本文主要为大家带来一篇利用HBuilder打包前端开发webapp为apk的方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
现在的前端开发可谓是,百花齐放啦,什么都可以做,只有想不到没有做不到的,今天就简单的介绍用vue,ng或者是react开发的单页应用如何打包为apk,在移动设备上运行。
这里以vue为例,其他的差不多,大家可以根据自己的情况去查找相应资料。
第一步,需要安装node,如果是做前端的er,这个应该就不用过多介绍了。
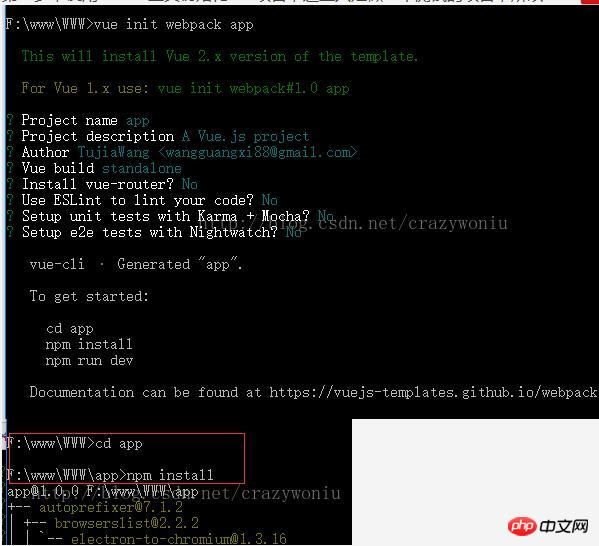
第二步,使用vue-cli工具初始化vue项目,这里只是做一个测试的项目,所以vue-router等东西就不用安装了,实际项目,根据具体情况而论。

第三步,常规的开发,比如希望实现的功能等。
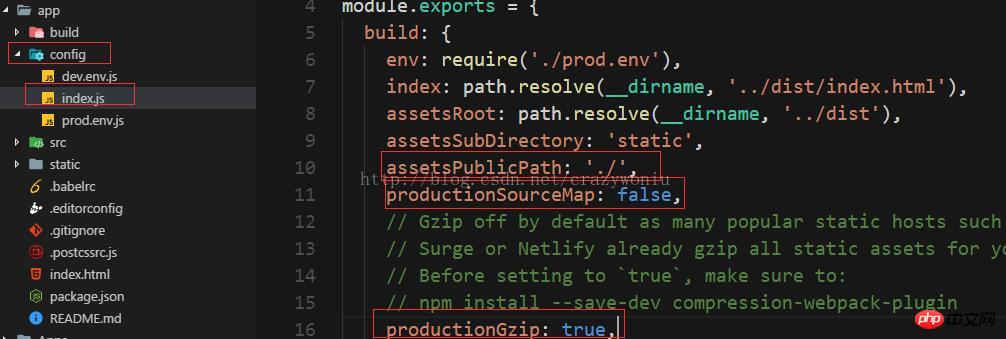
第四步,开发完成后需要配置项目为线上项目前的几个配置,如下:

上面主要是打包前的配置。
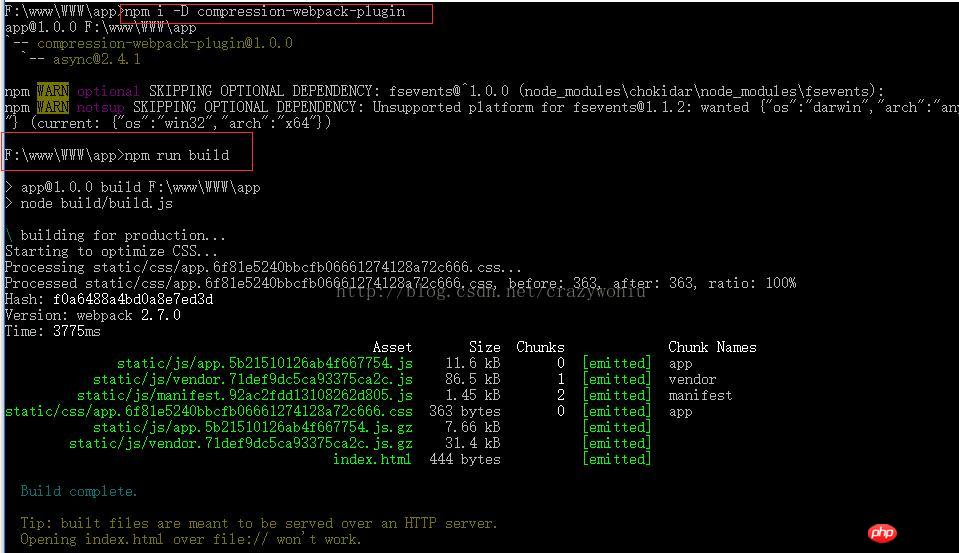
第五步,打包项目。

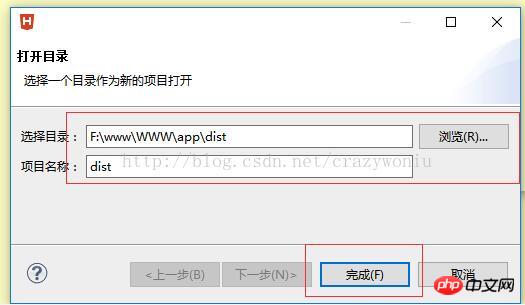
第六步,打开HBuilder开始打包为apk。文件-》打开目录,选择刚刚项目的dist目录,项目名称随便,这里就为dist

