这篇文章主要介绍了原生JS实现Ajax通过POST方式与PHP进行交互的方法,涉及ajax使用post方式与后台交互及php数据接收、处理、查询数据库等相关操作技巧,需要的朋友可以参考下
本文实例讲述了原生JS实现Ajax通过POST方式与PHP进行交互的方法。分享给大家供大家参考,具体如下:
一、代码
conn.php
index.php
searchrst.php
"; echo ""; while($myrow=mysql_fetch_array($results)){ //循环输出查询结果 echo " ID 名称 编号 描述 "; } echo ""; } ?> ".$myrow[id]." "; echo "".$myrow[user]." "; echo "".$myrow[number]." "; echo "".$myrow[explains]." "; echo "
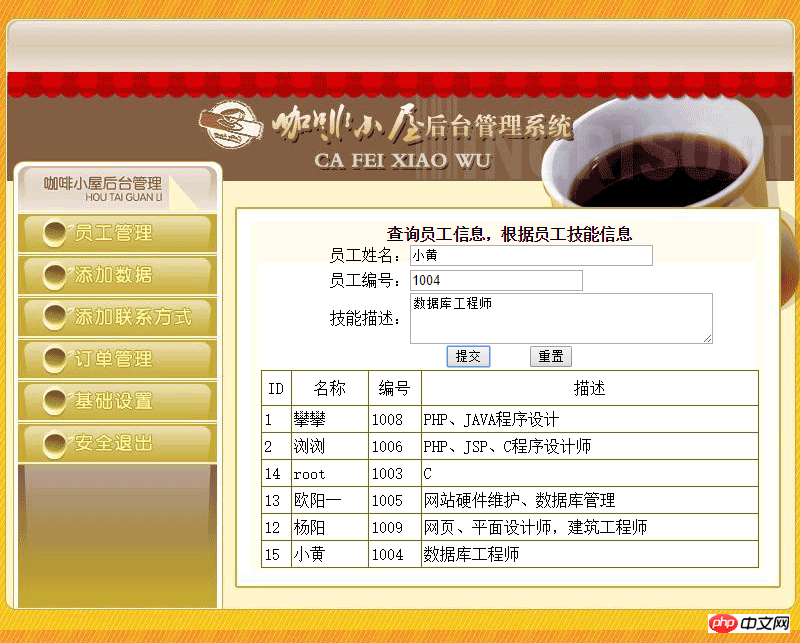
二、运行结果

Phpstorm+Xdebug断点调试PHP的方法php实例
以上是原生JS实现Ajax通过POST方式与PHP进行交互的方法示例php技巧的详细内容。更多信息请关注PHP中文网其他相关文章!




