这次给大家带来css中hover做遮盖罩闪动问题,css中hover做遮盖罩的注意事项有哪些,下面就是实战案例,一起来看一下。
具体代码如下所示:
你好
这是html代码部分,原本想做一个遮盖罩的效果,当鼠标移动到p2的时候,p3会出现微微遮一下p2.
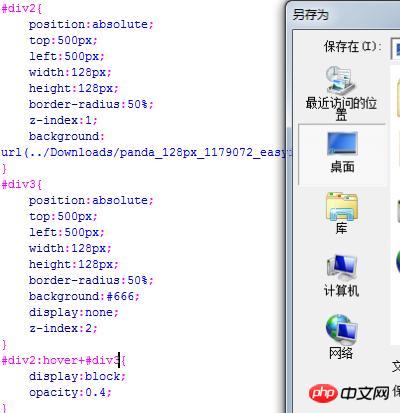
所以最开始的css代码是这样的

做完后发现出了一个问题,那就是鼠标移动到p2的时候p3会不停的闪烁。这并不是我想要的效果,于是我去找了很多资料,终于找到了原因
原来,当鼠标移动到p2的时候,p3会出现,这样鼠标就会在p3上,而不是在p2上面。于是p2又会消失,如此反复。
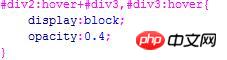
解决方法也很简单,将p2:hover代码换成如下就能完美解决了。

最终效果如下


相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是css中hover做遮盖罩闪动问题的详细内容。更多信息请关注PHP中文网其他相关文章!




