本文主要为大家详细介绍了vue弹性布局实现长图垂直居上,vue实现短图垂直居中,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
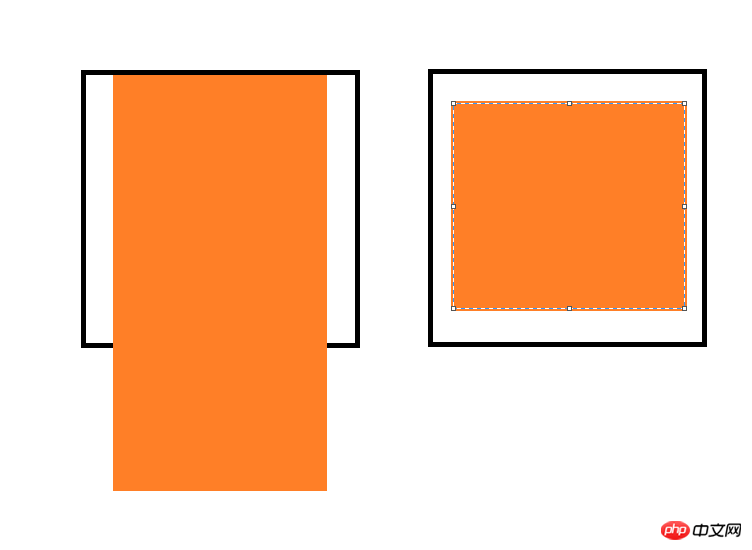
大致效果如下图,只考虑垂直方向。长图可以通过滚动条看,短图居中效果,布局合理

html代码(vue作用域内):
<p class="box" v-for="item in previewImg"> <img :src="item" alt="" @load="checkHeight($event)"> </p>
css代码:
.box{
height: 100%;//如高度等于网页高度
overflow: auto;
display: flex;
flex-direction: column;
justify-content: space-around;
}
.swiper-slide.long{
justify-content: flex-start;
}js代码(vue作用域内,使用jquery):
methods: {
checkHeight:function (event) {
var el=$(event.currentTarget);
el.parent().removeClass('long');
//this.CH 为网页高度
if(el.height()>this.CH){
el.parent().addClass('long');
}
}
}相关推荐:
以上是vue实现长图垂直居上短图垂直居中的方法实例的详细内容。更多信息请关注PHP中文网其他相关文章!




