这次给大家带来从零开始使用vue-devtools,使用vue-devtools的注意事项有哪些,下面就是实战案例,一起来看一下。
vue-devtools 是一款基于chrome游览器的插件,用于调试vue应用,由于国内不能访问谷歌商店(要科学上网),所以安装比较麻烦,写个文章记录一下。
第一步
将vue-devtools clone到本地
git clone https://github.com/vuejs/vue-devtools.git
第二步
在vue-devtools目录下安装依赖包
cd vue-devtools npm install
第三步
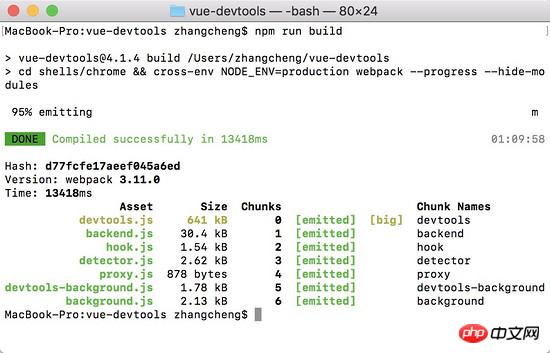
编译代码
npm run build

第四步
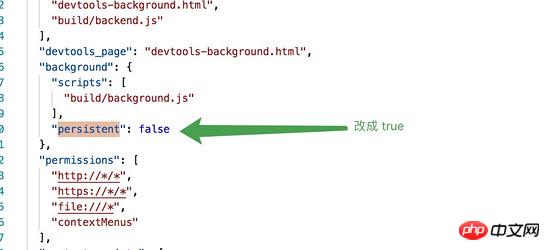
修改 vue-devtools/shells/chrome/manifest.json 文件,将 persistent改成 true

第五步
打开chrome,输入 chrome://extensions/ 进入到chrome扩展程序设置页面
打开右上角的 开发者模式

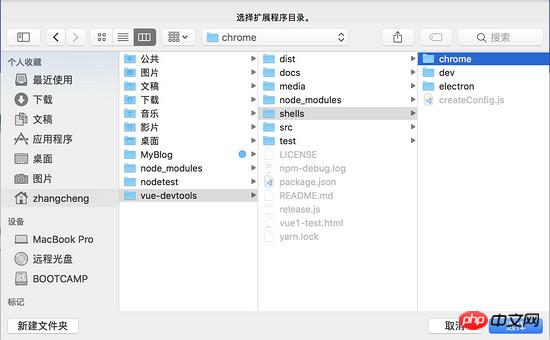
点击 加载已解压的扩展程序 选择 vue-devtools/shells/chrome

注意:勾选 允许访问文件网址

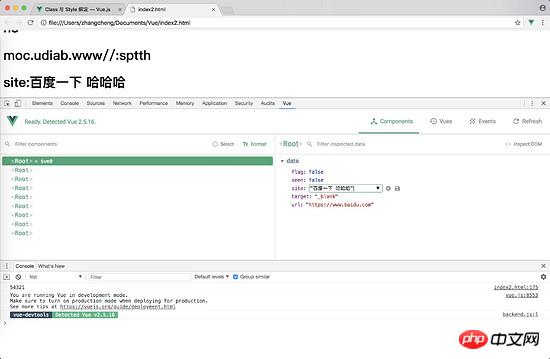
至此,vue-devtools已经安装完毕。enjoy it!

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是从零开始使用vue-devtools的详细内容。更多信息请关注PHP中文网其他相关文章!




