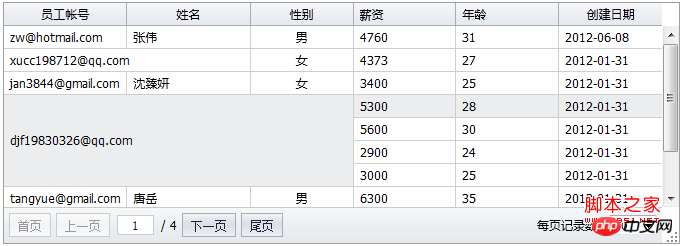
这次给大家带来jquery miniui表格控件与合并单元格实现方法,jquery miniui表格控件与合并单元格实现的注意事项有哪些,下面就是实战案例,一起来看一下。表格:合并单元格

参考示例:合并单元格
调用方法:margeCells。如下代码:
grid.on("load",
onLoad
);
function onLoad(e) {
var grid = e.sender;
var marges = [
{ rowIndex: 1, columnIndex: 0, rowSpan: 1, colSpan: 2 },
{ rowIndex: 3, columnIndex: 0, rowSpan: 4, colSpan: 3 }
];
grid.margeCells(marges);
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是jquery miniui表格控件与合并单元格实现方法的详细内容。更多信息请关注PHP中文网其他相关文章!




