这次给大家带来vue父组件往父组件内传递值步骤详解,vue父组件往父组件内传递值的注意事项有哪些,下面就是实战案例,一起来看一下。
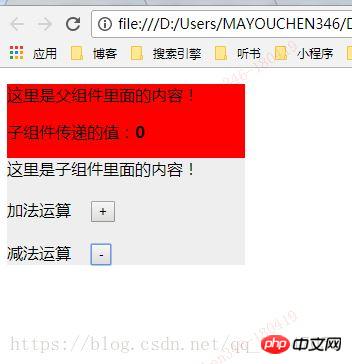
如下图所示:
当没有任何操作的时候父组件的值是 0

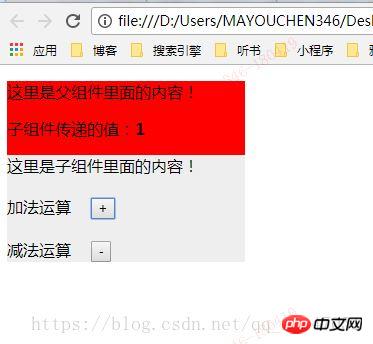
当点击加号以后父组件的值是 1

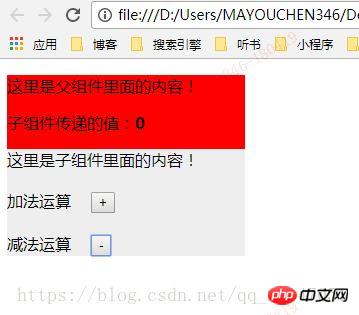
当点击减号以后父组件的值是减一变成 0

具体代码我直接贴出来,刚出炉的代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>子组件将数据传递给父组件</title>
<script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.js"></script>
</head>
<script>
//定义一个组件
Vue.component('counter', {
template: '\
<p style="background:#eee;width: 238px;">\
<p>这里是子组件里面的内容!</p>\
<p style="margin-top:20px"></p>\
<p>\
<span style="margin-right:20px;display:inline-block;">加法运算</span><button @click="incrementCounter">+</button>\
</p>\
<p>\
<span style="margin-right:20px;margin-top:20px;display:inline-block;">减法运算</span><button @click="deleteCounter">-</button>\
</p>\
</p>\
',
data: function () {
return {
counter: 0
}
},
methods: {
incrementCounter: function () {
this.counter += 1;
this.$emit('increment',1);
},
deleteCounter: function () {
this.counter -= 1;
this.$emit('increment',2);
}
}
})
//执行一个组件
window.onload = function(){
var app = new Vue({
el: '#app',
data: {
total: 0
},
methods:{
incrementTotal: function (val) {
if(val==1){
this.total += 1;
}else{
if(this.total<=0){
this.total = 0;
}else{
this.total -= 1;
}
}
}
}
})
}
</script>
<body>
<p id="app" style="background:red;width: 238px;">
<p>这里是父组件里面的内容!</p>
<p>子组件传递的值:<b>{{ total }}</b></p>
<counter v-on:increment="incrementTotal"></counter>
</p>
</body>
</html>相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是vue父组件往父组件内传递值步骤详解的详细内容。更多信息请关注PHP中文网其他相关文章!




