JS 作用域与作用域链详解: 推荐一篇文章//m.sbmmt.com/js-tutorial-8031.html
一段拗口的话,理解一下:当代码在一个环境中执行时,会创建变量对象的一个作用域链。作用域链的用途是保证对执行环境有权访问的所有变量和函数的有序访问
作用域:一个变量的作用域(scope)是程序源代码中定义的这个变量的区域。(注意变量的作用域是定义这个变量时决定的,而非再执行某个方法时决定)
es5 有两种作用域,函数作用域及全局作用域
每一段js代码(全局代码或函数)都有一个与之关联的作用域链(scope chain)。
这个作用域链是一个对象列表或者链表,这组对象定义了这段代码中“作用域中”的变量。
当js需要查找变量x的值的时候(这个过程称为变量解析(variable resolution)),它会从链的第一个对象开始查找,如果这个对象有一个名为x的属性,则会直接使用这个属性的值,如果第一个对象中没有名为x的属性,js会继续查找链上的下一个对象。如果第二个对象依然没有名为x的属性,则会继续查找下一个,以此类推。如果作用域链上没有任何一个对象含有属性x,那么就认为这段代码的作用域链上不存在x,并最终抛出一个引用错误(ReferenceError)异常。
总结:作用域链的作用是对于变量来说可以按照这个链去找到值,只能向上查找,找到了第一个就不再查找,这个作用域及作用域链都是当这个变量被定义的时候就决定了,和执行顺序无关。
一些问题:

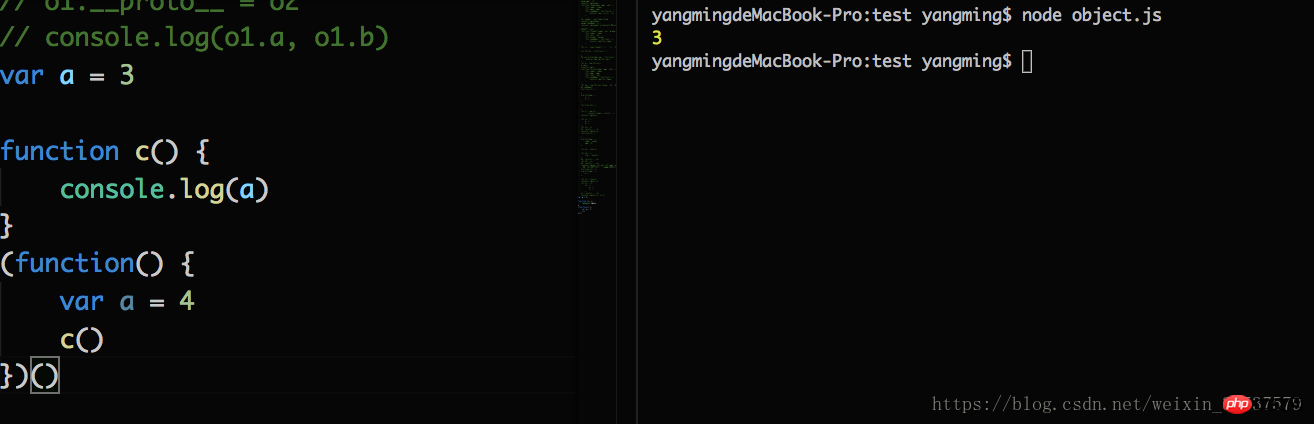
这段代码执行结果是3,因为函数c在定义时它就构成了一个作用域,它的上一个作用域是全局,并非那个自执行函数(
作用域及作用域链都是当这个变量被定义的时候就决定了,和执行顺序无关。
)

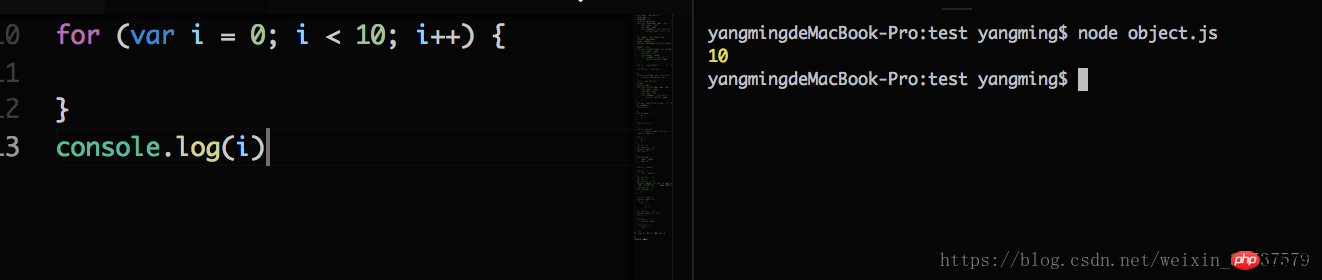
这道题之所以可以在for语句外面打印出i是因为js语句没有构成一个作用域,它的作用域依然属于全局,把var 改成let会报错,试试

