这次给大家带来怎样使用vue2.0实现移动端的输入框实时检索更新,使用vue2.0实现移动端的输入框实时检索更新的注意事项有哪些,下面就是实战案例,一起来看一下。
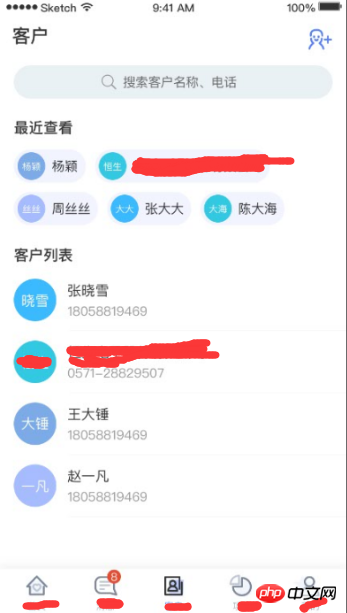
最近在做vue2.0的项目遇到一个移动端实时检索搜索更新列表的效果,当用户在搜索框输入客户的电话或姓名的时候,客户列表内容会做相应的更新,下面给大家看下图~·

html

<input type="text" id="getval" class="flex-1" @blur="serchhide" v-model="val" v-focus v-on:input ="inputFunc">
用v-on:input ="inputFunc" 来监听input框value内容的变化,如果内容更新会调用inputFunc函数~~
js:

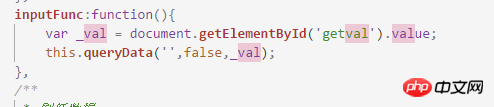
在vue的method方法中写下inpuFunc函数,获取input框的value值然后传给渲染客户列表的这个函数queryData();
这里的第二个参数穿的false是因为queryData()会做一个数据请求,然后把匹配的数据在渲染出来,
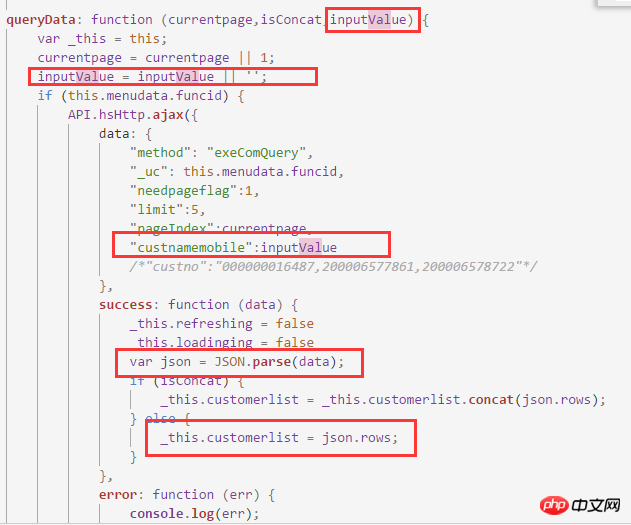
这里面数据请求成功后,我们通过isConcat(是否拼接数组)参数控制,这个请求过来的数据是拼接在原来的customerlist数组内还是直接替换customerlist数组里面的数据,
所以因为这个时候展示的数据是匹配出来的,所以需要替换数组里面的数据,所以这个时候函数的参数isConcat=false

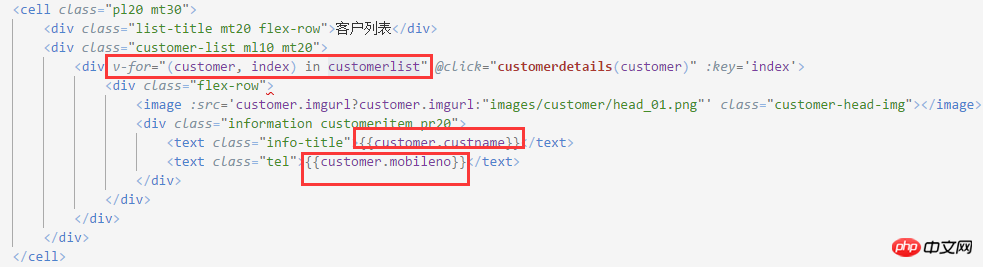
备注:给你们简略的看下这个客户列表渲染的结构,及数据结构
结构:

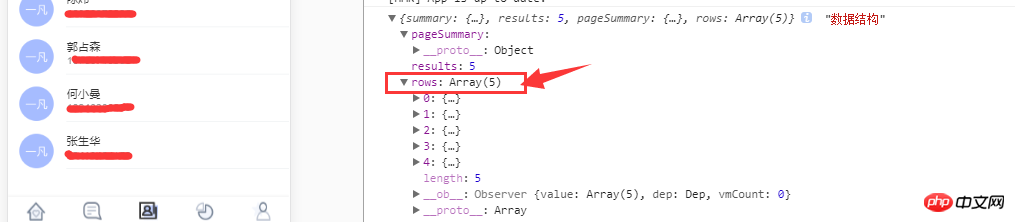
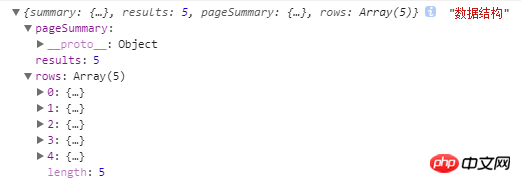
数据结构:


这里rows是一个数组,所以把这个数据用js 里concat函数拼接数组 也就是拼接数据实现了这个新数据旧数据的合并。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎样使用vue2.0实现移动端的输入框实时检索更新的详细内容。更多信息请关注PHP中文网其他相关文章!




