这次给大家带来jQuery中内容过滤器的使用方法,使用jQuery中内容过滤器的注意事项有哪些,下面就是实战案例,一起来看一下。
本文实例讲述了jQuery中内容过滤器简单用法。分享给大家供大家参考,具体如下:
一 介绍
内容过滤器就是通过DOM元素包含的文本内容以及是否含有匹配的元素进行筛选。内容过滤器共包括:contains(text)、:empty、:has(selector)和:parent4种,如下表所示。
| 过滤器 | 说明 | 示例 |
| contains(text) | 匹配包含给定文本的元素 | $("li:contains('DOM')") //匹配含有“DOM”文本内容的li元素 |
| :empty | 匹配所有不包含子元素或者文本的空元素 | $("td:empty") //匹配不包含子元素或者文本的单元格 |
| :has(selector) | 匹配含有选择器所匹配元素的元素 | $("td:has(p)") //匹配表格的单元格中含有 标记的单元格 |
| :parent | 匹配含有子元素或者文本的元素 | $("td: parent") //匹配不为空的单元格,即在该单元格中还包括子元素或者文本 |
二 应用
应用内容过滤器匹配为空的单元格、不为空的单元格和包含指定文本的单元格
三 代码
| 编号 | 祝福对象 | 祝福者 | 字条内容 | 发送时间 |
| 1 | 琦琦 | 妈妈 | 愿你健康快乐的成长! | 2011-07-05 13:06:06 |
| 1 | wgh | 爸爸 | 愿你健康快乐的成长! | 2011-07-05 13:06:06 |
| 1 | 花花 | wgh | 愿你健康快乐的成长! | 2011-07-05 13:06:06 |
| 1 | 科科 | wgh | 2011-07-05 13:06:06 |
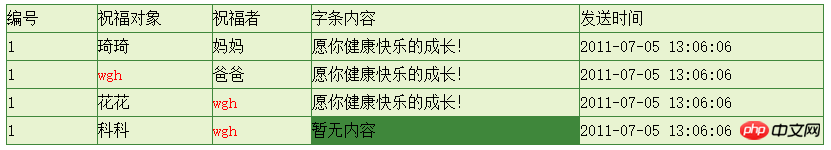
四 运行结果

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是jQuery中内容过滤器的使用方法的详细内容。更多信息请关注PHP中文网其他相关文章!




