这次给大家带来怎样快速保存网页中的内容并且除去不想要的元素,快速保存网页中的内容并且除去不想要的元素的注意事项有哪些,下面就是实战案例,一起来看一下。
我们在浏览网站或文章时,可能会遇到这一种情况,就是看到好文章时想要把这文章保存下来。在这种情况下,大家有很多方法,有的是把文章内容复制粘贴到txt记事本,有的是ctrl+s保存全网页,有的是保存网页为图片等。但这些保存方式都有要么查看不方便,要么只能看文字等。我今天就来教大家一种既可以快速保存网页,又可以除去网页中不必要保存的元素(尤其是广告之类的)。
2.对自己要保存网页点击收藏夹内保存好的代码连接
1.保存以下代码到自己的浏览器收藏夹(我用的浏览器是chrome):
3.正常情况下浏览器会打开一个新的页面,页面标题会默认与源页面标题是一样的
4.选中自己想要保存的部分内容-复制
5.粘贴到新打开的页面里面,当然你可以对新打开的页面内容进行修改
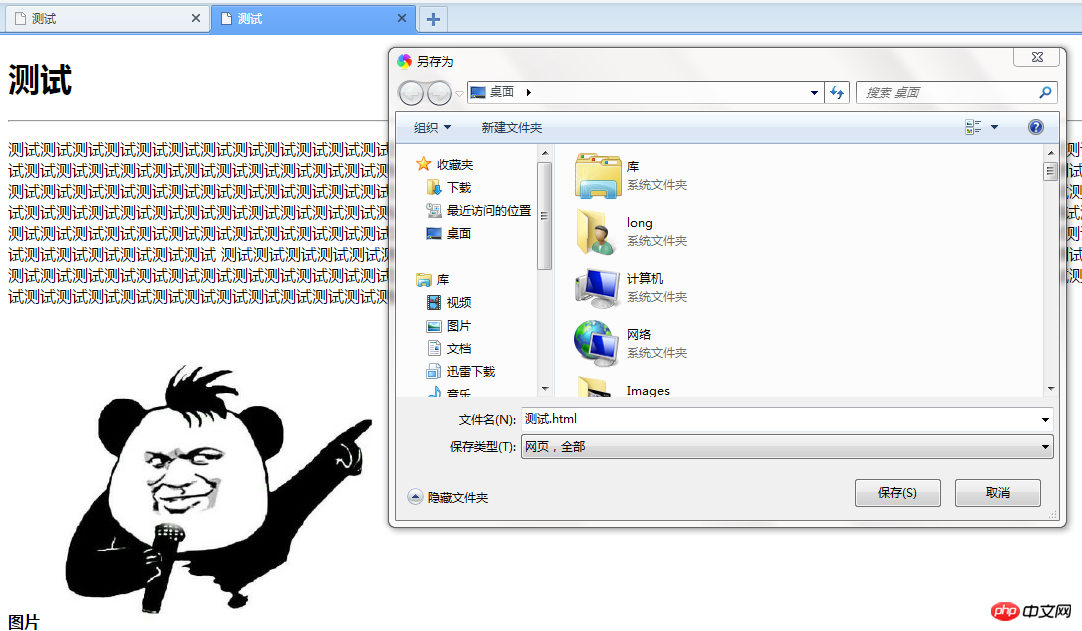
6.ctrl+s 自行保存
7.没了,反正到时候用的时候只要点击收藏夹来保存自己想要的内容就ok了。
javascript:(function(){
function htmlHexEncode(str) {
var res=[];
for(var i=0;i < str.length;i++){
res[ i ]=str.charCodeAt(i).toString(16);
}
return "&#"+String.fromCharCode(0x78)+res.join(";&#"+String.fromCharCode(0x78))+";";
}
window.open('data:text/html,<!DOCTYPE html><html><head><meta charset="UTF-8"><title>'+htmlHexEncode(document.title)+'</title></head><body contenteditable="true"></body></html>');
})()




 javascript:
javascript:
(function(){
nhtml='<!DOCTYPE html><html><head><meta charset="UTF-8"><title>-%TITLE%-</title></head><body contenteditable="true"></body></html>';
nhtml=nhtml.replace("-%TITLE%-", document.title );
var newwin=window.open('data:text/html;charset=utf-8,'+nhtml);
})()相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
以上是怎样快速保存网页中的内容并且除去不想要的元素的详细内容。更多信息请关注PHP中文网其他相关文章!




