本文主要给大家带来一篇jQuery选择器之属性筛选选择器用法详解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。

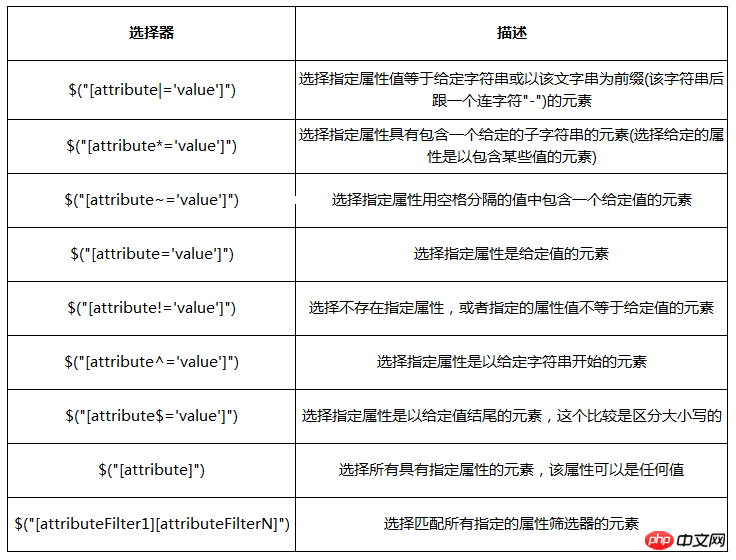
在这么多属性选择器中[attr="value"]和[attr*="value"]是最实用的
[attr="value"]能帮我们定位不同类型的元素,特别是表单form元素的操作,比如说input[type="text"],input[type="checkbox"]等
[attr*="value"]能在网站中帮助我们匹配不同类型的文件
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" rel="external nofollow" type="text/css">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<h2>属性筛选选择器</h2>
<h3>[att=val]、[att]、[att|=val]、[att~=val]</h3>
<p class="left" testattr="true" >
<p class="p" testattr="true" name='p1'>
<a>[att=val]</a>
</p>
<p class="p" testattr="true" p2>
<a>[att]</a>
</p>
<p class="p" testattr="true" name="-">
<a>[att|=val]</a>
</p>
<p class="p" testattr="true" name="a b">
<a>[att~=val]</a>
</p>
</p>
<script type="text/javascript">
//查找所有p中,属性name=p1的p元素
$("p[name = p1]").css("border", "3px groove red");
</script>
<script type="text/javascript">
//查找所有p中,有属性p2的p元素
$("p[p2]").css("border", "3px groove blue");
</script>
<script type="text/javascript">
//查找所有p中,有属性name中的值只包含一个连字符“-”的p元素
$("p[name|='-']").css("border", "3px groove #00FF00");
</script>
<script type="text/javascript">
//查找所有p中,有属性name中的值包含一个连字符“空”和“a”的p元素
$("p[name~='a']").css("border", "3px groove #668B8B");
</script>
<h3>[att^=val]、[att*=val]、[att$=val]、[att!=val]</h3>
<p class="left" testattr="true" >
<p class="p" testattr="true" name='imooc-aaorn'>
<a>[att^=val]</a>
</p>
<p class="p" testattr="true" name='aaorn-imooc'>
<a>[att$=val]</a>
</p>
<p class="p" testattr="true" name="attr-test-selector">
<a>[att*=val]</a>
</p>
<p class="p" name="a b">
<a>[att!=val]</a>
</p>
</p>
<script type="text/javascript">
//查找所有p中,属性name的值是用imooc开头的
$("p[name ^= imooc]").css("border", "3px groove red");
</script>
<script type="text/javascript">
//查找所有p中,属性name的值是用imooc结尾的
$("p[name $= imooc]").css("border", "3px groove blue");
</script>
<script type="text/javascript">
//查找所有p中,有属性name中的值包含一个test字符串的p元素
$("p[name*='test']").css("border", "3px groove #00FF00");
</script>
<script type="text/javascript">
//查找所有p中,有属性testattr中的值没有包含"true"的p
$("p[testattr != 'true']").css("border", "3px groove #668B8B");
</script>
</body>
</html>相关推荐:
jQuery表单元素选择器以及获取select元素选择器实例
以上是jQuery属性筛选选择器如何使用的详细内容。更多信息请关注PHP中文网其他相关文章!




