这次给大家带来Vue项目内应用第三方验证码,的注意事项有哪些,下面就是实战案例,一起来看一下。
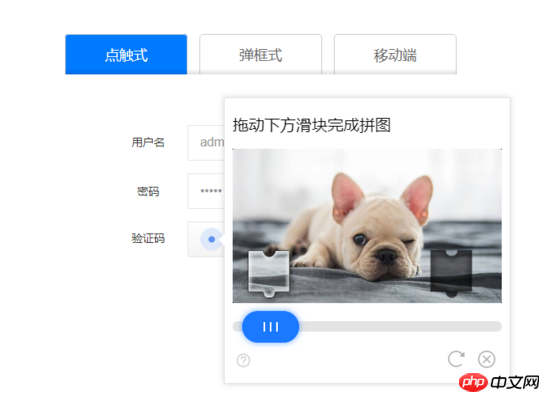
什么是腾讯验证码?它长这个样子……:point_down:

最近公司项目要求引入腾讯云验证,要求是这样的: 为了防止别人恶意刷短信验证码,当用户短时间内多次获取验证码的时候,需要调用腾讯验证码,验证成功后会继续自动发送验证码 ,刚开始的我听的一脸蒙蔽,网上搜索也没有多少相关的文章,然而现在我接通啦,发现是很简单点事(或许就是因为太简单了所以没有人写2333…)
不多BB,开始吧!
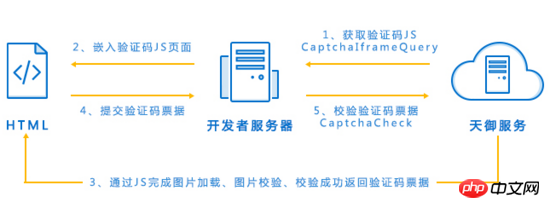
先看文档的接口调用流程:

(文档地址: cloud.tencent.com/document/pr… )
总共分成几个小步骤:
后台去腾讯云获取一个JS地址;
后台通过接口传给前端;
前端依据JS地址去加载验证码;
验证成功后会得到一个ticket票据(就是一堆字符串),将其再传给后台;
后台验证ticket,如果通过,你就会收到短信(或邮件)验证码了。
后台的事不去管它,那我们前端都需要做什么呢?
首先在需要引入腾讯验证码的.vue组件内加入一个标签:point_down::
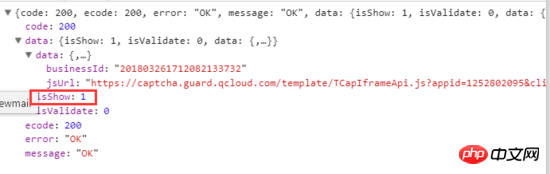
然后当你频繁多次调用发送短信的接口,直到触发了需要调用腾讯验证码时( 这个判断是后台告诉你的 ,比如我们项目中接口传参的JSON中有个isShow的变量,如果等于1则要触发腾讯云验证了,默认状态下是0,就是不需要腾讯验证。具体情况问你们的后台去,手动滑稽)

上图是我们项目中实际的接口回调,可以看到回调中有个 Js地址 和 businessId ;
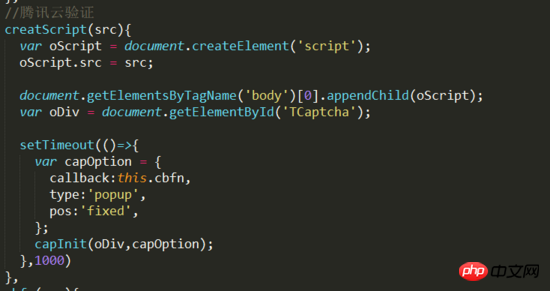
这个Js地址就是你去获取云验证的方式,你需要写一个方法,把这个Js动态添加到body标签内:point_down::

参数src是调用获取验证码接口返回数据时,将Js地址传过来。
capInit这个函数是当你将Js引入进去后才会有的,否则报错,所以设置一个延迟(代码比较简陋,可以用promise)。
然后这个callback回调函数就是 用户验证之后,会调用该函数,传入json格式验证参数。:point_down:
//回调函数:验证码页面关闭时回调
cbfn(res) {
if (res.ret == 0) {
// 用户验证成功,获取到ticket,然后你需要将这个ticket和之前的businessId一起传给后台
// 若后台验证成功,用户就可以收到验证码了,无需你再做其他操作
alert(res.ticket);
capDestroy()
}
else {
//用户关闭验证码页面,没有验证
capDestroy() //销毁之前创建的script标签
}
}重复一遍:用户验证成功,获取到ticket,然后你需要将这个ticket和之前的businessId一起传给后台。若后台验证成功,用户就可以收到验证码了,无需你再做其他操作
最后再说(复制)一下 capInit(iframe_p, options) 这个函数,options是一个Json对象,可以设置多个参数。:point_down:
1. iframe_p(必填):嵌入验证码 iframe 的元素。
2. options: {callback:xxx,showheader:xxx, themeColor:xxxxxx,type:"embed"},json 格式对象
callback: 验证码页面关闭回调函数。用户验证之后,会调用该函数,传入json格式验证参数。
{ret:xxx,ticket:"xxx"}
ret=0 表示用户验证完成,业务可以校验 ticket;
ret=1 表示用户未验证验证码,此时没有 ticket 参数。
参数 ticket 需要提交给业务后台,具体填哪个字段参考后面后台 server 开发部分。
themeColor :设置页面的主题色彩,值为 16 进制色彩,比如 ff572d。设置后页面里的按钮和图标会变成设置的颜色
showHeader
:显示验证码页面的 header (返回和帮助,只对手机页面有效)false:不显示
type :PC 端可选选项,配置验证码的样式。具体样式表现可以查看验证码官网
"point":触发式(默认)
"embed":嵌入式
"popup":弹窗式
pos:设置弹框验证码的位置属性,该参数只对 PC 弹框验证码有效
absolute: 绝对定位
fixed:相对于浏览器窗口的绝对定位
static:静态定位
relative:相对定位
keepOpen:设置验证通过页面属性
false:验证通过刷新(默认)
lang:设置验证码语言类型
简体中文:2052(默认)
繁体中文:1028
英文:1033
要记得及时调用capDestroy()来销毁你创建的script标签,否则就会出现很多个script标签……
文档上说的是在调用capInit()之前调用capDestroy(),但是我试了一下,不好使,最后放在了回调里,无论验证成功还是用户没有验证,关闭了验证弹窗,都调用一下capDestroy()。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Vue项目内应用第三方验证码的详细内容。更多信息请关注PHP中文网其他相关文章!




