本文主要分享了PHP登录(ajax提交数据和后台校验)的实例代码,具有一定的参考价值,下面一起来看下吧
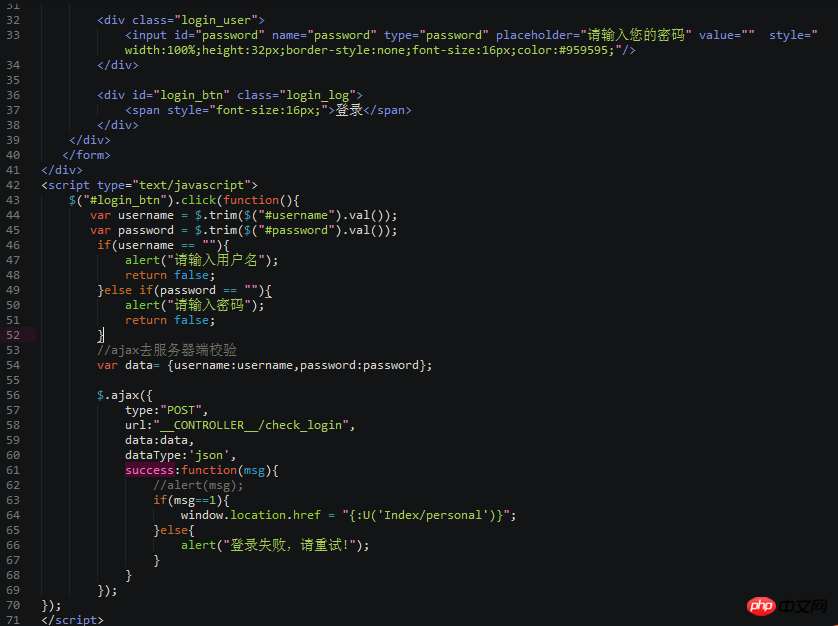
1.前台ajax数据提交
<form id="login_form" action="" method="POST">
<p class="login_frame" style="position:relative";>
<p class="login_gl" style="margin-top:35px;">
<span class="login_wz" >后台管理系统</span>
</p>
<p class="login_user">
<input id="username" name="username" type="text" placeholder="请输入您的用户名" value="" style="width:100%;height:32px;border-style:none;font-size:16px;color:#959595;"/>
</p>
<p class="login_user">
<input id="password" name="password" type="password" placeholder="请输入您的密码" value="" style="width:100%;height:32px;border-style:none;font-size:16px;color:#959595;"/>
</p>
<p id="login_btn" class="login_log">
<span style="font-size:16px;">登录</span>
</p>
</p>
</form>
</p>
<script type="text/javascript">
$("#login_btn").click(function(){
var username = $.trim($("#username").val());
var password = $.trim($("#password").val());
if(username == ""){
alert("请输入用户名");
return false;
}else if(password == ""){
alert("请输入密码");
return false;
}
//ajax去服务器端校验
var data= {username:username,password:password};
$.ajax({
type:"POST",
url:"__CONTROLLER__/check_login",
data:data,
dataType:'json',
success:function(msg){
//alert(msg);
if(msg==1){
window.location.href = "{:U('Index/personal')}";
}else{
alert("登录失败,请重试!");
}
}
});
});
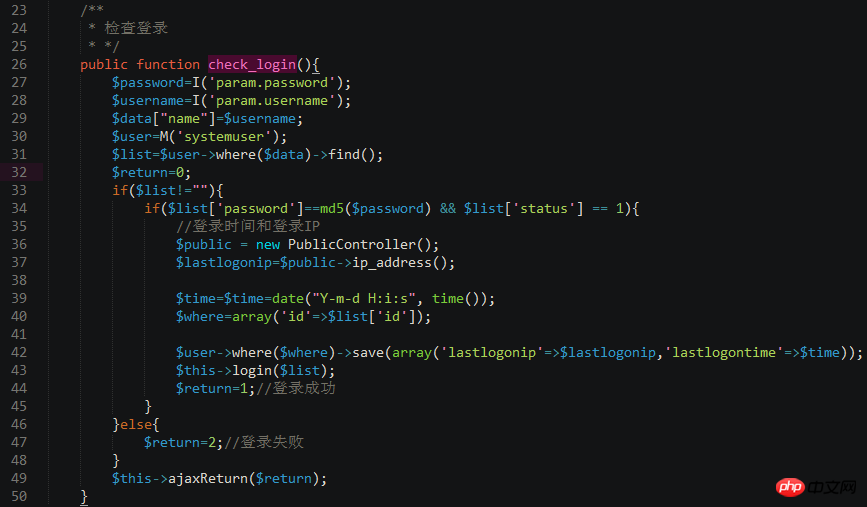
</script>2.后台校验:
* */
public function check_login(){
$password=I('param.password');
$username=I('param.username');
$data["name"]=$username;
$user=M('systemuser');
$list=$user->where($data)->find();
$return=0;
if($list!=""){
if($list['password']==md5($password) && $list['status'] == 1){
//登录时间和登录IP
$public = new PublicController();
$lastlogonip=$public->ip_address();
$time=$time=date("Y-m-d H:i:s", time());
$where=array('id'=>$list['id']);
$user->where($where)->save(array('lastlogonip'=>$lastlogonip,'lastlogontime'=>$time));
$this->login($list);
$return=1;//登录成功
}
}else{
$return=2;//登录失败
}
$this->ajaxReturn($return);
}

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
jQuery中通过ajax调用webservice传递数组参数的问题(图文教程)
以上是PHP登录(ajax提交数据和后台校验)的详细内容。更多信息请关注PHP中文网其他相关文章!




