这篇文章分享给大家的内容是关于css实现响应下拉式菜单的代码,内容很有参考价值,希望可以帮到有需要的小伙伴。
响应式下拉菜单可在多个移动端显示会有不同的效果。
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width"/>
<title>响应式下拉菜单</title>
<link rel="stylesheet" type="text/css" href="demo020.css" media="screen and (min-width:1024px)"/>
<link rel="stylesheet" type="text/css" href="demo021.css" media="screen and (max-width:1024px)"/>
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css" rel="stylesheet">
</head>
<body>
<p class="nav">
<p class="toggle">
<img class="tu" src="shitu2.png"/>
<i id="btn" class="fa fa-bars"></i>
</p>
<p class="bb"></p>
<ul id="menu" class="clearfix">
<li><a href="#">First</a></li>
<li><a href="#">Second</a></li>
<li><a href="#">Third</a></li>
<li><a href="#">Fourth</a></li>
<li><a href="#">Fifth</a></li>
</ul>
</p>
<script type="text/javascript">
var btn=document.getElementById("btn");
var menu=document.getElementById("menu");
btn.onclick=function(){
//alert(1);
if(menu.style.display=="none"){
menu.style.display="block";
}else{
menu.style.display="none";
}
}
window.onresize=function(){
var vw=document.documentElement.clienWidth;
if(vw>640){
menu.style.display="block";
}
}
</script>
</body>
</html>body{
margin:0;
}
.nav{
width:100%; background-color:#00316b; position:relative;
}
ul{
padding:0px; margin:0px; width:80%; margin:0 auto; background:#00316b;
}
ul>li{
list-style:none; float:left;
}
ul>li>a{
color:#fff; text-decoration:none; display:block; padding:20px 30px;
}
ul>li:hover{
background-color:red;
}
.clearfix:after{
