这次给大家带来vue绑定id从列表页跳转至详情页步骤详解,vue绑定id从列表页跳转至详情页的注意事项有哪些,下面就是实战案例,一起来看一下。
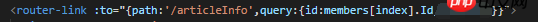
1. 列表页:列表页带id跳转到详情页

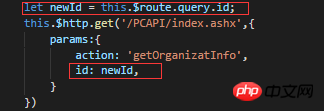
详情页:把id传回到后台就可以获取到数据了

2.列表页跳转到详情页并更改详情页的标题

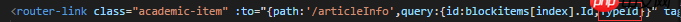
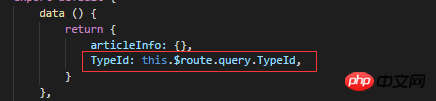
列表页:带id和页面标题的typeid跳转到详情页

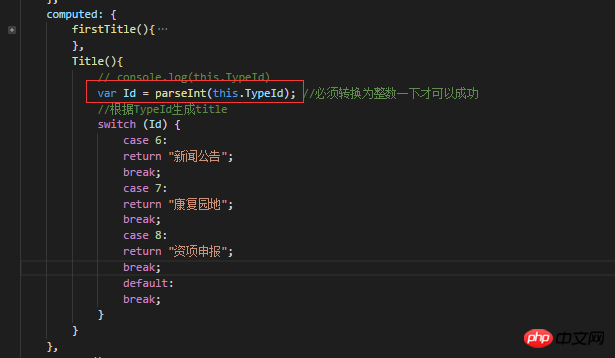
详情页:在html绑定标题,获取到传过来的typeid,然后判断typeid是多少对应返回标题。



补充:获取后台的数据,就是去访问的后台的服务器(怎么访问?答:就是你怎么访问网站那样子)然后他有定义到是必须的参数的时候,就是在连接后必须带的参数,才可以获取到后台数据,不是必须的跟在连接后面也不会影响。就如我的第二个例子,后面带的TypeId就是非必须的,也可以额,笔芯
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是vue绑定id从列表页跳转至详情页步骤详解的详细内容。更多信息请关注PHP中文网其他相关文章!




