这次给大家带来jQuery插件实现表格隔行换色并且与鼠标事件实现互动,jQuery插件实现表格隔行换色并且与鼠标事件实现互动的注意事项有哪些,下面就是实战案例,一起来看一下。
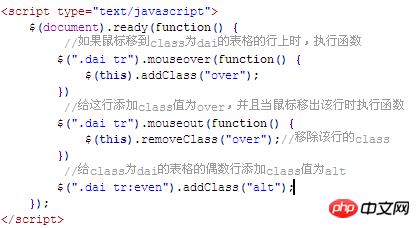
js代码:

css代码:
tr.alt td {
background:#ecf6fc; /*这行将给所有的tr加上背景色*/
}
tr.over td {
background:#bcd4ec; /*这个将是鼠标高亮行的背景色*/
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是jQuery插件实现表格隔行换色并且与鼠标事件实现互动的详细内容。更多信息请关注PHP中文网其他相关文章!




