这次给大家带来使用JSON提交数据到服务端步奏详解,使用JSON提交数据到服务端的注意事项有哪些,下面就是实战案例,一起来看一下。
准备Hero.java
public class Hero {
private String name;
private int hp;
public String getName() {
return name;
} public void setName(String name) {
this.name = name;
}
public int getHp() {
return hp;
}
public void setHp(int hp) {
this.hp = hp;
}
@Override
public String toString() {
return "Hero [name=" + name + ", hp=" + hp + "]";
}
}
public class Hero {
private String name;
private int hp;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getHp() {
return hp;
}
public void setHp(int hp) {
this.hp = hp;
}
@Override
public String toString() {
return "Hero [name=" + name + ", hp=" + hp + "]";
}
}submit.html文件
[html] view plain copy print?<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>用AJAX以JSON方式提交数据</title>
<script type="text/javascript" src="jquery.min.js"></script>
</head>
<body>
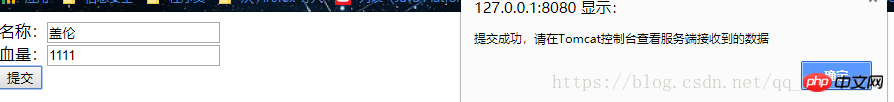
<form >
名称:<input type="text" id="name"/><br/>
血量:<input type="text" id="hp"/><br/>
<input type="button" value="提交" id="sender">
</form>
<p id="messagep"></p>
<script>
$('#sender').click(function(){
var name=document.getElementById('name').value;
var hp=document.getElementById('hp').value;
var hero={"name":name,"hp":hp};
var url="submitServlet";
$.post(
url,
{"data":JSON.stringify(hero)},
function(data) {
alert("提交成功,请在Tomcat控制台查看服务端接收到的数据");
});
});
</script>
</body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>用AJAX以JSON方式提交数据</title>
<script type="text/javascript" src="jquery.min.js"></script>
</head>
<body>
<form >
名称:<input type="text" id="name"/><br/>
血量:<input type="text" id="hp"/><br/>
<input type="button" value="提交" id="sender">
</form>
<p id="messagep"></p>
<script>
$('#sender').click(function(){
var name=document.getElementById('name').value;
var hp=document.getElementById('hp').value;
var hero={"name":name,"hp":hp};
var url="submitServlet";
$.post(
url,
{"data":JSON.stringify(hero)},
function(data) {
alert("提交成功,请在Tomcat控制台查看服务端接收到的数据");
});
});
</script>
</body>
</body>
</html>JSON.stringify函数的作用是将一个javascript对象,转换为JSON格式的字符串。
准备SubmitServlet用来接收数据
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONObject;
public class SubmitServlet extends HttpServlet {
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String data =request.getParameter("data");
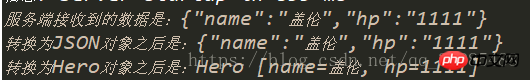
System.out.println("服务端接收到的数据是:" +data);
JSONObject json=JSONObject.fromObject(data);
System.out.println("转换为JSON对象之后是:"+ json);
Hero hero = (Hero)JSONObject.toBean(json,Hero.class);
System.out.println("转换为Hero对象之后是:"+hero);
}
}
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONObject;
public class SubmitServlet extends HttpServlet {
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String data =request.getParameter("data");
System.out.println("服务端接收到的数据是:" +data);
JSONObject json=JSONObject.fromObject(data);
System.out.println("转换为JSON对象之后是:"+ json);
Hero hero = (Hero)JSONObject.toBean(json,Hero.class);
System.out.println("转换为Hero对象之后是:"+hero);
}
}1. 获取浏览器提交的字符串
2. 把字符串转换为JSON对象
3. 把JSON对象转换为Hero对象
最后配置web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app> <servlet> <servlet-name>SubmitServlet</servlet-name> <servlet-class>SubmitServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>SubmitServlet</servlet-name> <url-pattern>/submitServlet</url-pattern> </servlet-mapping> </web-app> <?xml version="1.0" encoding="UTF-8"?> <web-app> <servlet> <servlet-name>SubmitServlet</servlet-name> <servlet-class>SubmitServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>SubmitServlet</servlet-name> <url-pattern>/submitServlet</url-pattern> </servlet-mapping>
启动tomcat访问http://127.0.0.1:8080/项目名/submit.html

在tomcat控制台看到传来的数据

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是使用JSON提交数据到服务端步奏详解的详细内容。更多信息请关注PHP中文网其他相关文章!




