在JS中数据类型转换有两种强制类型转换和隐式类型转换。本文主要和大家分享JS数据类型转换总结,希望能帮助到大家。
都是数字,直接运算
都是字符串,使用字符对应的ASCII值运算
有一个是boolean值,将boolean值转成数字,true->1或false->0
有一个是数字,将另一个转成数字
如果有NaN,则结果是NaN或false
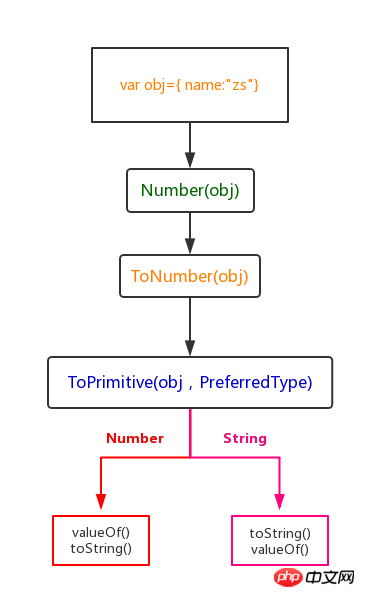
在JS内部定义了4个操作函数
ToPrimitive(obj, [PreferredType])obj:待转换的对象PreferredType:待转成的目标类型(只接受Number、String两种类型,默认是空),如果obj是Date,则PreferredType=String,其余的情况下PreferredType=Number
ToNumber(arguments)
ToString(arguments)
ToBoolean(arguments)
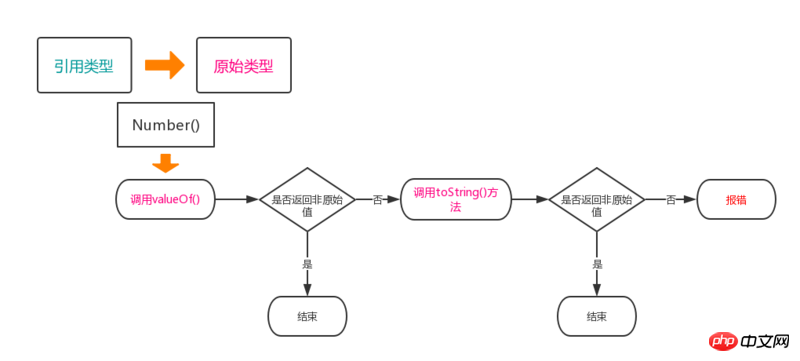
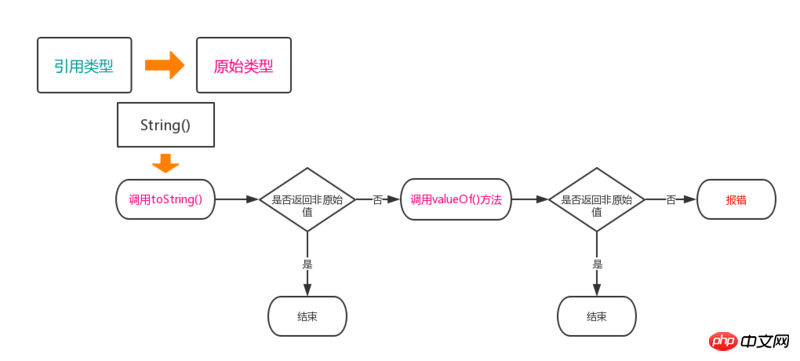
这里以对象转数字为例


相关推荐:
以上是JS数据类型转换总结的详细内容。更多信息请关注PHP中文网其他相关文章!




