本文主要为大家详细介绍了jqPaginator结合express实现分页展示内容效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
写在前面的话
分页展示内容也是我们在页面开发中经常会遇到的需求
前端页面利用jqPaginator这个jquery插件来编写
后端利用mysql存储数据
开始敲代码
回顾sql知识
首先让我们回顾一下sql语句,我们只想查询出数据表里的某几条用limit实现
select * from 表名 limit [offset,] rows
其中,limit后面可以跟两个参数,也可以跟一个参数。
跟一个参数表示rows,相当于offset=0,从数据表中的第一条记录开始查询出rows条数据。
跟两个参数的话,第一个是从0开始的偏移量,第二个参数表示想查询出来的记录数。
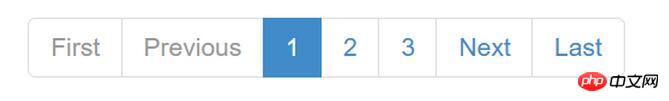
利用jqPaginator这个优秀的jquery分页插件编写一个分页条
注意:这个分页是基于bootstrap3.1.1写出来的
<!DOCTYPE html>
<html>
<head>
<link type="text/css" rel="stylesheet" href="http://cdn.staticfile.org/twitter-bootstrap/3.1.1/css/bootstrap.min.css"/>
</head>
<body>
<p style="text-align: center;">
<ul class="pagination" id="pagination1"></ul>
</p>
</body>
<script src="/javascripts/jquery.min.js"></script>
<script src="/javascripts/jqPaginator.js"></script>
<script>
$.jqPaginator('#pagination1', {
totalPages: 100,
visiblePages: 3,
currentPage: 1,
onPageChange: function (num, type) {
if (type == 'change') {
//这里是点击分页的回调
}
}
});
</script>
</html>
这里我们可以方便的把分页按钮写出来
后台代码
router.get('/pages', function (req, res, next) {
// res.json({"name": 123});
var page = req.query.page;
var page = (--page)*5;
var connection = mysql.createConnection({
host: '127.0.0.1',
port: 3306,
user: 'root',
password: 'root',
database: 'vr02'
});
connection.connect(function(err) {
if (err) {
throw err;
}
console.log('连接数据库成功');
});
connection.query('select * from user limit ?, 5',当前1/2页 12下一页阅读全文相关推荐:
以上是jq Paginator结合express实现分页效果的详细内容。更多信息请关注PHP中文网其他相关文章!




