这篇文章主要介绍了javascript用rem来做响应式开发,现在分享给大家,也给大家做个参考。
电脑版的商城昨晚做完了,今天赶着做手机端的,提到手机端的网站第一个想到的就是要 适应不同手机屏幕的宽度,保证在不同手机上都能正常显示给用户,我之前做这类网站都是无脑引进bootstrap的。但前一个项目做完之后我发现bootstrap虽好,但里面的各种样式我利用的很少,最多用到它排版,当网站最后上传的时候你会发现,即使压缩之后,它也会占用相当大的一部分,所以这次我想自己用原生写,响应式开发(我现在知道的尚浅)目前我了解有
1.百分比法:
顾名思义,页面的元素的margin,padding,width,height,等等都用%来计算,CSS中的百分比中的百指的是什么,指的是父元素,所有百分比都是这样的。子元素宽度50%,那么父元素的宽度就是百,子元 素的padding-left:50%,父元素的宽度是百,子元素的margin-top:20%,那么父元素的高是百。所以body默认宽度是屏幕宽度 (PC中指的是浏览器宽度)子孙元素按百分比定位(或指定尺寸)就可以了,这只适合布局简单的页面,复杂的页面实现很困难。
2.媒体查询:
这个是css3中给出的,我们要解决的问题是适应手机屏幕,这个媒体查询正是为解决这个问题而生,媒体查询的功能就是为不同的媒体设置不同的css样 式,这里的“媒体”包括页面尺寸,设备屏幕尺寸等,最常用的形式
phone:@media screen and (max-width:767px) {/手机中样式/}
pad:@media screen and (max-width:991px)and(min-width:768) {/平板中样式/}
pc:@media screen and (min-width:992px){/电脑中样式/}
...(你还可以设置更多节点)
用媒体查询的话要保证每个像素下都有对应的适配效果显然你要设置更小的宽度范围;
3.还有就是css3的单位rem:
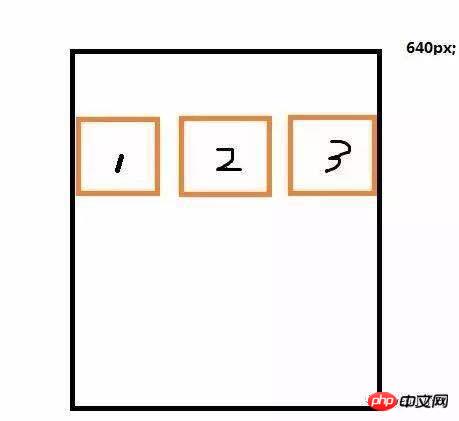
rem就是将根节点html的font-size的值作为整个页面的基准尺寸,例如那么1rem=10px;如何做到适配呢?那就要用到js在页面加载时获取window的宽度(浏览器窗口的宽度)$(window).width();在开发手机页面的时候,一般我们设置最大宽度为640px,因为640px可以保证在至今最宽的手机上显示时网页两端刚好贴合屏幕,那接下来我就举一个小例子。

屏幕放大缩小这三个p也同样还在一行等比放大缩小
html
<p class="container"> <p class="box">1</p> <p class="box">2</p> <p class="box">3</p> </p>
css
<style>
html{font-size: 20px;}
.container{
max-width: 640px;
border:1px solid red;
margin:0 auto;
overflow: hidden;
box-sizing: border-box;
}
.box{
float: left;
width:10.6rem;
//我这里设置html的font-size:20px;最大
宽为640px,即相当于640/20=32rem;一行有3个p,所以每个p宽10.6rem
你也可以像论坛里面讲的那样设置html的font-size:62.5%;因为浏览器默认像素16px;乘以62.5%之后为整数10px;方便计算
height:10.6rem;
border:1px solid #000;
box-sizing: border-box;
}
</style>js
<script>
window.onresize = window.onload = function () {
var w = $(window).width();
if(w<640){
var size = 20*w/640;//640的时候
对应html的font-size为20,那么宽度为w是对应
的font-size可这么求
$('html').css('fontSize',size+'px');
}
}
</script>注意这里有一个小坑,当你把这个小demo拿到谷歌浏览器里面验证的时候,你会发现开始这3个p会随着你浏览器窗口缩小而缩小,到达某个值后就不动了,原因是谷歌浏览器默认支持html的font-size最小值为10px;在小于这个值就不会再小了,这是我当时碰到的问题花了快两个小时上网找,一遍遍演示也都没想明白,最后终于查到这么个非人为原因.
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是使用javascript做响应式开发的详细内容。更多信息请关注PHP中文网其他相关文章!




