这次给大家带来bootstarp+table使用方法分析,bootstarp+table使用的注意事项有哪些,下面就是实战案例,一起来看一下。
我们在一次项目开发中使用到了原生的php + html5的前后分离技术。 php接口设计如restful ,如果不知道restful那请百度把,返回的所有数据均为json。
当涉及到分页后因为前端页面使用了bootstarp 为了兼容问题,我们继续试用了bootstarp table插件来进行数据分页
bootstarp 有两种配置方法,写法与应用类似 easyui这种老ui框架,不过我觉得easyui 是真的好用,并且easyui的异步tree 真的是太强了当然还有很多现成的tree组件,因为公司前端缺少,我们php兼职写页面,你懂得哈。
下面介绍bootstarp配置 :js 配置
<table id ='std-list'></table>
<script>
$('#std-list').bootstrapTable({
url: 'controller/standard.php?op=query',
method: "post", //使用post发送数据的时候 需要设置contenType不然后台无法接受数据
contentType: "application/x-www-form-urlencoded; charset=UTF-8",
toolbar: '#toolbar1', // 对应你table里面的工具栏
pagination: true, //打开分页
pageSize: 10,//一页放多少个数据
showRefresh: true,//现实刷新按钮
showToggle: true,
pageList: [10, 20],//设置可以每页现实的数据量
strictSearch: true,
singleSelect: false,//单选多选
search: false,//搜索框(当前端分页时候,搜索框可以自己过滤数据,后端分页无意义)
onCheck: function(row, $element) {},
queryParams: function(params) { //向后台发送的参数都可以写这里
var temp = {
pageSize: params.limit, //页面大小
pageNumber: params.offset, //页码
op: s,
conds: data
};
return temp;
},
rowStyle: function(row, index) { //改变行样式。也可以使用cellStyle改变单元格样式
console.log(1);
},
sidePagination: 'server',
columns: [{
checkbox: true
}, {
field: 'StandardNumber',
title: '标准编号'
}, {
field: 'StandardName',
title: '标准名称'
},
{
field: 'StandardLevel',
title: '标准类别'
},
{
field: 'QyStandardNumber',
title: '企标编号'
},
{
field: 'ReferStandardNumber',
title: '引用标准'
},
{
field: 'FileName',
title: '查看全文',
formatter: function(value, row, index) { //格式化你想要的数据
if(value) {
var list = [];
list.push(value);
for(var i = 0; i < list.length; i++) {
//console.log(list[i]);
if(list[i] != null) {
var str = list[i];
var conds = str.indexOf('.');
var type = str.substr(conds, str.length)
if(type == ".pdf") {
return '<img src="img/pdf.png" onClick="lookText(\'' + index + '\')">' + '</img>';
} else if(type == ".txt") {
return '<img src="img/txt.png" onClick="lookText(\'' + index + '\')">' + '</img>';
} else if(type == ".docx" || type == ".doc") {
return '<img src="img/doc.png" onClick="lookText(\'' + index + '\')">' + '</img>';
} else if(type == ".png" || type == ".jpg") {
return '<img src="img/img.png" onClick="lookText(\'' + index + '\')">' + '</img>';
}
}
}
} else {
return '';
}
}
},
{
field: 'IsCancel',
title: '是否作废'
}
],
rowStyle: function(value, row, index) {
if(value) {
var list = [];
list.push(value);
for(var i = 0; i < list.length; i++) {
console.log(list[i].IsCancel);
if(list[i].IsCancel == '是') {
console.log(1);
var style = {};
style = {
css: {
'color': 'red'
}
};
return style;
} else {
var style = {};
style = {
css: {
'color': ''
}
};
return style;
}
}
}
}
});
</script>
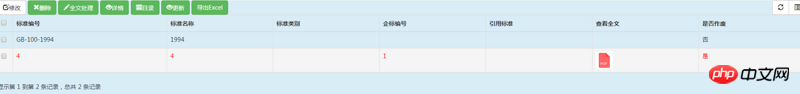
附上表格,以上分页为后台分页,后台分页返回的数据格式应为 {total:'你的总数',rows:'你的数据'}前台分页只需要返回{rows:rows}即可
最后附上我的json格式
{
"total": "2",
"rows": [{
"Id": "6",
"StandardName": "1994",
"StandardNumber": "GB-100-1994",
"StandardLevel": "",
"QyStandardNumber": "",
"ReferStandardNumber": "",
"ReferLevel": "",
"ClassNumber": "",
"DraftUnit": "",
"PublishDate": "",
"ImplementDate": "",
"InputDatabaseDate": "",
"IsCancel": "否",
"CancelDate": "",
"StructureID": "",
"OldStandardNumber": "",
"OldStandardName": "",
"StandardMemo": "",
"UseDepartment": "",
"FileName": null,
"FileContent": null
}, {
"Id": "4",
"StandardName": "4",
"StandardNumber": "4",
"StandardLevel": "",
"QyStandardNumber": "1",
"ReferStandardNumber": "",
"ReferLevel": "",
"ClassNumber": "",
"DraftUnit": "",
"PublishDate": "",
"ImplementDate": "",
"InputDatabaseDate": "",
"IsCancel": "是",
"CancelDate": "",
"StructureID": "",
"OldStandardNumber": "",
"OldStandardName": "",
"StandardMemo": "",
"UseDepartment": "",
"FileName": "变电设备在线监测I2接口网络通信规-范.pdf",
"FileContent": "{\"database\":\"m2018.php\",\"key\":\"4\"}"
}]}
这里我对html直接生成table 不做介绍了。详细可以查看文档或者百度
在使用bootstarp table 中我们有时候会涉及到更新页面一个数据或者删除一个数据的操作,删除和更新的是指定行
需要获取 index 下表
例如下面的updateRow 更新指定行
$('#std-list').bootstrapTable('updateRow', {
index: getRowIndex('#std-list', row[current]),
row: {
StandardName: StandardName,
StandardLevel: StandardLevel,
QyStandardNumber: QyStandardNumber,
ReferStandardNumber: ReferStandardNumber,
UseDepartment: UseDepartment,
ReferLevel: ReferLevel,
ClassNumber: ClassNumber,
StructureId: StructureId,
DraftUnit: DraftUnit,
PublishDate: PublishDate,
InputDatabaseDate: InputDatabaseDate,
OldStandardNumber: OldStandardNumber,
OldStandardName: OldStandardName,
StandardMemo: StandardMemo,
CancelDate: CancelDate,
OldStandardNumber: OldStandardNumber,
OldStandardName: OldStandardName,
StandardMemo: StandardMemo,
IsCancel: cancellation
}
});我推荐使用这种方法获取index(下标)
function getRowIndex(sel, row) {
var data = $(sel).bootstrapTable('getData');
for(var i = 0; i < data.length; i++) {
if(row == data[i])
return i;
}
return -1;
}前端分页神器值得一用!
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
EasyCanvas绘图库在Pixeler项目开发中使用实战总结
以上是bootstarp+table使用方法分析的详细内容。更多信息请关注PHP中文网其他相关文章!




