这篇文章主要介绍了关于小程序之页面用九宫格及item跳转的功能实现,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
效果图:

实现效果图红色线包含部分的九宫格效果,并附带item点击时间。
具体实现:
1、首先添加图片资源文件
在项目根目录新建一个目录,取名为images , 用于存放图片资源,然后添加进入几张图片

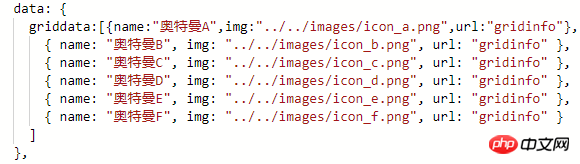
2、在home目录下的home.js 文件中(参照前两篇小程序实践文章) 进行数据源的配置

数据源为一个数组,每个数组元素为一个对象,该对象包含name(item文字),img(item示意图),url(点击该item跳转目录)
3、依据列表渲染的知识点进行home.wxml的编程
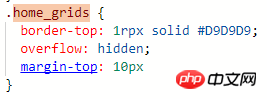
①、从效果图上每个item都被细线包围,这是构建思路是,外部一个view,绘制顶部边框线
最外层view样式:

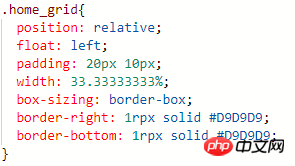
②、外部view里面每一个item绘制右侧和下侧的边框线, 每个item的宽度设为33.33333% 意味着一行显示均分显示3个item。

③、每个item内部包含一个图片和一个文字,且item可以点击跳转到各自指定的页面
这里使用navigation组件
navigation组件有一个属性url:当前小程序内的跳转链接 ,指定点击该组件跳转的页面路径
完整代码:
home.wxml文件
<view =>
<block wx:= wx:key=>
<navigator url= =>
<image src= =></image>
<view =>{{item.name}}</view>
</navigator>
</block>
</view> home.wxss文件
.home_grids {
border-top: 1rpx solid #D9D9D9;
overflow: hidden;
margin-top: 10px
}
.home_grid{
position: relative;
float: left;
padding: 20px 10px;
width: 33.33333333%;
box-sizing: border-box;
border-right: 1rpx solid #D9D9D9;
border-bottom: 1rpx solid #D9D9D9;
}以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是小程序之页面用九宫格及item跳转的功能实现的详细内容。更多信息请关注PHP中文网其他相关文章!




