下面我就为大家分享一篇解决easyui日期时间框ie的兼容的问题,具有很好的参考价值,希望对大家有所帮助。
前几天项目进入最后准备上线阶段,测试突然发现使用easyui的datetimebox插件获取的时间在ie的时候无法获取到比当前时间还往后的时间,当时是这么写的:
$(selector).datetimebox(
{
formatter : function(date) {
var y = date.getFullYear();
var m = date.getMonth() + 1;
var d = date.getDate();
var h = date.getHours(); //获取当前小时数(0-23)
var mi = date.getMinutes(); //获取当前分钟数(0-59)
var s = date.getSeconds();
var result = y + '-' + (m < 10 ? '0' + m : m) + '-' + (d < 10 ? '0' + d : d)
+ " " + (h < 10 ? '0' + h : h)
+ ":" + (mi < 10 ? '0' + mi : mi);
//console.log(result+"--第127行");
if(second==false){
} else {
result += ":" + (s < 10 ? '0' + s : s);
}
return result;
},
parser : function(s) {
var t = Date.parse(s);
if (!isNaN(t)) {
return new Date(t);
} else {
return new Date();
}
}
});测试谷歌浏览器等主流浏览器都没有问题,可以把一开始回显的时间显示出来,并可以选择时间,但是到ie的时候,却发现选择不了时间了,而且回显的日期也不对,老是当前的时间。调试了好久,才发现是ie浏览器不支持js的parse()方法。parse()方法是把日期解析转换成该日期的毫秒数。
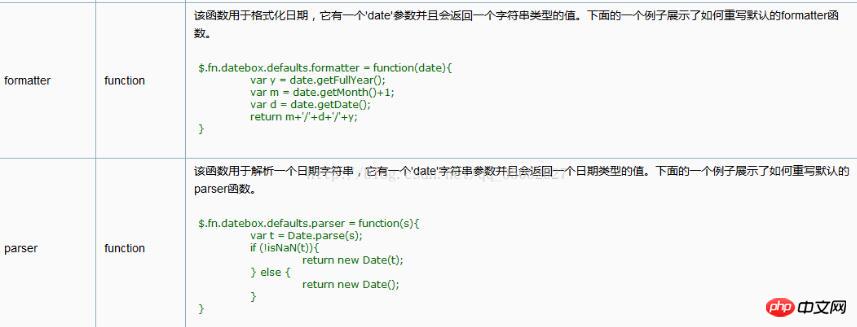
formatter是格式化日期的格式。而parser是把解析你格式化的日期,具体写法看我截的API图吧:

因为parse在ie中无法使用~导致在ie下无法解析显示出格式化过后日期的时间。下面是我自己改过的代码:
$(selector).datetimebox(
{
formatter : function(date) {
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
var h = date.getHours();
var min = date.getMinutes();
return y+'-'+(m<10?('0'+m):m)+'-'+(d<10?('0'+d):d)+' '+(h<10?('0'+h):h)+':'+min;
},
parser : function(s) {
var ss = (s.split(" "));
var ymd = ss[0].split("-");
var hms = ss[1].split(":");
//console.log(ymd+" "+hms);
var y = parseInt(ymd[0],10);
var m = parseInt(ymd[1],10);
var d = parseInt(ymd[2],10);
var h = parseInt(hms[0],10);
var min = parseInt(hms[1],10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h) && !isNaN(min)){
return new Date(y,m-1,d,h,min);
} else {
return new Date();
}
}
});formatter格式化的日期是xxxx-xx-xx xx:x。所以在下面parser解析时先通过日期和时间之间的空格,把他俩分割开来。ss[0]==xxxx-xx-xx,ss[1]==xx:xx。这样的话再通过-和:的分割,把他们分割成一个个数字,这样的话直接写入new Date()的参数里就可以返回正确的日期格式了~~好了,经测试完美兼容ie这个坑爹的浏览器。
今天在使用时突然发现这个方法的一个bug,那就是如何一开始datetime时间框没有数据是,会报split错误,所以今天修改了下,加了个为空判断:
if(s==""){
return new Date();
}else{
//alert(s);
var ss = (s.split(" "));
var ymd = ss[0].split("-");
var hms = ss[1].split(":");
//console.log(ymd+" "+hms);
var y = parseInt(ymd[0],10);
var m = parseInt(ymd[1],10);
var d = parseInt(ymd[2],10);
var h = parseInt(hms[0],10);
var min = parseInt(hms[1],10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h) && !isNaN(min)){
return new Date(y,m-1,d,h,min);
} else {
return new Date();
}
}在这要注意s是个字符串类型~所以不能用s==null来做判断条件~
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
浅谈angular4.0中路由传递参数、获取参数最nice的写法
JS中touchstart事件与click事件冲突的解决方法
以上是如何解决easyui日期时间框ie的兼容的实际问题(详细教程)的详细内容。更多信息请关注PHP中文网其他相关文章!




