后代选择符用于选取一个标签的所有后代,包括子代和孙辈等;而子代选择符只选取指定父辈的子代标签(指定标签元素的第一代子元素)。本文主要介绍了详解CSS选择符之子代选择符的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
子代选择符使用一个额外的符号(尖括号> )表明两个元素之间的关系。
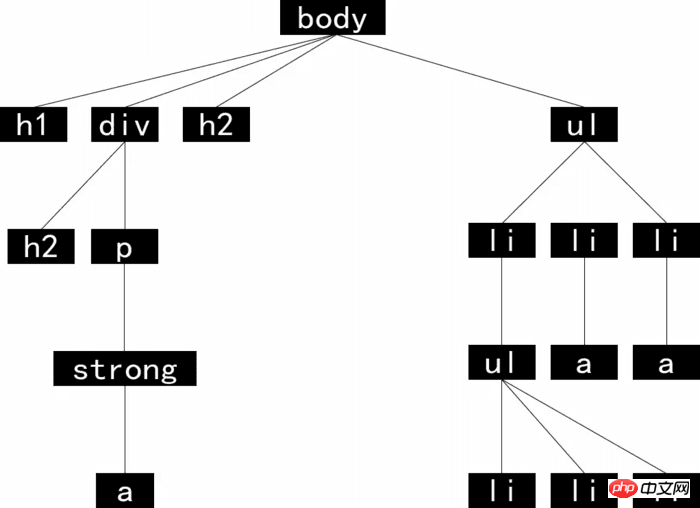
例如:body>h1 选取的是
标签里的所有第一代HTML标签的关系图

HTML代码
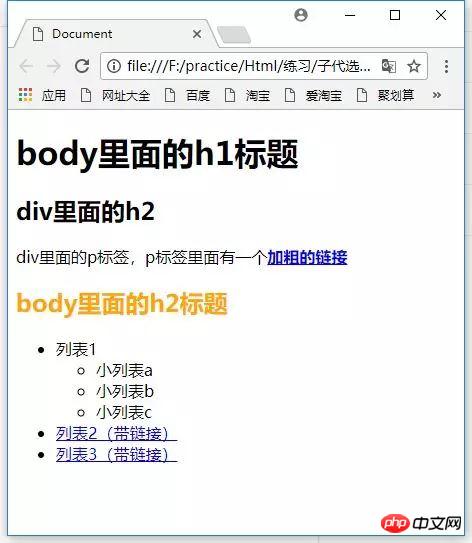
<h1>body里面的h1标题</h1>
<p>
<h2>p里面的h2</h2>
<p>
p里面的p标签,p标签里面有一个<strong><a href="#">加粗的链接</a></strong>
</p>
</p>
<h2>body里面的h2标题</h2>
<ul>
<li>列表1
<ul>
<li>小列表a</li>
<li>小列表b</li>
<li>小列表c</li>
</ul>
</li>
<li>
<a href="#">列表2(带链接)</a>
</li>
<li>
<a href="#">列表3(带链接)</a>
</li>
</ul>弄懂上面的结构之后,可以试试下面代码:
CSS代码
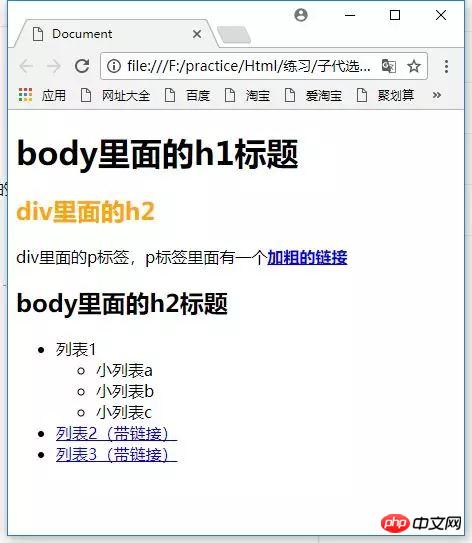
body>h2 {
color: orange;
}
上面HTML代码里面,一共有2个
里面的,所以上面的CSS代码只作用在第一个
下面是比较好玩的子选择符
:first-child
选取第一个子标签。
CSS代码
h2:first-child {
color: orange;
}
这个选择符的作用是:先找到网页中所有
这里因为
的第一个标签是因为
里的
的第一个子元素,所以
里的
:last-child
这个选择符与 :first-child 选择符的作用类似,不过选取的是一个元素的最后一个子代。
CSS代码
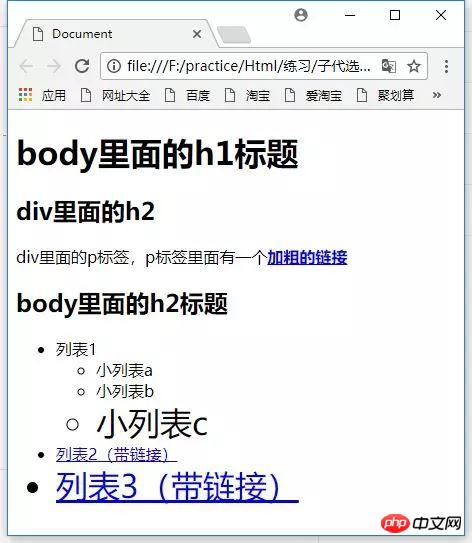
li:last-child {
font-size: 2em;
}
可以看到,“小列表C”和“列表3(带链接)”的字号变大了。因为这两项都是被指定的最后一项。
:only-child
选取某个元素唯一的子代。
HTML代码
<p>
<p>第一个p的p</p>
</p>
<p>
<p>第二个p的第一个p</p>
<a href="#">第二个p的第一个a</a>
</p>CSS代码
p:only-child {
color: orange;
}
上述样式只作用在第一个
的
元素。第二个
里因为不止
HTML代码
<ul>
<a href="#">a</a>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>这时的效果是

li:nth-child(odd) 的意思是找到
因为




