大家在学习Javascript的时候选择适合自己的JS框架不仅能让写代码的效率大大增加,而且还可以让工作变得不在枯燥,感觉在写代码的时候一直有一个帮手在帮助你。那在如此多的框架中,如何选择适合自己的呢,本文主要介绍了如何选择适合你的JavaScript框架,如何选择一个高效的JS框架经验之谈。
Javascript框架(以下简称框架)也被称为Javascript库,是一组包含丰富功能和函数的JavaScript代码集,能够帮助开发者快速完成Web设计和开发工作。随着Web社区的越发活跃,新的框架也层出不穷,目前流行的有:Angular、React、Vue.js和Knockout等。
面对如此丰富多样的框架,很多Web开发团队都感到难以抉择,性能、速度、兼容性等等方面,我们到底应该怎么选?
其实,还是那个亘古不变的原则:适合自己的才是最好的!
下面,小编介绍一个工具和一本手册,只需1分钟,即可为你和你的团队选好最适合的框架。
工具介绍:

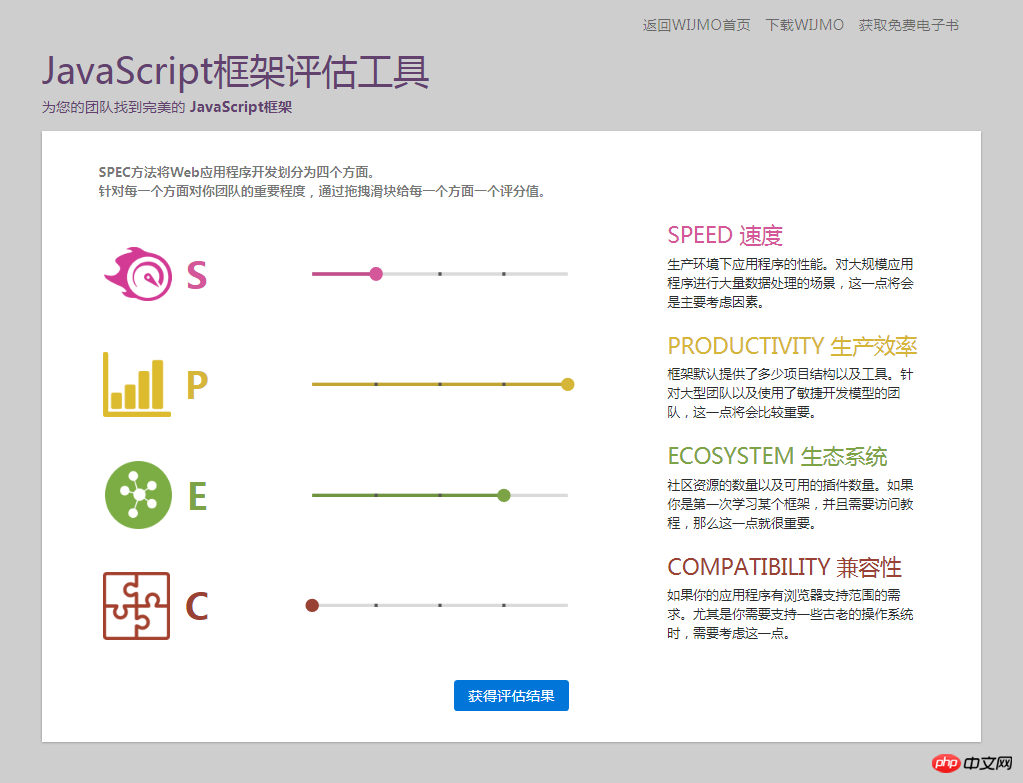
这个工具从生产效率、速度、生态系统和兼容性四个维度,对主流前端框架进行评估。你可根据项目情况,定义你最关心的维度,点击“获取评估结果”,获得推荐。
如下图所示,小编优先考虑生产效率,其次是生态系统和速度,最后是兼容性。

