这次给大家带来jQuery插件FusionCharts绘制饼状图,jQuery插件FusionCharts绘制饼状图的注意事项有哪些,下面就是实战案例,一起来看一下。
1、了解帕累托图的特性以及和其他图的共性
2、设计帕累托图页面中引入图的类型以及怎么引入到页面
index.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
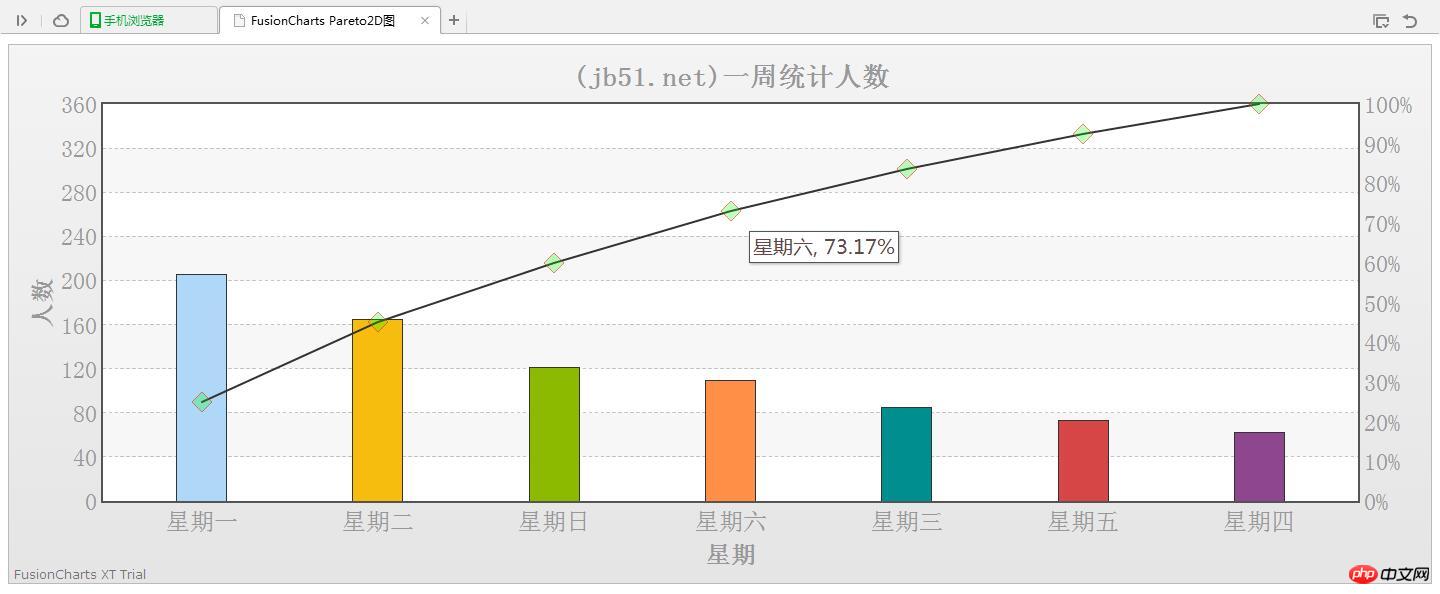
<title>FusionCharts Pareto2D图</title>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="FusionCharts/FusionCharts.js"></script>
<script type="text/javascript">
$(function(){
var pareto2D = new FusionCharts( "FusionCharts/Pareto2D.swf", "pareto2DId", "100%", "540", "0" );
pareto2D.setXMLUrl("pareto2D.xml");
pareto2D.render("pareto2DChart");
});
</script>
</head>
<body>
<p id="pareto2DChart"></p>
</body>
</html>
pareto2D.xml:3、设计帕累托图的数据源
<?xml version="1.0" encoding="UTF-8"?>
<chart caption="(jb51.net)一周统计人数" xAxisName="星期" PYAxisName ="人数" plotGradientColor="" showValues='0'
baseFont='微软雅黑' baseFontSize='20' baseFontColor='#654545' outCnvBaseFont='宋体'
outCnvBaseFontSize='24' outCnvBaseFontColor='#989899' drawAnchors='1' anchorSides='4'
anchorRadius='10' anchorBorderColor='#FF0000' anchorBorderThickness='1' anchorBgColor='#00FF00'
anchorAlpha='50' anchorBgAlpha='50' numpLines='8' pLineIsDashed='1'>
<set label="星期一" value="205"/>
<set label="星期二" value="165"/>
<set label="星期三" value="85"/>
<set label="星期四" value="62"/>
<set label="星期五" value="73"/>
<set label="星期六" value="109"/>
<set label="星期日" value="121"/>
</chart>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是jQuery插件FusionCharts绘制饼状图的详细内容。更多信息请关注PHP中文网其他相关文章!




