本文主要为大家详细介绍了bootstrap日期插件daterangepicker的使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
今天用的了bootstrap日期插件感觉搜索的资料不是很多在此写下一些使用的心得:
插件开源地址:daterangepicker日期控件,
插件使用只要按照开源中的文档信息来就好先包括以下引用:
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="moment.js"></script> <script type="text/javascript" src="daterangepicker.js"></script> <link rel="stylesheet" type="text/css" href="bootstrap.css" /> <link rel="stylesheet" type="text/css" href="daterangepicker-bs3.css" />
包含对jquery,bootstrap框架的引用,以及日期处理用的moment.js,最后加载上这个插件的js和css文件
然后和大部分jq插件一样,该插件也是对$.fn的扩展所以进行以下的操作来使用这个控件
<script type="text/javascript">
$(document).ready(function() {
$('input[name="daterange"]').daterangepicker();
});
</script>用jq获取到你要插入的那个元素然后运行daterangepicker函数就能使用它默认的样式和属性了,
不过光有这个肯定是不行的,daterangepicker函数可以接受一个参数对象和一个回调函数,如下:
$('input[name="daterange"]').daterangepicker(
{
format: 'YYYY-MM-DD',
startDate: '2013-01-01',
endDate: '2013-12-31'
},
function(start, end, label) {
alert('A date range was chosen: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD'));
}
);回调函数会在日期更改之后触发有三个参数,开始时间,结束时间以及标签名,可以在这里执行你要进行的操作如ajax请求
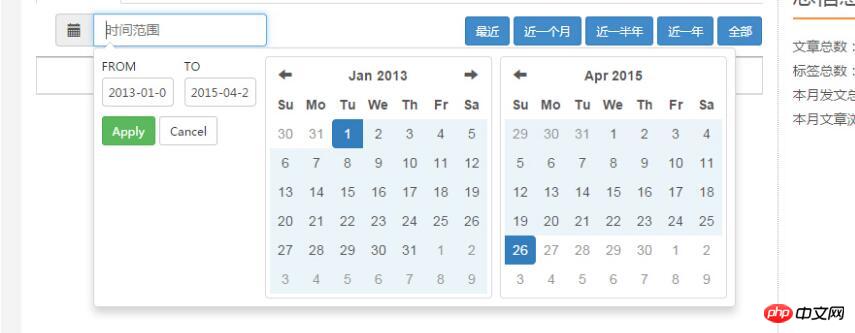
以上就可以构建一个英文版的日期控件了

接下来着重介绍一下locale和ranges两个参数
首先是locale这个参数locale是构建本地语言应用的重要参数(github上说locale接受对象参数,不过并没有说明对象的属性)
以下是插件中locale默认属性
{
applyLabel: ‘Apply',
cancelLabel: ‘Cancel',
fromLabel: ‘From',
toLabel: ‘To',
weekLabel: ‘W',
customRangeLabel: ‘Custom Range',
daysOfWeek: moment.weekdaysMin(),
monthNames: moment.monthsShort(),
firstDay: moment.localeData()._week.dow };我们只有更改这些参数就能够使这个插件变成中文的插件
$('input[name=datetime]').daterangepicker({
format: 'YYYY-MM-DD',
startDate: '2013-01-01',
endDate: new Date(),
maxDate:new Date(),
locale:{
applyLabel: '确认',
cancelLabel: '取消',
fromLabel: '从',
toLabel: '到',
weekLabel: 'W',
customRangeLabel: 'Custom Range',
daysOfWeek:["日","一","二","三","四","五","六"],
monthNames: ["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"],
}
}, function (start, end, label) {
alert('A date range was chosen: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD'));
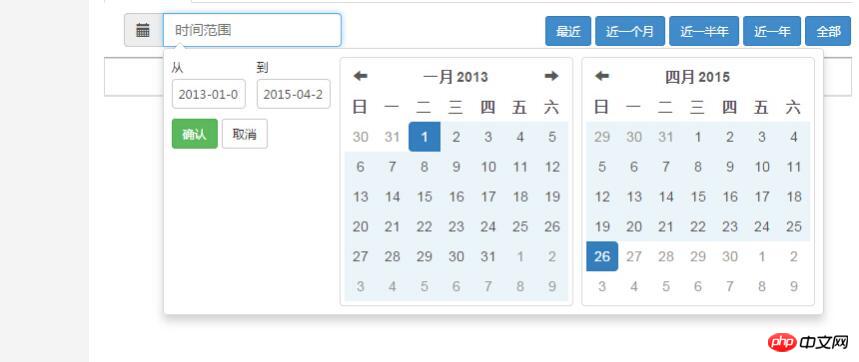
});效果如下:

当然你可能也许想实现github中的那个效果,想加个添加时间的快捷键:
Improvely.com
没问题可以使用range参数实现:
range参数也是对象参数{name:[start,end] name是快捷键的名称,接受一个数组分别是时间的开始和结束
$('input[name=datetime]').daterangepicker({
format: 'YYYY-MM-DD',
startDate: '2013-01-01',
endDate: new Date(),
maxDate:new Date(),
locale:{
applyLabel: '确认',
cancelLabel: '取消',
fromLabel: '从',
toLabel: '到',
weekLabel: 'W',
customRangeLabel: '选择时间',
daysOfWeek:["日","一","二","三","四","五","六"],
monthNames: ["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"],
},
range: {
"近期": ['2015-04-12',new Date()]
}
}, function (start, end, label) {
alert('A date range was chosen: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD'));
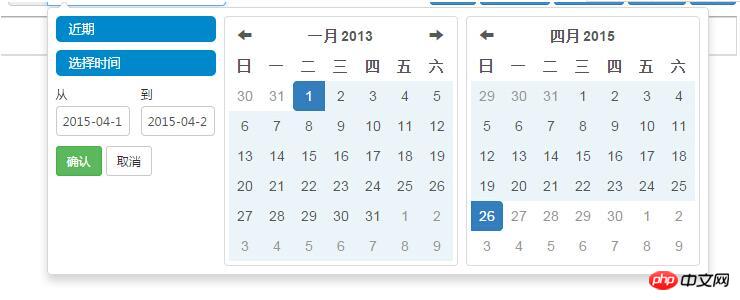
});效果如下:

这样就有了一个中文的日期插件了,当然还有其他的参数可以使用包括添加自己的class用来敷写bootstrap的样式来实现自己想要的样式,也可以使用单选时间框函数来实现,具体的大家可以仔细查看官方的文档来构建自己需要的时间选取控件。
相关推荐:
JQuery日期插件datepicker的使用方法_jquery
js日期插件dateHelp获取本月、三个月、今年的日期_javascript技巧
JQuery日期插件datepicker的使用方法_jquery
以上是bootstrap日期插件daterangepicker实例详解的详细内容。更多信息请关注PHP中文网其他相关文章!




