这次给大家带来vue项目中背景图片报错如何处理,处理vue项目中背景图片报错的注意事项有哪些,下面就是实战案例,一起来看一下。
解决方法:

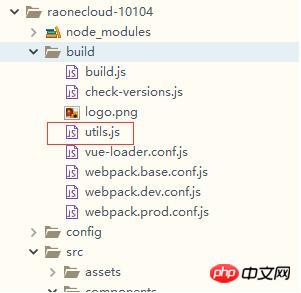
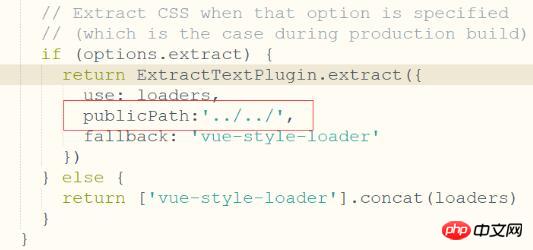
在utils.js里边的

加上publicPath:'../../',
在引入图片或者背景图的时候,使用方法:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
有时css引用图片打包后找不到资源文件是什么原因
BootStrap超高用户体验框架详解
以上是vue项目中背景图片报错如何处理的详细内容。更多信息请关注PHP中文网其他相关文章!




