本篇文章给大家带来的内容是关于html中标签嵌套的问题如何解决,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
问题描述
期待样式:

单一精确度显示:“精确度等级:xxxxx”
非单一精确度显示:“精确度等级:xxxxx ~ xxxxx”
下面是错误的示范,仅供说明使用:
<p ng-repeat="parameter in object.parameterCalibrateAbilitySet">
<p ng-if="parameter.parameterCategory.singleAccuracyOrNot">
准确度等级:{{ parameter.accuracy.minAccuracyValue + parameter.accuracy.minAccuracyUnit.name }}
</p>
<p ng-if="!parameter.parameterCategory.singleAccuracyOrNot">
准确度等级:{{ parameter.accuracy.minAccuracyValue + parameter.accuracy.minAccuracyUnit.name + ' ~ ' + parameter.accuracy.maxAccuracyValue + parameter.accuracy.maxAccuracyUnit.name }}
</p>
</p>看代码感觉没问题,但是渲染出来是这么个东西,没有数据。

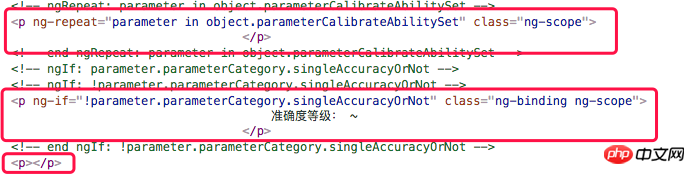
打开控制台,看我们的DOM结构,发现我们原来的嵌套p标签被渲染为3个独立的p标签。

所以看结构,我们的准确度等级不在ng-repeat修饰的p标签中,所以无法获取数据,就会显示错误。
以下均为个人猜想,如果错误欢迎批评指正。
假如我们写了一个嵌套的p标签,因p标签不能嵌套块级元素。

所以浏览器渲染到第二行时,发现了一个块级元素,会认为第一行的p标签已经完结了,所以浏览器认为是开发者少写了一个p的结束标签。

同理,最后,浏览器会认为开发者少写了一个p的开始标签。

所以最后会呈现出如上图所示的DOM结构。
归根结底,就是p标签中不能嵌套块级元素。
内联元素不能嵌套块级元素,p标签中不能嵌套块级元素。这些我们可能都或多或少听说过,但是我们只是把它当做一种规范。
相关文章推荐:
以上是html中标签嵌套的问题如何解决的详细内容。更多信息请关注PHP中文网其他相关文章!




