这次给大家带来怎样使用JS获取标签内容,使用JS获取标签内容的注意事项有哪些,下面就是实战案例,一起来看一下。
在我们平时的JS编程中,经常要获取标签的内容对其进行操作,有很多细节的东西容易被我们忽略。现在我根据自己平时使用的方法进行简单地总结一下。如有错误,敬请指正。
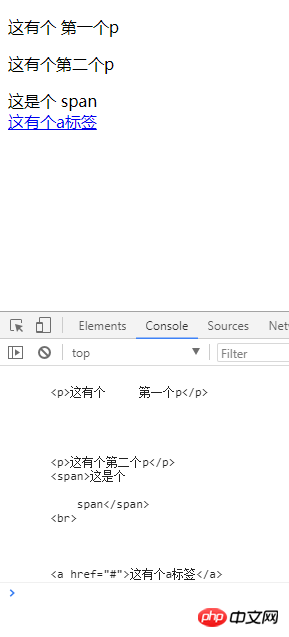
HTML结构如下:
Title
这有个 第一个p
这有个第二个p
这是个 span
这有个a标签
此方法可获取标签中的所有的内容,包括标签、空格、文本、换行等。
方法一、innerHTML
JS代码和效果图如下:
innerHTML获取标签中内容

如果想要清空标签的内容,innerHTML = "";即可
如果想要设置标签中的内容,innerHTML = "填写想要设置的标签和内容";设置内容时,会把原有的内容全部覆盖。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎样使用JS获取标签内容的详细内容。更多信息请关注PHP中文网其他相关文章!




