html中的标签的显示模式大家了解多少,它大致分为块级标签和行内标签。初学者在刚使用标签的时候会发现有些属性在一些标签上不起作用,比如宽、高、水平居中等,其实这个属性的使用只有在块级标签上使用才起作用。那么本文就和大家仔细介绍一下html块级标签行内标签的显示模式吧。
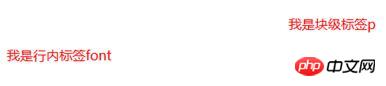
比如会有一种情况,给p标签水平居中有作用,但是给font加水平居中属性就没作用(如下):
p{ color:red; text-align:center;}
<
BR
>
font{color:red; text-align:center;}<p>我是块级标签p</p><BR><font>我是行内标签font</font>
运行预览之后p能使文本水平居中,但是font就不可以(如下):

那么以上这个问题就和html中的显示模式有关了:
显示模式的特性:
主要分为两大类:
块级元素:独占一行,对宽高的属性值生效;如果不给宽度,块级元素就默认为浏览器的宽度,即就是100%宽;
行内元素:可以多个标签存在一行,对宽高属性值不生效,完全靠内容撑开宽高!
其中还有一种结合两种模式有点的显示模式:
行内块元素:结合的行内和块级的有点,不仅可以对宽高属性值生效,还可以多个标签存在一行显示;
在html中显示模式分为块级和行内,其中常用的块级有:p,p,h1~h6,ul,li,dl,dt,dd... 常用的行内有:span,font,b,u,i,strong,em,a,img,input,其中img和input为行内块元素。
那么有的同学就会想了,难道我就不可以控制span或者font的宽高了吗?可以的,那么我们这次抛开浮动和定位不说,就说通过display属性来将它们互相转换:
1、块级标签转换为行内标签:display:inline;
2、行内标签转换为块级标签:display:block;
3、转换为行内块标签:display:inline-block;
只要给对应的标签使用这个display这个属性,取相应的值,就可以将显示模式互相转换。
在这之前有说过 text-align这个属性是否生效,原因是块级标签如果不给宽度,块级元素就默认为浏览器的宽度,即就是100%宽,那么在100%的宽度中居中生效;但是行内元素的宽完全是靠内容撑开,所以宽度就是内容撑开的宽,我们给个背景测试看看:

所以块级是在盒子中间居中了,但是因为行内元素的宽就是内容宽,没有可居中的空间,所以text-align:center;就没有作用;但是如果给font转换为块级就不一样了:
XML/HTML Code复制内容到剪贴板
p{ background:green; color:red; text-align:center;}
font{background:green;color:red; text-align:center;display:block;}

同理,要是块级转换为行内了,文本也不能居中显示了。
因为在html中,行内元素被视为有文字特性的标签,块级能使文本水平居中,那么在块级当中的行内标签被视为文本的特性,那么块级使用text-align:center;的话,里面的行内标签会被像文本一样水平居中在块级标签中:
不加text-align:center;时:
XML/HTML Code复制内容到剪贴板
p{ padding:5px;background:green; color:red;}
font{ background:yellow;}XML/HTML Code复制内容到剪贴板
<p>
<font>我是行内标签font</font> <font>我是行内标签font</font>
</p>
加上text-align:center;后
p{ padding:5px;background:green; color:red;text-align:center;}
font{ background:yellow;}
这次主要是讲一下html中显示模式的特性,如果本文对您有帮助,记得推荐一下哦!
相关推荐:
以上是html块级标签行内标签的显示模式的详细内容。更多信息请关注PHP中文网其他相关文章!




