Dragact 是一款React组件,他能够使你简单、快速的构建出一款强大的 拖拽式网格(grid)布局.
仓库地址:Dragact
经过几天的迭代时间Dragact已经能够支持自由缩放功能了(resize)
废话不多说,来看看demo

自由缩放大小的布局
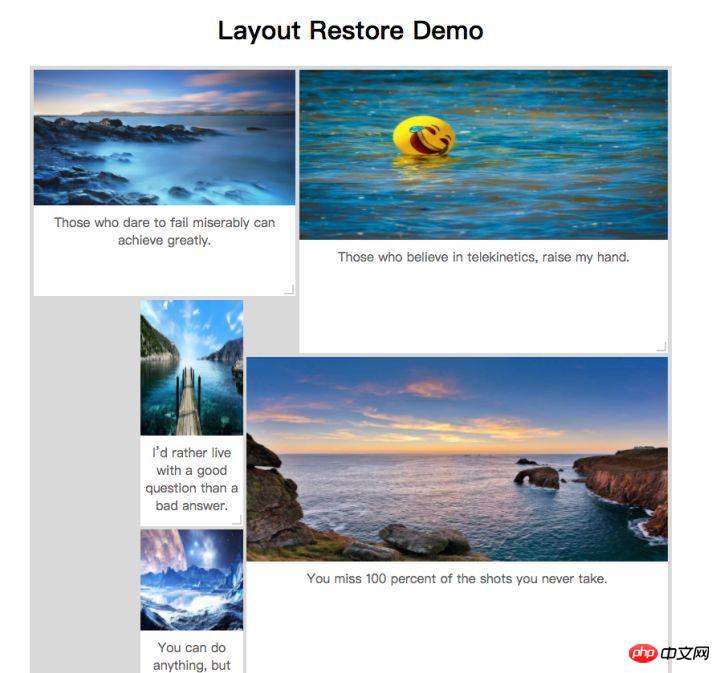
在live Demo中,我新增了第四个demo


点击以后,可以看到一个布局,这个布局拥有存储能力,也就是当你刷新浏览器以后,他的布局效果不会消失,无论是位置,还是图片大小。
在下个版本中,我会对其进行支持
响应式
自由切换拖拽和缩放
手机也能操作
仓库地址:Dragact
预览:live Demo
多谢大家支持。
相关推荐:
以上是React组件Dragact 0.1.4详解的详细内容。更多信息请关注PHP中文网其他相关文章!




