Dreamweaver插入面板怎么显示为水平插入栏?Dreamweaver中想要将面板中的插入面变其默认停靠位置变成窗口顶部的水平位置,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下,希望能帮助到大家。
1、双击dreamweaver CS5图标

2、在菜单中单击“文件”选择“新建”

3、在新建文档窗口,选择“空白页”—“HTML”,文档类型选择“XHTML1.0 transitional”,单击“创建”按钮。

4、选中dreamweaver CS5右边的插入面板

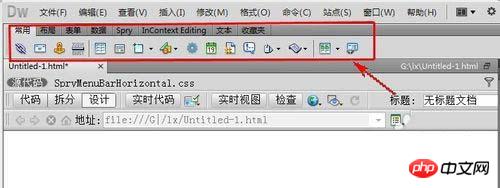
5、鼠标拖住插入面板拽到菜单栏下面,当菜单栏下面出现一道兰线时松手。

6、这时插入面板显示为水平插入栏了。

相关推荐:
以上是Dreamweaver插入面板显示为水平插入栏的详细内容。更多信息请关注PHP中文网其他相关文章!