display:block; content:""; height:0px; visibility:hidden; clear:both;
}
.clearfix{
zoom:1;
}
.toggle{
text-align:right; color:#fff; padding:20px; font-size:20px; background:black; /* background-color:#001r44; */ display:none; overflow:hidden;
}
.tu{
float:left;
}
.bb{
position:absolute; background-image:url(shitu2.png); background-repeat:no-repeat; background-size:100px; width:100px; height:40px; left:20px; top:10px;
}
----------
body{
margin:0;
}
.nav{
width:100%;
background-color:#00316b;
}
ul{
padding:0px;
margin:0px;
width:100%;
margin:0 auto;
background:#00316b;
}
ul>li{
text-align:center;
list-style:none;
/* float:left; */
}
ul>li>a{
color:#fff;
text-decoration:none;
display:block;
padding:20px 30px;
}
ul>li:hover{
background-color:red;
}
.clearfix:after{
display:block;
content:"";
height:0px;
visibility:hidden;
clear:both;
}
.clearfix{
zoom:1;
}
.toggle{
text-align:right;
color:#fff;
padding:20px;
background:yellow;
font-size:20px;
overflow:hidden;
display:block;
}
.tu{
float:left;
width:100px;
}
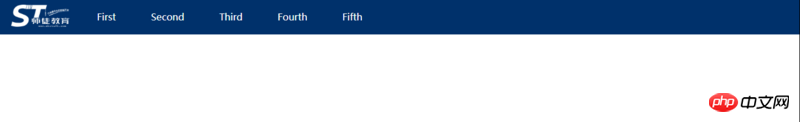
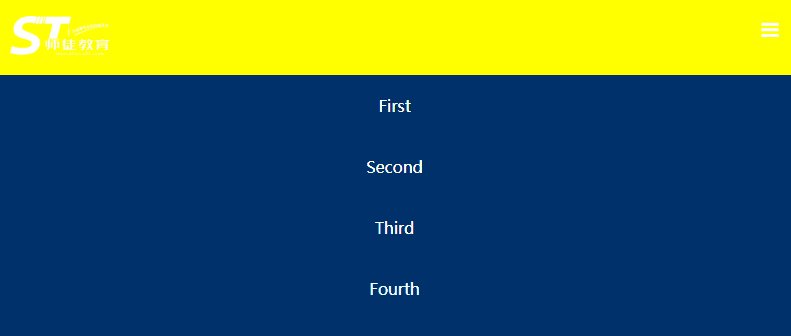
这是视口大于1024px的时候所显示的内容
min-width:1024px

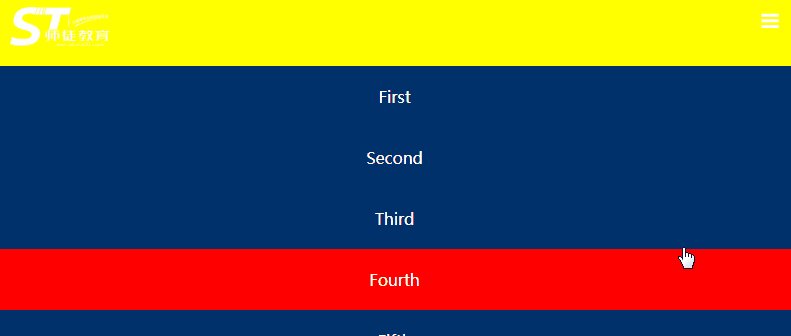
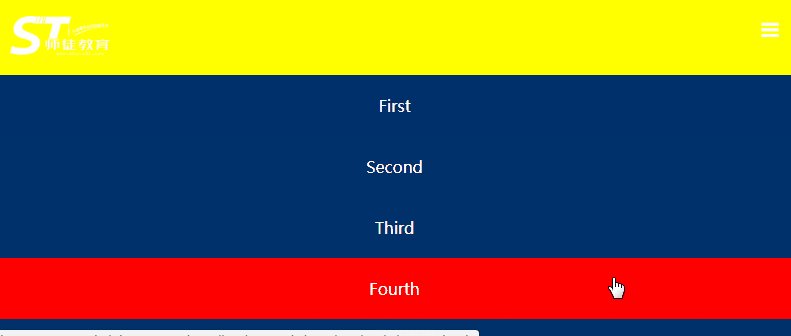
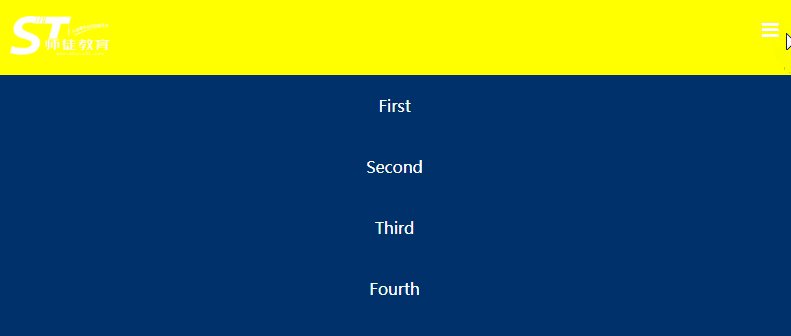
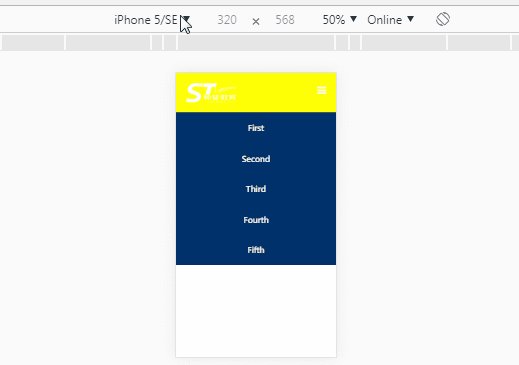
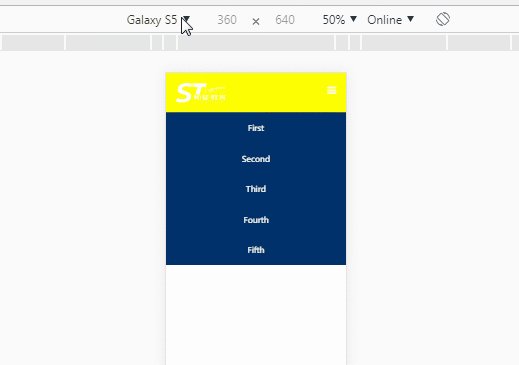
这是视口小于1024px的时候所显示的内容<手机>
max-width:1024px
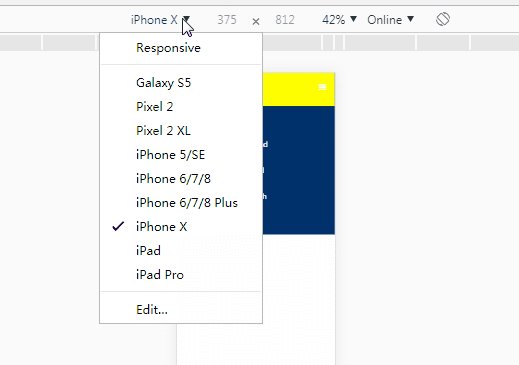
这是在手机上和iPad上的效果图

相关推荐:
以上是css实现响应下拉式菜单的代码的详细内容。更多信息请关注PHP中文网其他相关文章!




