本文主要和大家分享jQuery实现Ajax 验证用户名唯一性,本文分为jsp代码和后台代码给大家介绍了基于jQuery实现的Ajax 验证用户名唯一性,非常不错,具有参考借鉴价值,需要的的朋友参考下吧,希望能帮助到大家。
JSP部分代码:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<%@include file="/common/header.jsp"%>
<title>用户管理</title>
<script type="text/javascript">
function doVerify(){
//获取界面的账号
var account = $("#account").val();
//获取账号后的提示信息文本
var accountText = document.getElementById("accountText");
//如果账号输入不为空,执行该方法
if(account !=""){
$.ajax({
url:"${basePath}nsfw/userAction_verifyAccout.action",//后台查询验证的方法
data:{"user.account": account},//携带的参数
type: "post",
success: function(msg){
//根据后台返回前台的msg给提示信息加HTML
if("true" !=msg){
// 账号已经存在
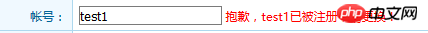
accountText.innerHTML = "<font color='red'>抱歉,"+account+"已被注册,请更换!</font>"
}
else{
// 账号不存在
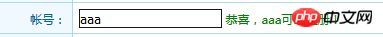
accountText.innerHTML = "<font color='green'>恭喜,"+account+"可以注册!</font>"
}
}
});
}
}
</script>
</head>
<body class="rightBody">
<tr>
<td class="tdBg" width="200px">帐号:</td>
<td><s:textfield name="user.account" id="account" onchange="doVerify()"/>
<span id="accountText"></span>
</td>
</tr>
</body>后台代码:
public class UserDAOImpl extends BaseDaoImpl<User> implements UserDAO {
/**
* 校验账号唯一性
*/
@Override
public List<User> findObjectByAccountAndId(String id, String account) {
StringBuilder hqlStr = new StringBuilder("FROM User t WHERE t.account = ?");
if (StringUtils.isNotBlank(id)) {
hqlStr.append(" AND t.id=?");
}
Query query = getSession().createQuery(hqlStr.toString());
query.setParameter(0, account);
if (StringUtils.isNotBlank(id)) {
query.setParameter(1, id);
}
return query.list();
}效果图:


相关推荐:
实例讲解ajax实现用户名校验的传统和jquery的$.post方式
以上是jQuery实现Ajax 验证用户名唯一性的详细内容。更多信息请关注PHP中文网其他相关文章!




