这次给大家带来vue axios生产环境与发布环境配置不同接口地址步骤详解,vue axios生产环境与发布环境配置不同接口的注意事项有哪些,下面就是实战案例,一起来看一下。
本项目是vue-cli搭建的项目框架,引入axios用于数据请求。配置不同的接口地址,(首先确保已经集成了axios,如对集成axios有疑问的道友,可参看我之间的一篇vue-cli 引入axios)操作如下
一、设置不同的接口地址
找到如下文件
/config/dev.env.js
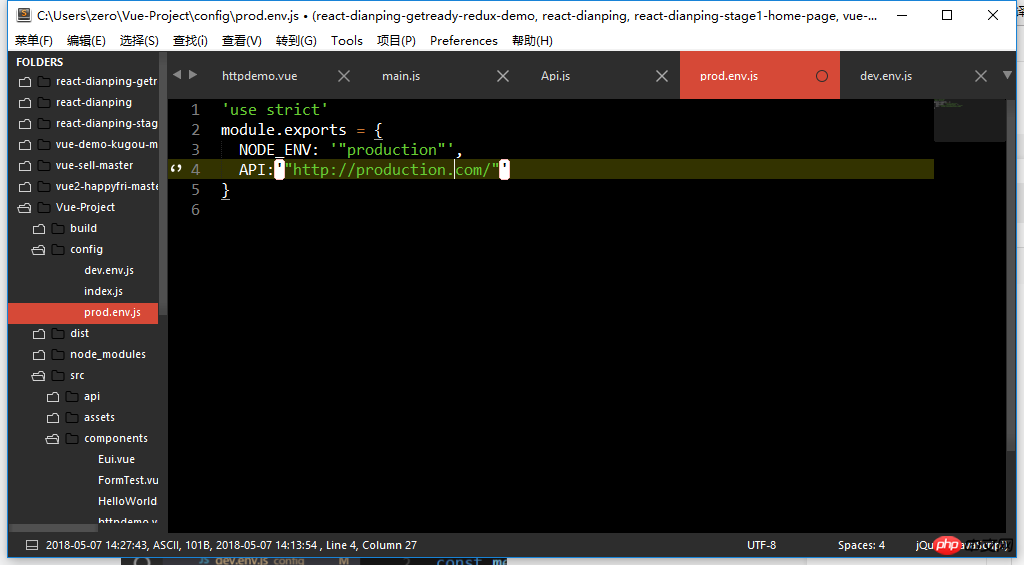
/config/prod.env.js
之后增加接口地址域名配置,增加后的文件内容如下


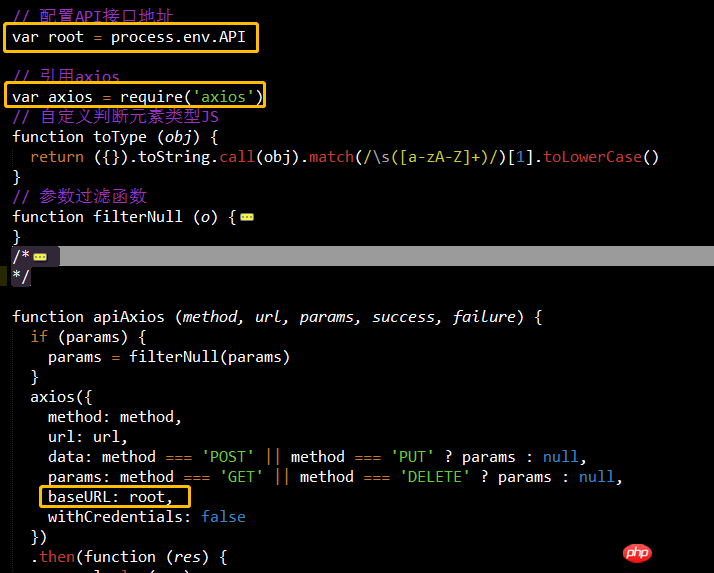
二、在自己重新封装的axios文件中(api/api.js),将配置好的接口地址作为baseURL拼接到接口路径中

详细的api.js文件可参考如下代码,根据自己公司项目组编码习惯可自作调整
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
|
三、修改main.js,引入自己重新封装好的axios文件(api/api.js),修改好的文件如下图所示

四、在页面中调用,测试是否生效,开发环境调通后,build之后查看正式环境是否也生效
直接调用ajax请求
1 2 3 4 5 6 7 |
|
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是vue axios生产环境与发布环境配置不同接口地址步骤详解的详细内容。更多信息请关注PHP中文网其他相关文章!




