本文我们住要和大家分享JS中的BOM应用详解,我们曾经讲过JS由三部分组成,其中一个部分就是BOM,用于对浏览器进行操作。这节课我们主要就来介绍BOM。
BOM基础
我们先来看一个BOM的最基础功能:打开、关闭窗口:
<html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <input type="button" value="打开窗口" onclick="window.open('//m.sbmmt.com/');" /> </body></html>
open方法用于打开一个窗口,相对的close方法用于关闭一个窗口。这里我们可以用open方法实现一个应用:运行代码。
在这之前,我们要给大家补充一个关于document.write的小知识。
<!DOCTYPE HTML><html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <input type="button" value="write" onclick="document.write('abc')" /> </body></html>
打开源码可以发现,当我们点击了按钮后,整个页面的源码就只剩下了“abc”——也就是说,如果document.write如果放在事件里面使用,会先将页面完全清空再重写。
可以看到,我们的运行代码案例,使用document.write方法是非常合适的:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
window.onload=function ()
{
var oTxt=document.getElementById('txt1');
var oBtn=document.getElementById('btn1');
oBtn.onclick=function ()
{
var oNewWin=window.open('about:blank', '_blank');
oNewWin.document.write(oTxt.value);
};
};
</script>
</head>
<body>
<textarea id="txt1" rows="10" cols="40"></textarea><br>
<input id="btn1" type="button" value="运行" />
</body></html>其中_blank代表新打开一个窗口(在本窗口打开用_self),about:blank代表打开的是一个空白窗口,然后我们使用document.write向新窗口写入html,就可以在新窗口运行html代码了。
讲完open后,我们来说说close的一些问题。close的使用非常简单,使用window.close便可以执行关闭窗口的事件。但是在火狐浏览器下,是无法close一个用户打开的窗口,只有一个窗口是用open方法打开的时候才能用close方法关闭。
讲完open和close方法后,我们来说两个常用的属性:window.nevigator.userAgent和window.location。前者的作用是获取当前浏览器的版本信息,后者的作用是获取当前网页的地址(不仅可以读取,也可以赋值,可以通过修改location跳转当前网页的网址),大家可以使用一下看看返回的内容,这里就不再列举了。
尺寸及坐标
这里我们讨论一下JS关于尺寸和坐标的内容。
首先要提到的就是关于可视区尺寸的知识。什么是可视区尺寸呢?其实就是用户端能在屏幕上看到网页部分的尺寸。可视区的尺寸会随着窗口的大小而变化。
通过document.documentElement.clientWidth和document.documentElement.clientHeight可以获取当前页面可视区的宽度和高度。
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
window.onload=function ()
{
var oBtn=document.getElementById('btn1');
oBtn.onclick=function ()
{
alert('宽:'+document.documentElement.clientWidth+'高:'+document.documentElement.clientHeight);
};
};
</script>
</head>
<body>
<input id="btn1" type="button" value="可视区大小" />
</body></html>效果如下:

此外针对可视区,还有一个属性叫scrollTop,也就是滚动距离,或者说是可视区到页面顶端的距离。
<!DOCTYPE HTML><html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
document.onclick=function ()
{
//IE、FF
//alert(document.documentElement.scrollTop);
//chrome
//alert(document.body.scrollTop);
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
alert(scrollTop);
};
</script>
</head>
<body style="height:2000px;">
</body></html>效果如下:
//这里有图
值得注意的是document.documentElement.scrollTop仅仅在ie下兼容,在chrome下的写法则为document.body.scrollTop,因此我们用||方法处理兼容问题。
常用方法和事件
这里我们尝试使用除fixed以外的另一种方法实现元素的固定定位(fixed在ie6下不兼容)。
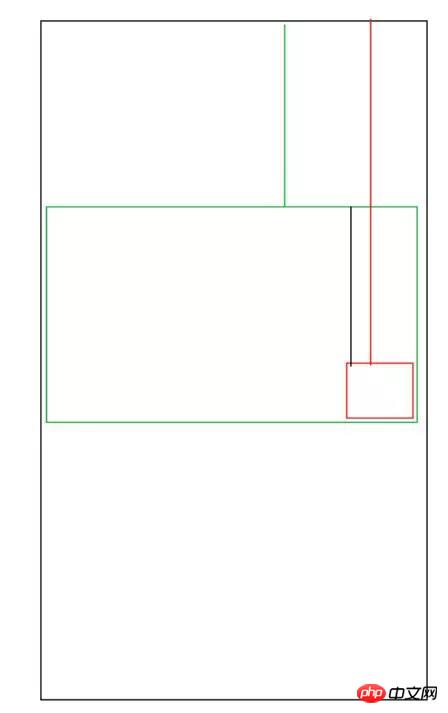
这里我们再画一张图:

可以看得出,只要我们将黑线的长度计算出来,就可以将右下方的p块进行固定定位了。而黑线的长度正好等于可视区高度减去p块的offsetHeight。
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
#p1 {width:200px; height:150px; background:red; position:absolute; right:0; bottom:0;}
body {height:2000px;}
</style>
<script>
window.onscroll=function ()
{
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
var op=document.getElementById('p1'); op.style.top=document.documentElement.clientHeight-op.offsetHeight+scrollTop+'px';
};
</script>
</head>
<body>
<p id="p1"></p>
</body></html>效果如下:

可以看到我们的p块有轻微的抖动,因为onscroll函数一直在发生,每发生一次便会调用一次,所以会发生这种情况。此外还存在一个更严重的情况:如果我们改变窗口大小,p块并不会跟着走而是保持在原地,因此我们还要用到另一个事件——
window.onresize(页面大小改变时触发的事件:):
window.onscroll=window.onresize=function (){...}最后我们来说说几个常用的系统对话框:
alert("内容") 警告框,没有返回值
confirm("提问的内容") 选择框,会给确定或取消选项,返回一个boolean
prompt("提示文字","默认文字") 会弹出一个可输入的文本框,返回值为输入的文本内容(字符串),不输入则为null
相关推荐:
以上是JS中的BOM应用详解的详细内容。更多信息请关注PHP中文网其他相关文章!




