本文主要和大家介绍JS实现的将html转为pdf功能,结合完整实例形式分析了基于浏览器端插件jsPDF实现的HTML格式数据转换成pdf具体操作技巧,需要的朋友可以参考下,希望能帮助到大家。
本文实例讲述了JS实现的将html转为pdf功能。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html>
<head>
<title>jsPDF插件</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="https://code.jquery.com/jquery-git.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html2canvas/0.4.1/html2canvas.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/1.0.272/jspdf.debug.js"></script>
</head>
<body>
<p class="pdf-wrapper" ="to-pdf">HTML content...<h1>中文</h1>
中国,汉字,测试:合同 模版 中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国</br>中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国....................<br/>
中国,汉字,测试:合同 模版 ...................<br/>
计费 接口 ....................<br/>
<img src='http://www.jb51.net/images/logo.gif'/>
</p>
<script type="text/javascript">
var pdf = new jsPDF('p','pt','a4');
pdf.internal.scaleFactor = 1;
var options = {
pagesplit: true
};
//$('.pdf-wrapper')
pdf.addHTML(document.body,options,function() {
pdf.save('web1111.pdf');
});
</script>
</body>
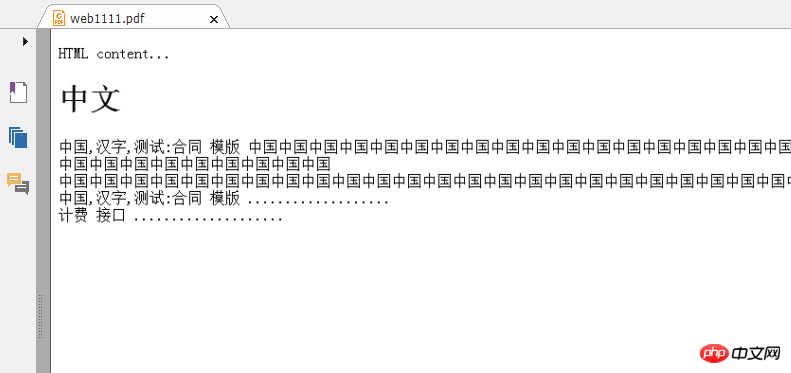
</html>运行效果:


相关推荐:
以上是JS实现将html转为pdf功能代码分享的详细内容。更多信息请关注PHP中文网其他相关文章!




