这次给大家带来浏览器html代码快速预览小工具,使用浏览器html代码快速预览小工具注意事项有哪些,下面就是实战案例,一起来看一下。
直接弹出预览:
javascript:(function() {
var blob = new Blob([window.getSelection().toString()],{type:"text/html"});
window.open(URL.createObjectURL(blob));
})()快速保存到本地:
javascript: (function() {
var blob = new Blob([window.getSelection().toString()],{type:"text/html"});
var a=document.createElement("a");
a.href=URL.createObjectURL(blob);
a.download=document.title;
a.click();
})()使用教程:
在任意网页点击收藏:

在任意网页点击收藏
然后点击修改:

然后点击修改
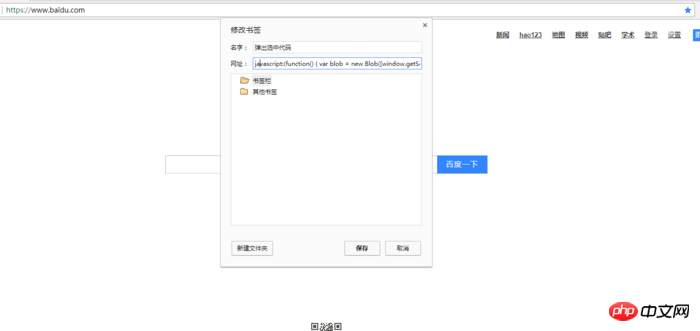
输入收藏名称与网址,网址为以上或其他脚本:

输入收藏名称与网址,网址为以上或其他脚本
使用

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
以上是浏览器html代码快速预览小工具的详细内容。更多信息请关注PHP中文网其他相关文章!




