这次给大家带来Webpack加载模块方法汇总,Webpack加载模块的注意事项有哪些,下面就是实战案例,一起来看一下。
1在js中只有两种作用域
a:全局作用域
b:函数作用域
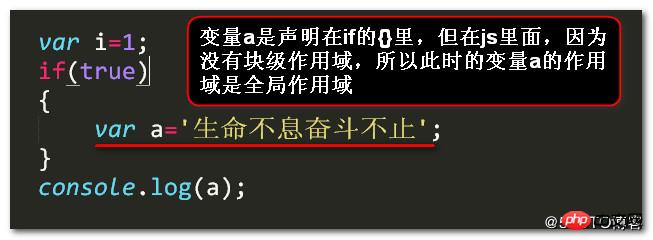
在ES6之前,js是没有块级作用域。
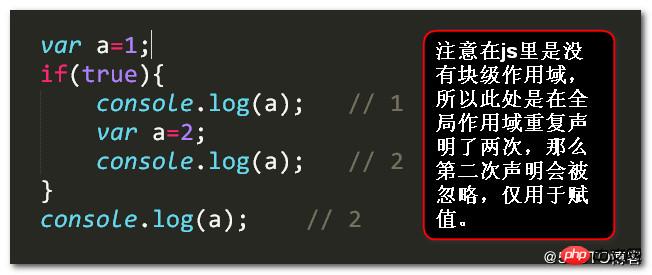
首先来解释一下什么是没有块级作用域?

所以此时 是可以打印输出变量a的值。
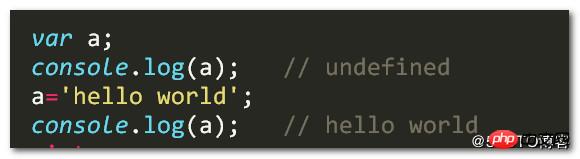
2:什么是变量提升?
在我们的js中,代码的执行时分两步走的,1、解析 2、一步一步执行
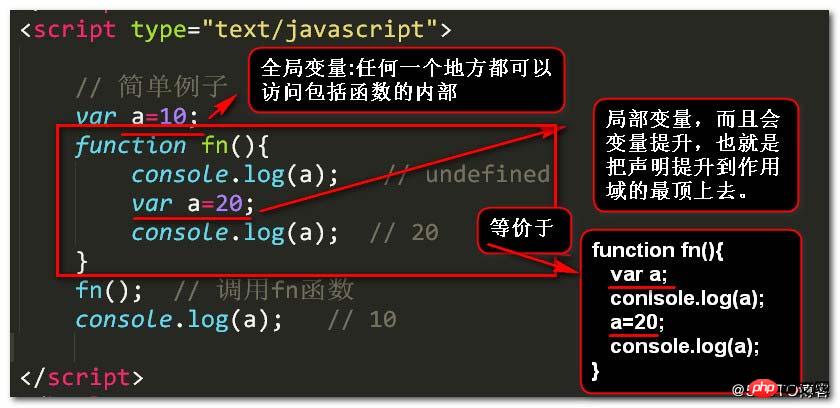
那么变量提升就是变量声明会被提升到作用域的最顶上去,也就是该变量不管是在作用域的哪个地方声明的,都会提升到作作用域的最顶上去。

那么上面这种写法其实等价于下面这种写法:

看几个例子:

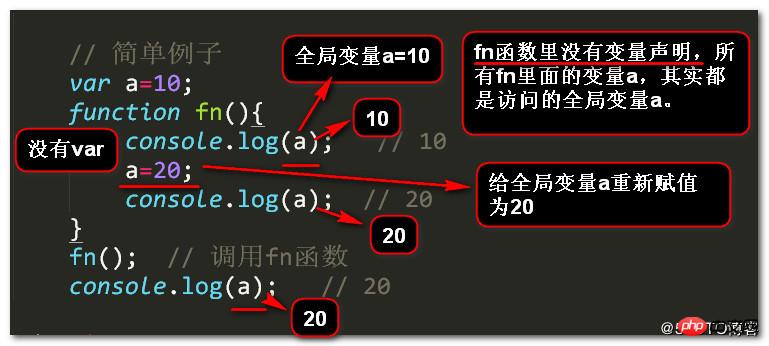
把上面的例子稍作改动:
结果就会大不一样,

再看一个例子:

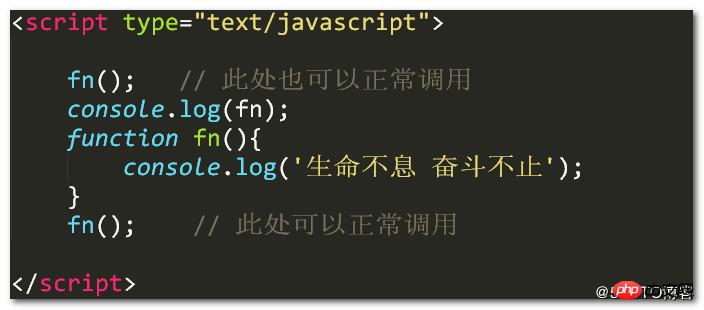
3:什么是函数提升?

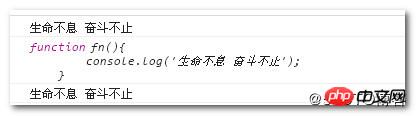
输出的结果是:

注意:函数声明式,会将函数的声明和定义一起提升到作用域的最顶上去。
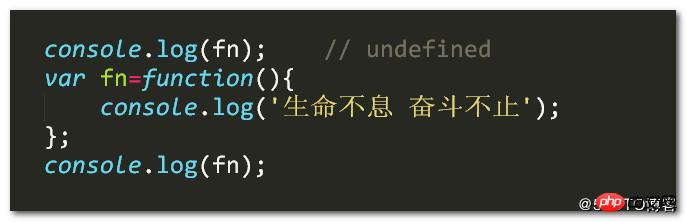
如果是这种写法:函数表达式声明的函数

例子:

输出的结果是:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Webpack加载模块方法汇总的详细内容。更多信息请关注PHP中文网其他相关文章!