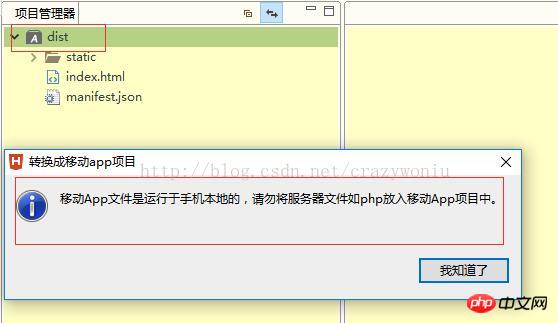
在项目上右键转成移动项目

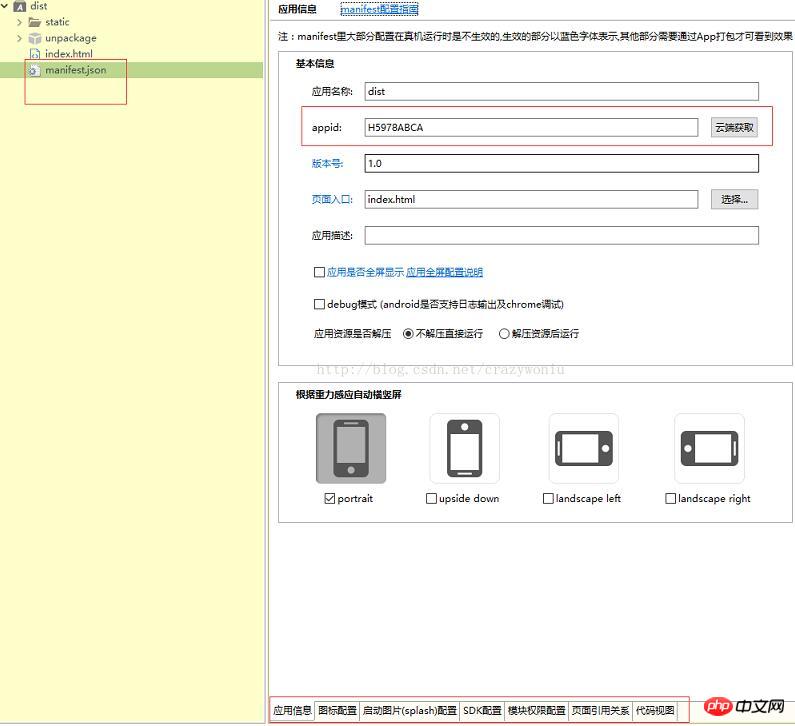
当项目的图片上显示为a时就可以了。接下来就是设置启动的图标等信息了,直接点击json的文件就会有设置界面

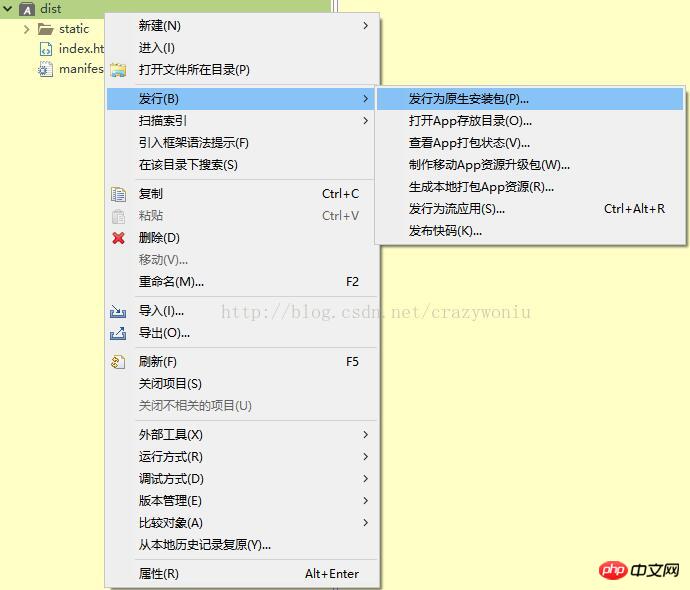
然后发行为原声应用

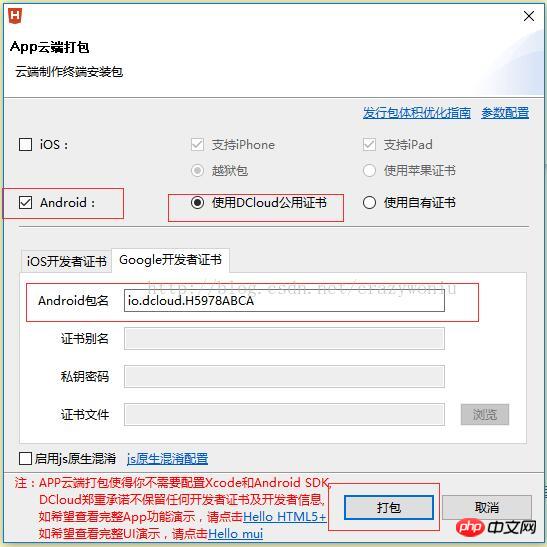
进行相应设置就可以了


打包成功后就可以将apk文件反正到手机上查看效果了。
相关推荐:
小强的HTML5移动开发之路(49)——HTML5开发神器HBuilder
以上是HBuilder打包webapp为apk的方法的详细内容。更多信息请关注PHP中文网其他相关文章!




