哈哈,直接a 标签 href 跳转 pdf文件;也是ok的哦!【苹果手机:直接预览;;;安卓:下载 链接 】

相关推荐:
以上是js 实现 pdf 在线预览 打印(完整版)的详细内容。更多信息请关注PHP中文网其他相关文章!




