这篇文章主要介绍了vue.js element-ui tree树形控件改iview的方法,现在分享给大家,也给大家做个参考。
element-ui组件的tree树形控件修改源码改为iview组件
实现原理
修改了element-ui源码,把源码里面的tree模块提取出来
然后修改element自带checkbox等组件为iview的checkbox,并且兼容方法
最后修改element样式,改为iview风格,自己也添加了一些样式
新的tree组件可以说是element的逻辑,iview的风格
<template>
<p
@click.stop="handleClick"
v-show="node.visible">
<p class="chu-tree-node__content"
:style="{ 'padding-left': (node.level - 1) * tree.indent + 'px' }">
<span :class="arrowClasses" @click.stop="handleExpandIconClick">
<Icon v-if="!node.isLeaf" type="arrow-right-b"></Icon>
</span>
<Checkbox
v-if="showCheckbox"
:value="node.checked"
:indeterminate="node.indeterminate"
:disabled="!!node.disabled"
@click.native.stop
@on-change="handleCheckChange"></Checkbox>
<span
v-if="node.loading"
class="ivu-load-loop">
</span>
<node-content :node="node"></node-content>
</p>
<collapse-transition>
<p
v-show="expanded">
<el-tree-node
:render-content="renderContent"
v-for="child in node.childNodes"
:key="getNodeKey(child)"
:node="child"
@node-expand="handleChildNodeExpand">
</el-tree-node>
</p>
</collapse-transition>
</p>
</template>修改handleCheckChange,因为iview的checkbox组件逻辑不同,函数的返回不一样,需要兼容
handleCheckChange(ev) {
this.node.setChecked(ev, !this.tree.checkStrictly);
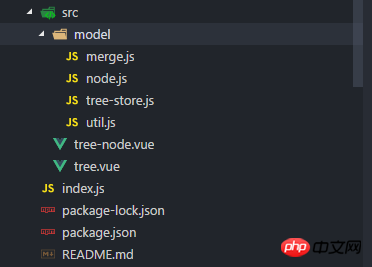
},提取完成后的项目结构,以及封装成npm插件

使用方法
必须安装iview
样式风格全部替换成了ivew
功能全部按照element-ui原先一样
npm i chu-tree-iview
import chuView from 'chu-tree-iview' Vue.use(chuView) <chu-tree></chu-tree>
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是vue.js element-ui tree树形控件改iview的方法的详细内容。更多信息请关注PHP中文网其他相关文章!




