这次给大家带来处理WebService跨域问题方法详解,处理WebService跨域问题的注意事项有哪些,下面就是实战案例,一起来看一下。
1、背景
用Jquery中Ajax方式在asp.net开发环境中WebService接口的调用
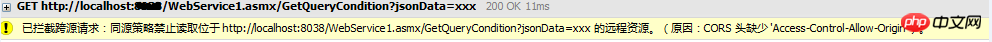
2、出现的问题

原因分析:浏览器同源策略的影响(即JavaScript或Cookie只能访问同域下的内容);
3、解决方案:
(1) JSONP:只支持GET方式
(2) CROS:跨域资源共享
以下为CROS解决方案:
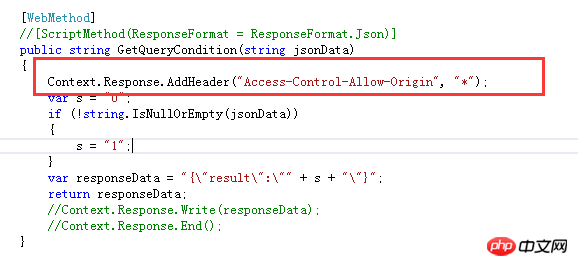
a.在WebService接口加上响应头信息:

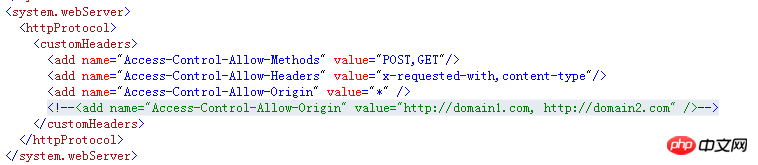
b.在web.config文件中加上相关配置节信息:

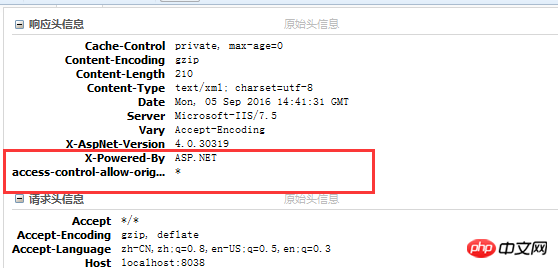
运用a或者b的解决方案后,浏览器头信息中变动如下:

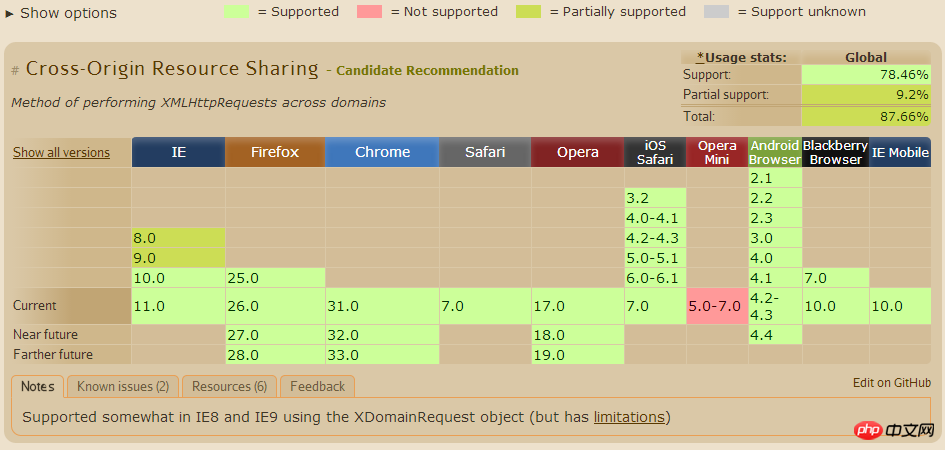
最终问题得以较好的解决,但对于此方案各个浏览器支持情况不同,附图如下:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是处理WebService跨域问题方法详解的详细内容。更多信息请关注PHP中文网其他相关文章!




