前面我们分享过很多微信小程序的文章,包括微信小程序仿知乎,今天我们继续和大家分享一个有取得小程序:一个会话备忘录的小程序的实现,希望大家喜欢。
说明: 数据在本地缓存中操作,纯前端无后台,不用担心信息泄露问题。
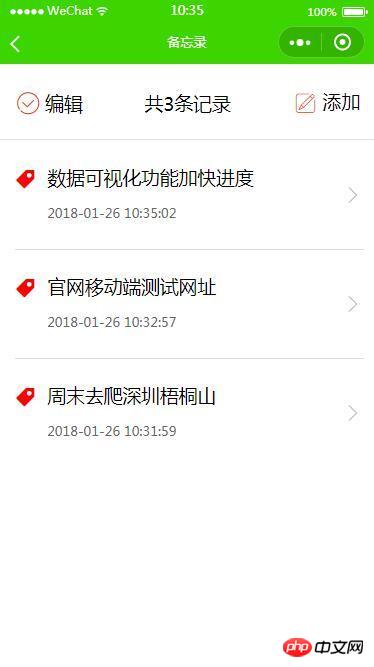
我们先看一下实现界面图:



实现步骤(个人版):
1、注册微信小程序,获取appid
注册网址: https://mp.weixin.qq.com
2、下载新版微信开发者工具,新建备忘录项目,填写appid,确定后自动生成初始化代码
开发者工具下载: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
3、目录结构
+-- assets //静态文件夹 | +-- font //字体文件 | +-- iconfont.eot | +-- iconfont.svg | +-- iconfont.ttf | +-- iconfont.woff | +-- images | +-- share.jpg +-- pages //页面 | +-- add //添加备忘录 | +-- add.js | +-- add.json | +-- add.wxml | +-- add.wxss | +-- edit //编辑备忘录 | +-- edit.js | +-- edit.json | +-- edit.wxml | +-- edit.wxss | +-- index //首页 | +-- index.js | +-- index.json | +-- index.wxml | +-- index.wxss | +-- logs //日志 | +-- logs.js | +-- logs.json | +-- logs.wxml | +-- logs.wxss +-- utils //公用js | +-- shareData.js //分享短句 | +-- util.js +-- app.js +-- app.json +-- app.wxss +-- project.config.json
4、功能模块
备忘录添加
//保存标题、内容和编辑时间到storage中
saveMemo: function(){
var that = this;
var stamp = +new Date(); //获取时间戳
var time = util.format(stamp); // 转换成标准时间格式
var title = that.data.title;
var memo_value = that.data.value;
if (title == ''){
wx.showToast({
title: '请输入标题',
icon: 'none',
duration: 1000
})
}
// else if (memo_value == '' ){
// wx.showToast({
// title: '请输入内容',
// icon: 'none',
// duration: 1000
// })
// }
else{
//后编辑的放在前面
that.data.memoLists.unshift({ "title": title, "text": memo_value, "time": time });
//异步保存到storage中
try {
wx.setStorageSync('memoLists', that.data.memoLists)
} catch (e) {
wx.showToast({
title: '保存失败',
icon: 'error',
duration: 2000
})
}
wx.redirectTo({
url: '/pages/index/index'
})
}
},数据获取
var that = this;
//异步获取storage中保存的数组
try {
var value = wx.getStorageSync('memoLists');
if (value) {
that.data.memoLists.push(value)
that.setData({
memoLists: that.data.memoLists,
allLength: util.count(that.data.memoLists[0]),
isNull: false
})
}
} catch (e) {
wx.showToast({
title: '获取数据失败',
icon: 'none',
duration: 1500
})
};数据编辑
//编辑备忘录后重新保存
saveMemo: function () {
var that = this;
var stamp = +new Date(); //获取时间戳
var time = util.format(stamp); // 转换成标准时间格式
var title = that.data.title;
var memo_value = that.data.value;
var editMemo = that.data.memoLists[that.data.id];
//标题不能为空
if (title == '') {
wx.showToast({
title: '请输入标题',
icon: 'none',
duration: 800
})
}
// else if (memo_value == '') {
// wx.showToast({
// title: '请输入内容',
// icon: 'none',
// duration: 800
// })
// }
else {
//如果标题和内容都没改,编辑时间不变,否则时间更改
if(editMemo.title != title || editMemo.text != memo_value){
editMemo.time = time;
}else{
editMemo.time = that.data.time;
}
//更新标题和内容
editMemo.title = title;
editMemo.text = memo_value;
//异步更新数组
try {
wx.setStorageSync('memoLists', that.data.memoLists);
wx.redirectTo({
url: '/pages/index/index'
})
} catch (e) {
wx.showToast({
title: '保存失败',
icon: 'error',
duration: 2000
})
}
}
},数据删除
// 删除单条备忘记录
delMemoLists: function(e) {
var that = this;
try {
wx.showModal({
title: '',
content: '确认删除这' + that.data.checkboxLength+'条吗?',
success: function (res) {
if (res.confirm) {
try {
var delValue = wx.getStorageSync('delLists');
// 数组从大到小排序
delValue.sort(function (a, b) {
return a < b;
})
if (delValue) {
if (that.data.allLength == that.data.checkboxLength) {
//直接清空缓存
wx.removeStorage({
key: 'memoLists'
});
}else{
for(var i=0; i<delValue.length; i++){
try {
that.data.memoLists[0].splice(delValue[i] - 1, 1); //删除指定下标的值
wx.setStorageSync('memoLists', that.data.memoLists[0]); //异步更新列表缓存
wx.showToast({
title: '删除成功',
icon: 'success',
duration: 500
});
} catch (e) { }
}
}
// 删除后刷新页面
setTimeout(function () {
wx.redirectTo({
url: '/pages/index/index'
});
}, 500);
} else {
wx.showToast({
title: '获取数据失败',
icon: 'none',
duration: 1000
});
}
} catch (e) {
wx.showToast({
title: '删除失败',
icon: 'none',
duration: 1500
})
}
}
}
})
} catch (e) {
wx.showToast({
title: '删除失败',
icon: 'none',
duration: 1500
})
}
}分享功能
const shareData = require('../../utils/shareData.js') //引入自定义分享标题
// 分享
onShareAppMessage: function (res) {
return {
title: shareData[Math.round(Math.random() * (shareData.length - 1))], //从数据中随机备选一条
path: '/pages/index/index',
imageUrl: '../../assets/images/share.jpg',
success: function (res) {
console.log('已转发')
},
fail: function (res) {
console.log('用户取消转发')
}
}
}相关推荐:
以上是一个会话备忘录小程序的实现方法的详细内容。更多信息请关注PHP中文网其他相关文章!




