这篇文章主要介绍了深入理解js原型链,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
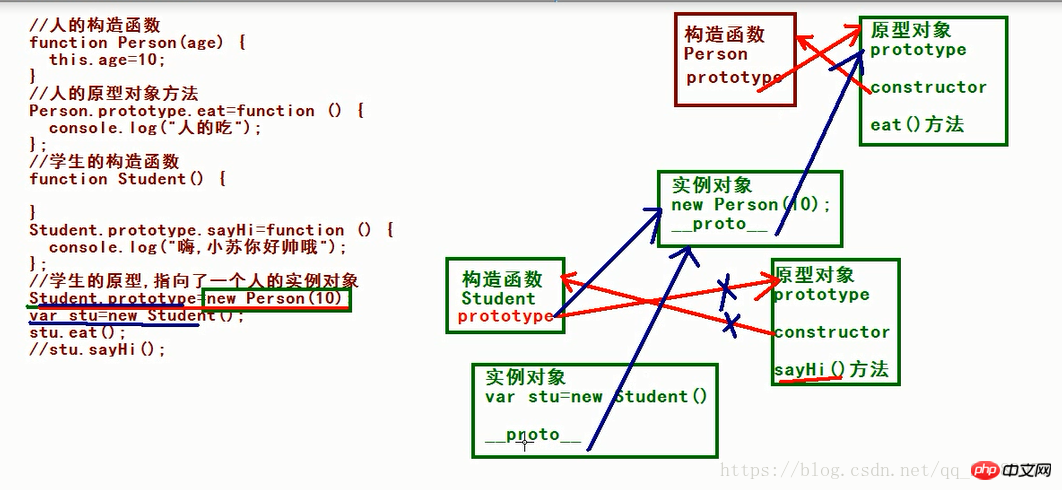
1、原型链:实例对象和原型对象之间的关系,这种关系通过原型(_proto_)来联系的
实例对象的原型_proto_指向的是该对象所在的构造函数的原型对象
构造函数的原型对象(prototype)指向如果改变了,实例对象的原型(_proto_)指向也会发生改变

实例化Person对象并将其赋值给student的原型,那么student的原型对象(prototype)指向改变了,其实例化对象stu跟着改变,所以SayHi无法使用,eat可以使用
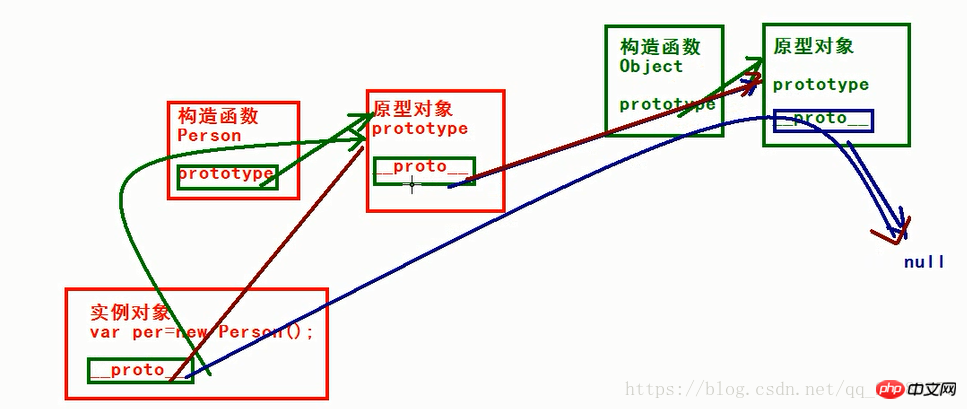
2、实例对象指向 object对象中的_proto_ 为null
每个原型对象prototype都有自己的_proto_,而该_proto_又指向object,object的prototype的_proto_为null,因此实例对象最终指向为null 任何函数的_proto_都指向object的_proto_;

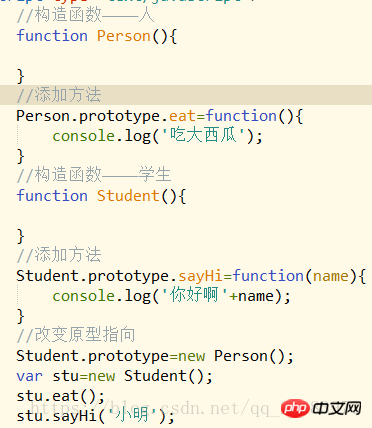
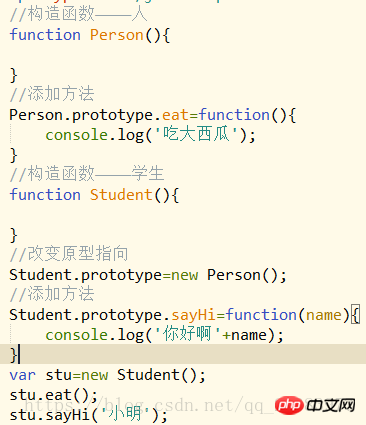
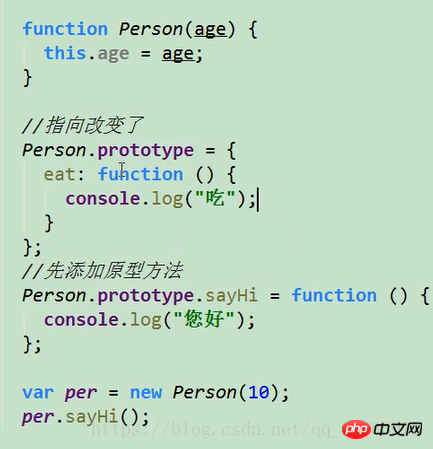
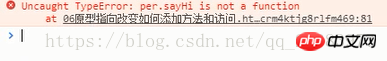
3、改变原型指向之后添加方法,否则添加无效




同理在同一构造函数中:




注:原型prototype是一个原型对象,指向改变之后添加方法就是在这个对象上添加不会报错
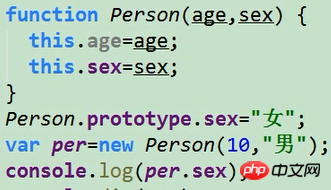
4、实例对象访问这个属性,应该先从实例对象中找,找到了就直接用 ;
找不到就去指向的原型对象中找,找到了就使用
 输出 男 (实例对象中已经定义男)
输出 男 (实例对象中已经定义男)
改变实例的属性:per.sex=女,此时再次访问就是 女
以上是深入理解js原型链的详细内容。更多信息请关注PHP中文网其他相关文章!




