这篇文章主要介绍了基于VUE移动音乐WEBAPP跨域请求失败的解决方法,需要的朋友可以参考下
在学习一位vue大牛的课程《VUE2.0移动端音乐App开发》时,由于vue的版本原因遇到了一些问题
这是其中之一,花费了很多的时间去解决
虽然搞定了这个问题,但是很多东西理解也不是很到位,下面详细说:
系统windows,vue版本2.9.1
项目结构如下:

这里就知道版本差异了,我没有dev-server这个文件,按照黄大牛的配置会报404的错误,错误具体我就不贴了
直接上解决办法
首先在config目录下配置index.js文件如下

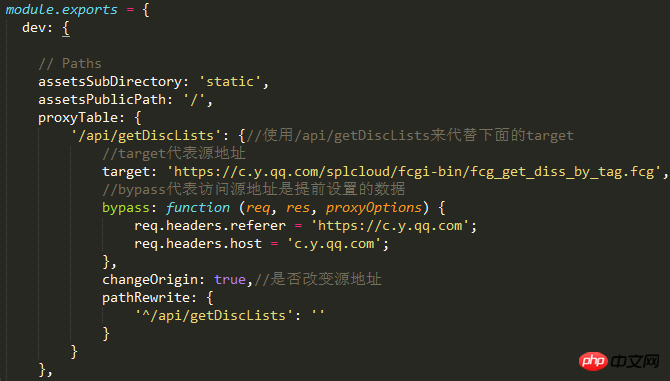
然后在webpack.dev.conf中配置如下

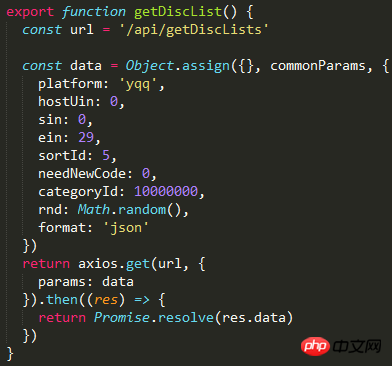
当然,想调用数据需要在响应的逻辑中进行配置,在recommend.js中写以下

在recommend.vue进行引入即可,然后console.log在控制台查看

上面的问题解决上,我犯了个低级错误,在recommend.js中的getDiscList后面没有加s导致一直获取失败,发布谨记!!!
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在Vue.js 2.0和Cordova开发中如何搭建webApp环境
以上是在VUE移动音乐WEBAPP中有关跨域请求失败方面的问题的详细内容。更多信息请关注PHP中文网其他相关文章!