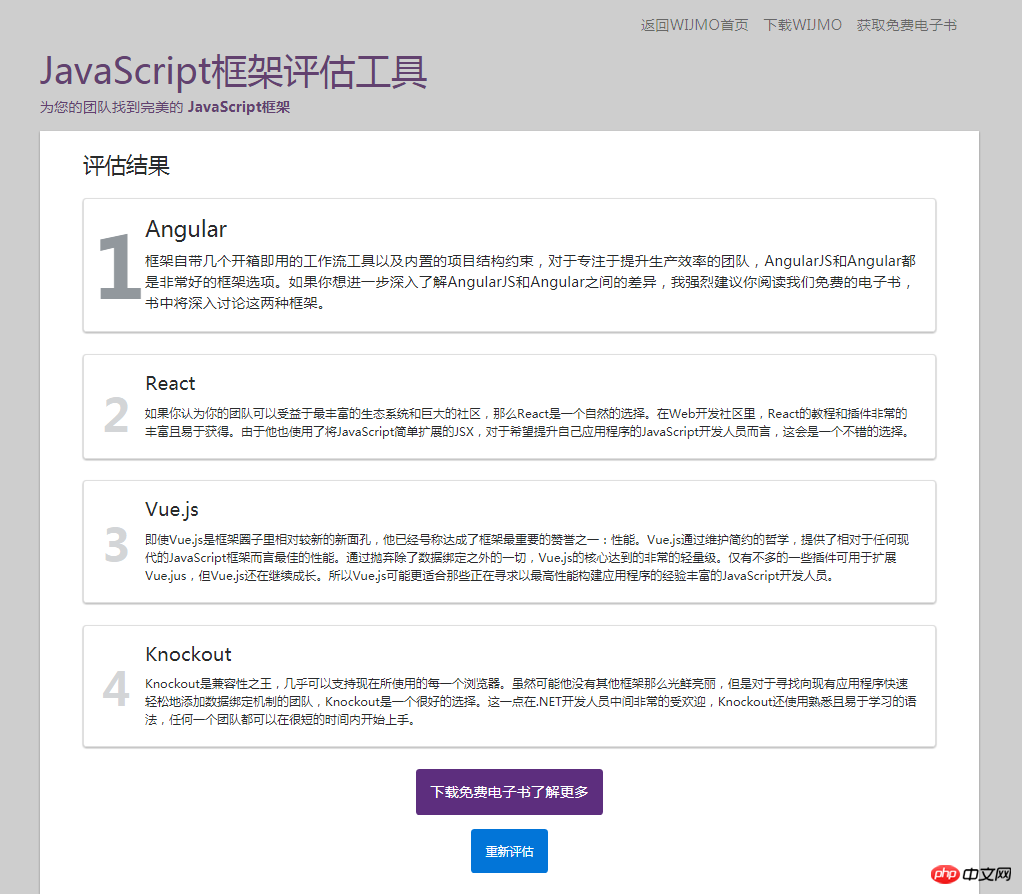
提交后,系统最推荐的,是效能最佳的Angular,并附上了推荐理由。

既简单又高效吧,一分钟找到最适合你的JavaScript框架!叫上你的小伙伴,一起来试试吧!
值得一提的是,这个测试工具是用Wijmo制作的。
手册介绍:
Wijmo 还推出了《如何为你的团队选择最适合的JavaScript框架》手册,不但介绍了JavaScript和JavaScript框架,还盘点和目前最为流行的四个JavaScript框架,并讲述了使用“SPEC”方法为自己的团队选择最适合的框架。点击页面下方的“获取免费电子书”,即可进行下载。

关于选择JS框架的一些体会和心得:
我经常看到很多JavaScript框架/库的使用者或者作者坚持某一条路,把其他路贬低得一文不值,但就目前情况来说,这些东西之间的关系存在几种:
1. 竞争与淘汰比如某些东西已经实际出局,某些东西由于标准演进导致场景失效而衰落,某些东西由于跟同类东西相比明显落于下风等等。
2. 升级新版本希望彻底取代老版本,进行彻底的重构,比如Angular。
3. 互补很多人没有意识到,我们吃菜并不是只吃一种的,每种菜都有它的价值,哪种框架/库比较好,要考虑到:它定位于什么领域,解决哪些问题,适合什么样的人等等,所以这些东西很大程度上是并存,共荣,互相学习,共同演进的。
相关推荐:
JavaScript框架Angular和React区别大解析
以上是选择最适合你的JavaScript框架解析的详细内容。更多信息请关注PHP中文网其他相关文章!