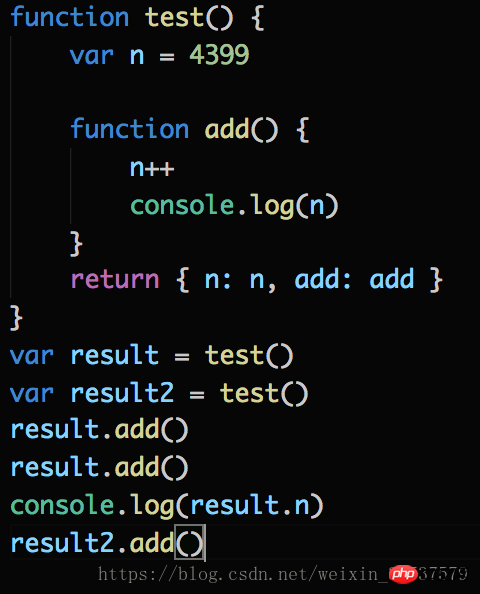
这道题比较综合,仔细理解了很多遍才理解,挺值得研究的,先不写解释。。思考。。。

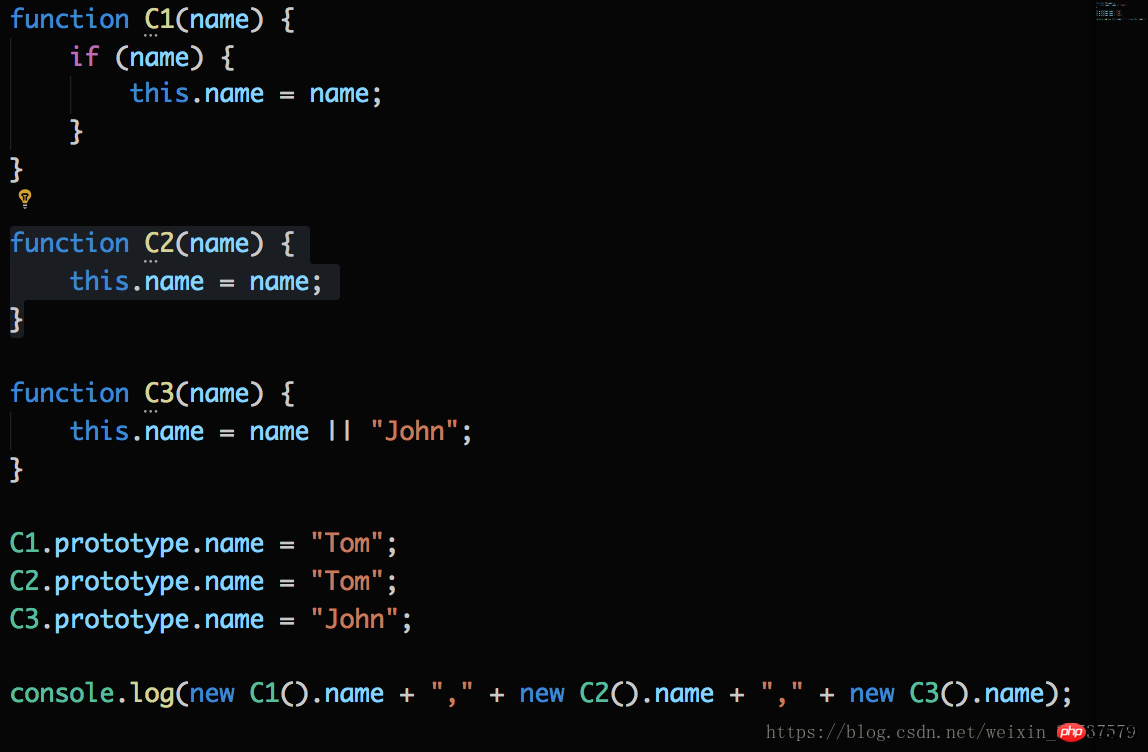
这道题需要对原型链比较了解 运行结果是 
相关文章:
相关视频:
以上是js中原型链和作用域链的理解及this指向问题 【图】的详细内容。更多信息请关注PHP中文网其他相关文章!




