通过制作自定义图案给图片添加一个方格的效果,然后使用图层样式和渐变工具调整自定义图案是图片更加的漂亮,下面我们来看看吧!
方法/步骤
第一步,打开素材图像,我们首先要制作自定义图案,先新建一个文件,大小14*14,背景色为透明。

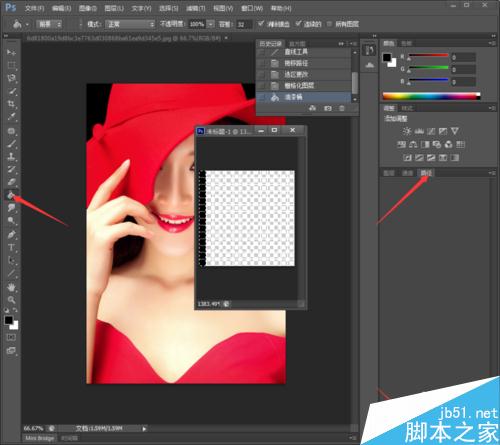
第二步,用直线工具,选择1像素,画出一条直线,然后选择图层里的通道,选择将路径作为选区。然后返回图层填充黑色。

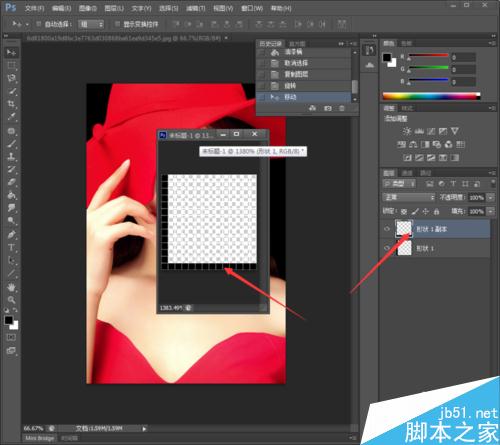
第三步,取消选区,复制图层,选择菜单编辑-变换-旋转90度(顺时针),然后调整位置到底部。选择菜单,编辑-定义图案-输入一个名字确定。

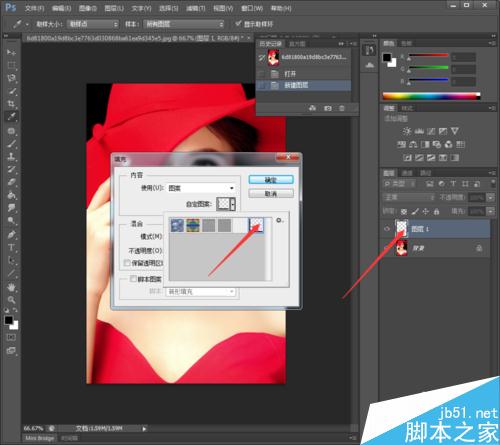
第四步,我们返回素材图,新建一个图层,选择编辑-填充。使用图案,图像选择我们刚做的图案。

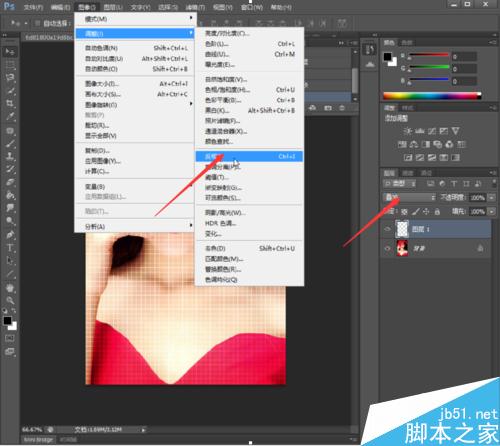
第五步,添加方格后,我们在图层混合模式选择叠加,然后菜单图像-调整-反相,让方格更明显一些。

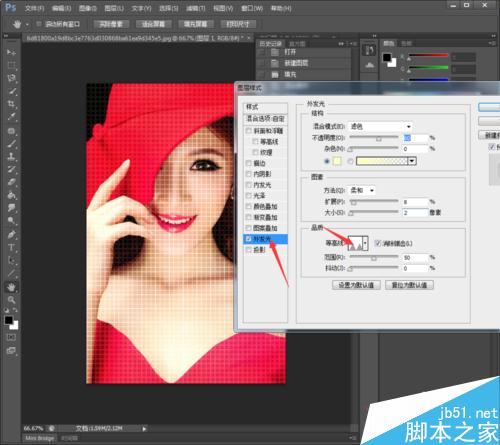
第六步,选择图层里的图层样式,选择外发光,等高线选择双峰的,其他参数大家看下图就行。

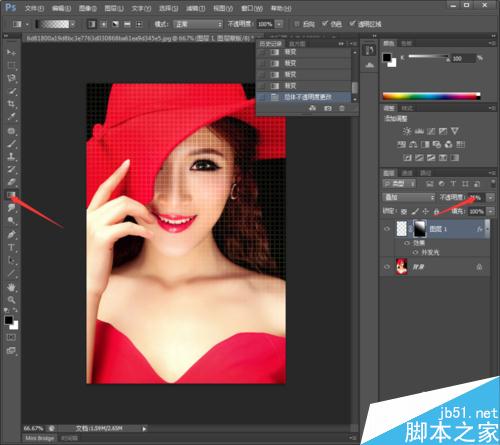
第七步,添加一个蒙板,我们在蒙板上使用渐变工具做一个渐变,渐变多做几次按大家的喜好来调整,然后调整下不透明度。到这里我们这个效果就算完成了。

以上就是PS为图片添加渐变方格效果方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!




