这篇文章主要介绍了JavaScript实现计算多边形质心的方法,结合实例形式分析了javascript针对多边形质心数学计算的相关操作技巧,需要的朋友可以参考下
本文实例讲述了JavaScript实现计算多边形质心的方法。分享给大家供大家参考,具体如下:
最近要基于百度地图显示多边形的标注,所以就研究了下计算Polygon的质心,代码如下:
function Area(p0,p1,p2)
{
var area = 0.0 ;
area = p0.lng * p1.lat + p1.lng * p2.lat + p2.lng * p0.lat - p1.lng * p0.lat - p2.lng * p1.lat - p0.lng * p2.lat;
return area / 2 ;
}
//line 249 计算polygon的质心
function getPolygonAreaCenter(points) {
var sum_x = 0;
var sum_y = 0;
var sum_area = 0;
var p1 = points[1];
debugger;
for (var i = 2; i < points.length; i++) {
p2=points[i];
area = Area(points[0],p1,p2) ;
sum_area += area ;
sum_x += (points[0].lng + p1.lng + p2.lng) * area;
sum_y += (points[0].lat + p1.lat + p2.lat) * area;
p1 = p2 ;
}
var xx = sum_x / sum_area / 3;
var yy = sum_y / sum_area / 3;
return new BMap.Point(xx, yy);
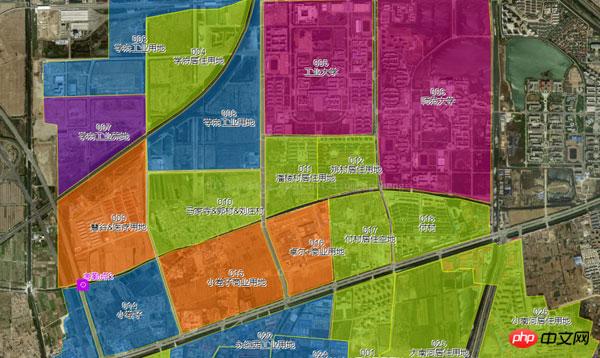
}标注文字的效果如下:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是在JavaScript中如何计算多边形质心的详细内容。更多信息请关注PHP中文网其他相关文章!




