本篇文章主要介绍php+ajax实时输入自动搜索匹配的方法,感兴趣的朋友参考下,希望对大家有所帮助。
dropbox_index.php
dropbox.js ajax
var xmlHttp function showHint(str) { if (str.length==0) { document.getElementById("txtHint").innerHTML="" return } xmlHttp=GetXmlHttpObject() if (xmlHttp==null) { alert ("Browser does not support HTTP Request") return } var url="responsepage.php" url=url+"?q="+str url=url+"&sid="+Math.random() xmlHttp.onreadystatechange=stateChanged xmlHttp.open("GET",url,true) xmlHttp.send(null) } //设置回调函数 function stateChanged() { if (xmlHttp.readyState==4 || xmlHttp.readyState=="complete") { document.getElementById("txtHint").innerHTML=xmlHttp.responseText } } function GetXmlHttpObject() { var xmlHttp=null; try { // Firefox, Opera 8.0+, Safari xmlHttp=new XMLHttpRequest(); } catch (e) { // Internet Explorer try { xmlHttp=new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) { xmlHttp=new ActiveXObject("Microsoft.XMLHTTP"); } } return xmlHttp; }
dropbox.css
.txt{ height:22px; border:1px solid #cdcdcd; width:220px;border-right:none;}
.btn{ background-color:#FFF; border:1px solid #CDCDCD;height:26px; width:70px;}
responsepage.php
"; //echo "lastname:" . $row['LastName'] . "
"; //echo "age:" . $row['Age'] . "
"; } //echo $row['FirstName'] . "
"; } mysql_close($con); } ?>
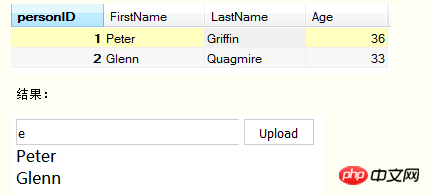
数据库:

总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
相关推荐:
以上是php+ajax实时输入自动搜索匹配的方法的详细内容。更多信息请关注PHP中文网其他相关文章!




